
# 이 장의 진행 순서
구현 먼저, 원리는 나중에
이번 장에서는 수학적인 얘기를 해야돼요. 그런데 처음부터 TMI로 가면 조금 지루할 수 있기 때문에 기능 구현을 먼저 하고 수학 이야기는 뒷부분에 배치할게요. 궁금하신 분들만 보고 넘어가세요.
이번 장에서 가장 중요한 포인트는, 섞으면 배경색이 되는 두가지 물감 을 만든다. 입니다.
# 정답을 만드는 함수
MakeTubeColor
배경색(정답)을 만들어 줄 두가지 색을 생성해주는 함수를 만들어볼게요. 저번 장과 마찬가지로 GM_Game에서 작업합니다.
1. MakeTubeColor 함수를 만드세요. 함수 만드는 방법이 기억나지 않으신다면 저번 장을 참고해주세요.

앞 장에서 만든 함수인 Make Background Color 함수는 '반환값'으로 Vector를 전달했어요.

이번 장에서 만들 함수는 배경색을 원료로 사용해서 2개의 색을 뽑아내야 해요. 그래서 배경색을 받아올 수 있도록 입력 핀을 추가해주겠습니다.
2. 함수 시작 노드를 선택한 상태에서 디테일 패널의 Inputs 옆 + 버튼을 누르세요.

3. 이름과 데이터 유형도 바꾸세요. 각각 BackgroundColor와 Vector에요.

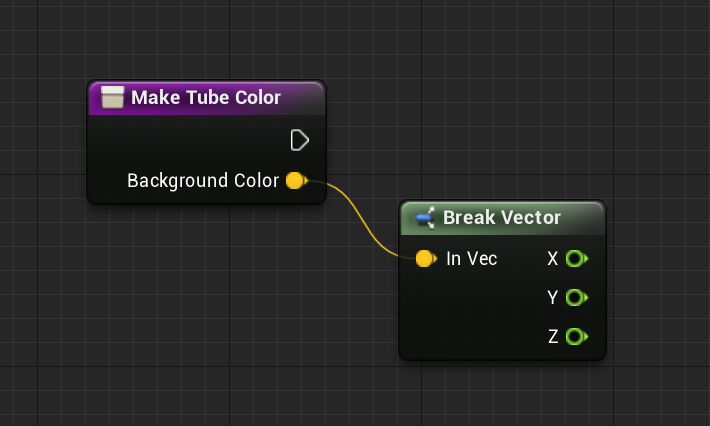
4. 이제 BackgroundColor 핀을 뽑.들.검해서 Break Vector 노드를 만드세요.

취향에 따라 핀 우클릭 > Split Struct Pin 해도 상관없어요.

5. 여기서 잠깐 멈추고 하나의 함수를 더 만들게요. 이름은 DivideFloatForDesiredColor 에요.

이론적인 설명은 아래에 모두 해놨으니 바로 진행할게요.
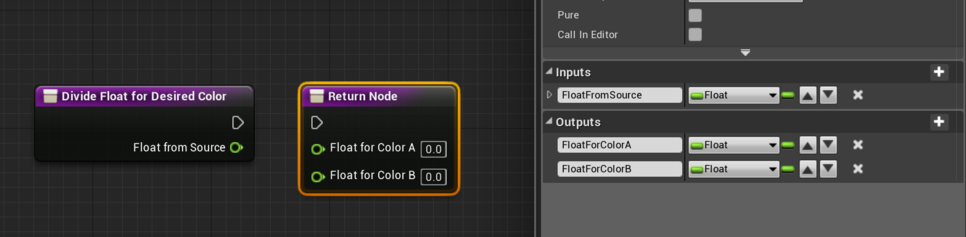
7. Divide Float for Desired Color 함수의 float형 인풋핀을 만드세요. 이름은 FloatFromSource로 지으세요.

8. float 형 아웃풋 핀을 두개 추가하고 FloatForColorA, FloatForColorB 라는 이름을 붙여주세요.

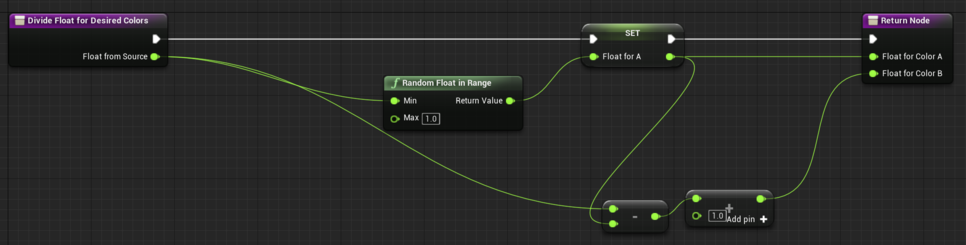
9. Random Float in Range, -(마이너스) 노드, +(플러스) 노드, 그리고 FloatForA 변수까지 만들어서 다음과 같이 연결하세요.

