
# 드래그 기능 구현
Item 위젯
브러쉬유에서 드래그 앤 드롭 기능은 ItemSlot과 그 위에 올라간 Item 위젯, 그리고 손가락의 상호작용으로 만들어요. 그리고 그 상호작용의 시작은 Item 위젯을 손가락으로(마우스로) 터치해서 꺼내는 것이에요. 다른 말로 드래그라고 합니다.
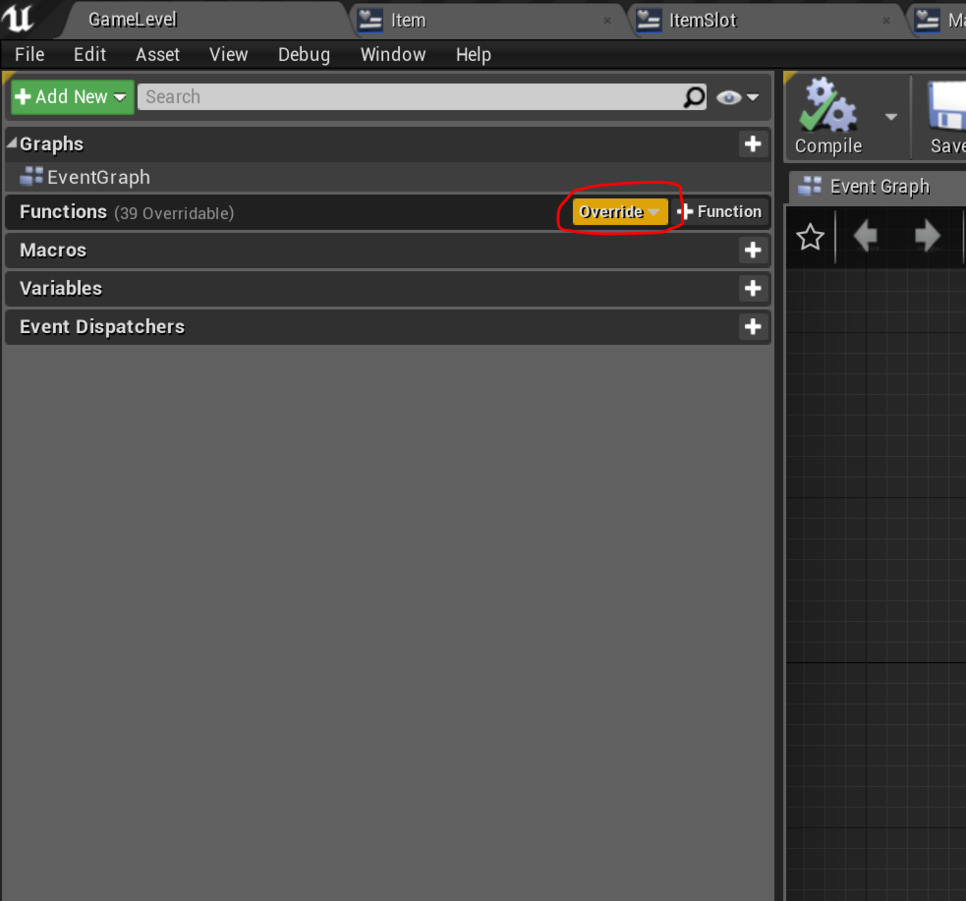
1. Item 위젯을 열고 Graph 모드로 넘어가세요. 그 다음 좌측 My Blueprint 탭의 Functions 항목을 찾아보세요. 마우스 커서를 올리면 Override 버튼이 나타나요.