노드들의 연결 구조 뿐 아니라 노드 안에 입력된 값들도 반드시 확인하세요.
10. 다시 MakeTubeColor 함수로 돌아오세요.

11. Sequence 노드를 만들어서 연결하세요. Add pin + 버튼을 눌러서 실행핀을 3개로 만드세요.

Sequence(시퀀스)노드는 위에서부터 차례대로 로직을 실행하는 노드에요. (Then 0 실행 > Then 1 실행 > Then 2 실행 하는 식)
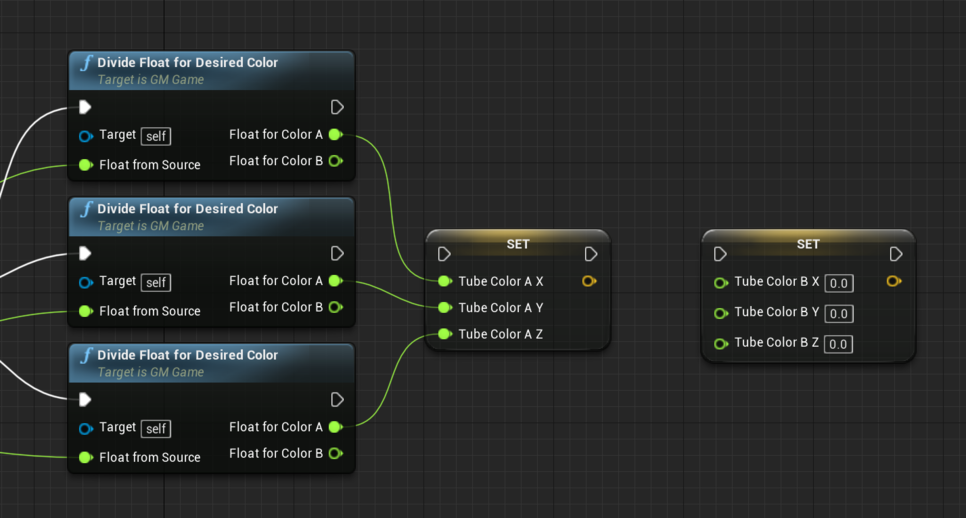
12. Divide Float for Desired Color 함수를 가져오세요.

13. 같은 함수 노드를 총 3개 만드세요.

13. 아래처럼 연결하세요.

14. Vector형 변수를 두개 만드세요. 이름은 TubeColorA 와 TubeColorB로 지으세요.

15. TubeColorA와 TubeColorB 변수의 Set 노드를 만드세요. (Alt 누른채 드래그 앤 드롭, 또는 드래그 앤 드롭 후 Set 선택)

16. 각 Set 노드의 인풋핀(왼쪽핀)을 우클릭 해서 Split Struct Pin을 하세요.

17. 아래처럼 연결하세요.



18. 이번에는 Colors 라는 Vector 배열을 선언하세요.

배열을 만드는 방법을 잊어먹으셨다면 디테일 패널의 Variable Type 쪽을 확인해보세요.
19. Colors 배열의 Get 노드를 하나 만드세요. (Ctrl 누른채 드래그 앤 드롭, 또는 드래그 앤 드롭 후 Get 선택)

20. Colors(Get) 노드의 아웃풋 핀을 뽑아서 Set Array Elem 노드를 2개 만드세요.

Set Array Elem 노드는 배열 안에 지정된 자리에 내용물(데이터)을 채우는 노드에요.
21. 노드망을 아래처럼 완성하고 Index 및 Size to Fit 도 아래 그림처럼 맞춰주세요.

22. 함수 시작 노드를 선택한 뒤 디테일 패널에서 Outputs + 버튼을 누르세요.

23. Return Node를 찾으세요

24. 디테일 패널에서 NewParam은 X 버튼으로 지우세요. Return Node 노드에 실행핀만 남기는 작업이에요.


25. 연결하세요.

26. 다시한번 확인한 뒤 Compile & Save 하세요.

# 다음 장에서는
적절한 오답 만들기
다음 장에서는 5개의 물감 중 정답이 아닌 물감 3개를 만드는 함수를 제작해볼게요. 정답을 만드는 것이 쉽지 않았는데요. 사실 오답을 만드는 것도 생각할 것들이 좀 있어요. (입문 과정이라고 타이틀 달고 자꾸 이상한거 시켜서 죄송해요.) 색을 만드는 과정이 지나면 다시 수월해지니까 잘 참고 따라와주세요.
아래는 Make Tube Color 함수를 만들어 낸 원리에 대한 설명입니다. 궁금하신 분들만 보고 넘어가세요. 원리보다 더 중요한 것은 이 함수가 배경색을 맞출 정답 색 두개를 만든다는 사실이에요.
# 원리(1): RGB로 감산혼합 흉내내기
RGB는 값을 더하면 더할수록 색이 밝아지는 가산혼합 시스템이에요. 아래는 머티리얼 에디터 안에서 Color Picker를 열어본 화면이에요. R, G, B가 각각 1.0, 1.0, 1.0일 때 가장 밝은 흰색이 나오는 것을 볼 수 있어요.
색을 더하면 더할수록 밝아진다.
serviceapi.nmv.naver.com
그런데 우리는 "물감을 혼합한다"는 컨셉의 게임을 만들고 있고, 물감은 섞으면 섞을수록 어두워지는 감산혼합 체계에요. 감산혼합과 가산혼합의 차이가 궁금하시면 아래 영상을 보세요.
저는 RGB 시스템을 이용하면서 어떻게하면 감산혼합을 흉내낼 수 있을지 생각하다가 다음의 사실을 알아냈어요.
두 색을 더한 후 1을 빼주면 감산혼합을 흉내낼 수 있다.

아래 링크에 있는 그림과 위의 그림을 비교해 보세요.
CMYK - 나무위키
이 저작물은 CC BY-NC-SA 2.0 KR에 따라 이용할 수 있습니다. (단, 라이선스가 명시된 일부 문서 및 삽화 제외) 기여하신 문서의 저작권은 각 기여자에게 있으며, 각 기여자는 기여하신 부분의 저작권
namu.wiki
그래서 이걸 식으로 써보면, RGB 시스템에서 임의의 색 C에 대해 A와 B를 감산혼합한다고 했을 때
C = A + B − 1
이라는 식이 나와요. 물론 이것으로 물감의 혼합을 완벽하게 구현할 수는 없었어요. 아래처럼 각 색깔이 물감이라고 생각해보면 같은 색 물감을 섞었을 때 그냥 그 색깔이 유지되겠죠. 그런데 이 식은 그런 결과를 내지 않아요. 그래서 이것은 물감을 섞는다기 보다는 물감 속에 들어있는 안료의 농도가 올라간다고 보는 게 맞아요.

(문송하게도) 아직 정확한 물감의 혼합을 어떻게 구현해야 될지는 모르겠어요. 관련 서적과 계산방법을 찾아보고 물감으로 실험을 해보면서 해답을 찾아보려고 합니다. (근데 생각해보면 3원색에 안료의 농도변수까지 포함하면 색의 함수는 변수가 4개인 다변함수인 것 같아요. 그러니까 축이 4개인 4차원 함수라는 말인데요.. 저 그런거 풀 줄 모르는데.. 물감은 벌써 주문해 놨는데.. 수채화나 그려서 여기 올릴까봐요..)
# 원리(2): 색을 어떻게 나눌까?
아래 감산 혼합식에서 우리가 생각할 것은 랜덤으로 주어진 배경색 C에 대해 A와 B를 어떻게 만들것인가가 될거예요.
C = A + B - 1
참고로 A, B, C 는 수학적으로 3개의 원소를 가진 행렬로 정의할 수 있어요. 프로그래밍의 구조체와 같다고 보시면 돼요.

이런 식으로요.
그리고 같은 차원의 행렬의 덧셈은 성분별 덧셈으로 정의돼요. 즉 아래처럼 RGB 원소 중 R에 대해 다음이 성립해요. G와 B도 마찬가지에요.

그리고 모든 원소들의 범위는 0에서 1사이의 값이에요. 언리얼에서는 0~1사이 float형 값으로 R, G, B 각각의 값을 표현하니까요.

그래서 임의의 색 원소 Cr 에 대해

을 만족하는 Ar의 범위는 다음과 같이 나와요. (정리 과정은 생략합니다.)

이 때,

이 결과에 근거해서 나온 노드망이 Divide Float for Desired Color 에요.

Float for A 값은 Float from Source와 1 사이에서 정해져요. 그게 Ar 의 부등식을 이용한 거예요. 그리고 Float for Color B 핀으로 들어가는 값은 Br 에 대한 식을 구현한 거예요.
이렇게 색원소 한개(R)에 대해 유효한 범위 안에서 임의의 값 2개를 만들어 냈고, 동일한 과정을 다른 원소들(G와 B)에도 각각 적용해서 결국 두가지 색 구조체(Vector)를 만들어 주었습니다. 그리고 그렇게 MakeTubeColor 함수가 태어났습니다.

'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 21. 브러쉬유: 게임의 시작 (0) | 2020.10.25 |
|---|---|
| 20. 브러쉬유: 플레이어를 속일 페이크 색 만들기 (0) | 2020.10.25 |
| 18. 브러쉬유: 랜덤 배경색 만들기 (0) | 2020.10.25 |
| 17. 브러쉬유: UI 기능 구현(2) (0) | 2020.10.25 |
| 16. 브러쉬유: UI 기능 구현(1) (0) | 2020.10.25 |