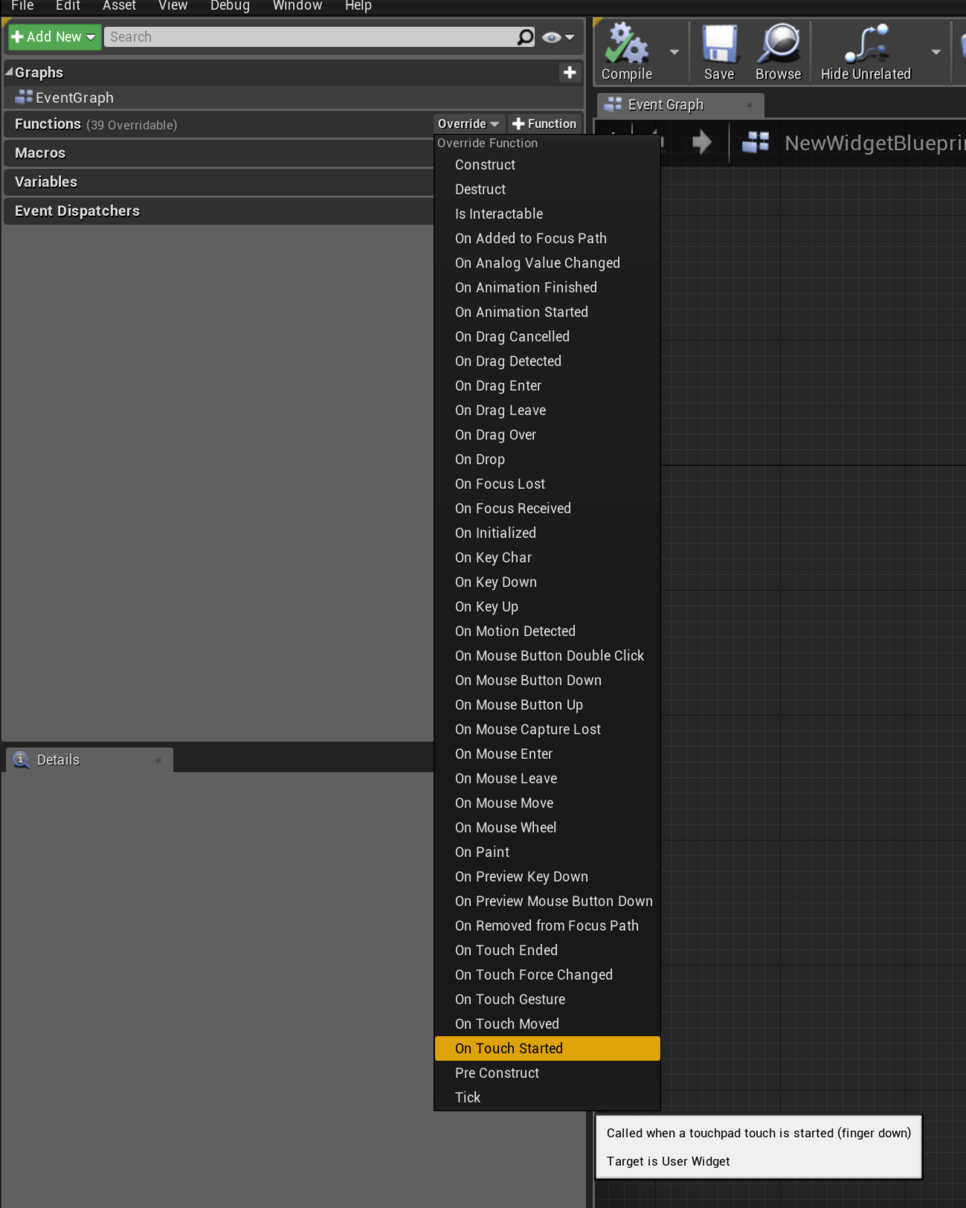
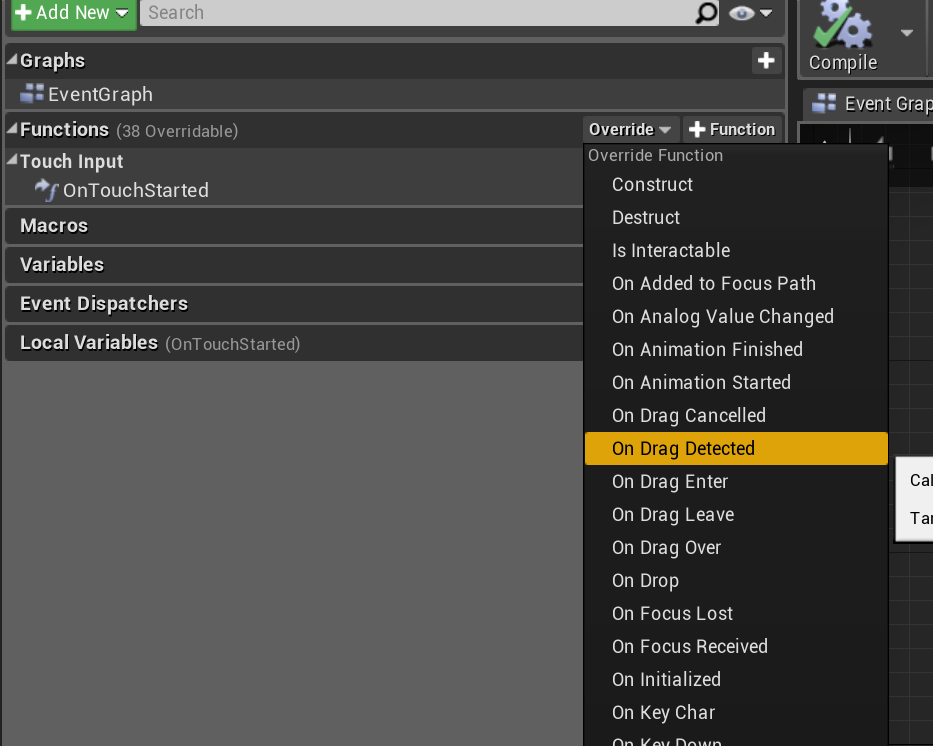
2. Functions의 Override 버튼을 눌러서 나오는 항목 중 On Touch Started 를 선택하세요.

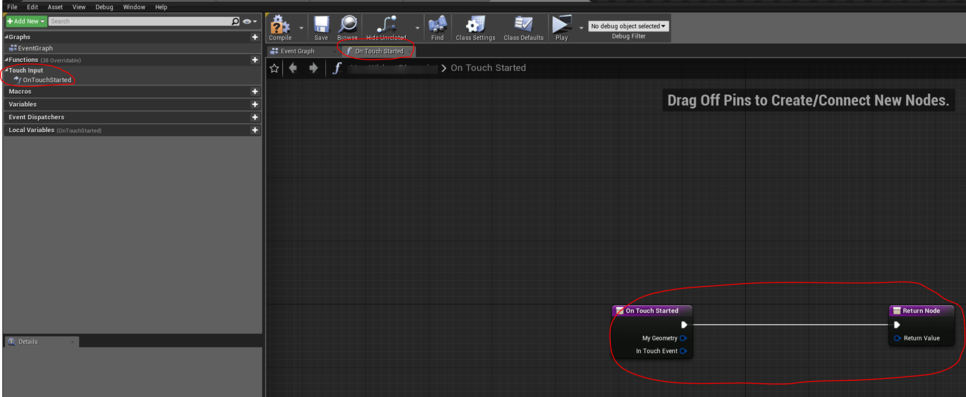
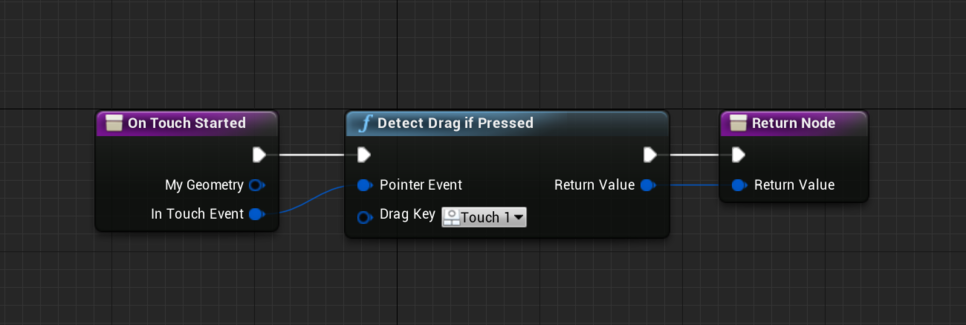
3. Functions 항목에 Touch Input 카테고리 아래 OnTouchStarted 가 생겼고, On Touch Started 라는 탭이 새로 열려있는 것을 확인할 수 있어요. 그리고 On Touch Started 노드와 Return Node가 놓여진 것도 보입니다.

방금 우리는 '함수'를 만들었어요. 이 함수는 On Touch Started 라는 이름에서 알 수 있듯이 우리가 위젯을 손가락으로 터치하면 실행돼요.
4. Item 위젯이 사용자의 터치를 감지했으면 그 다음에는 드래그를 하는지 알아내야해요. Detect Drag if Pressed 노드를 만들어서 아래와 같이 연결하세요.

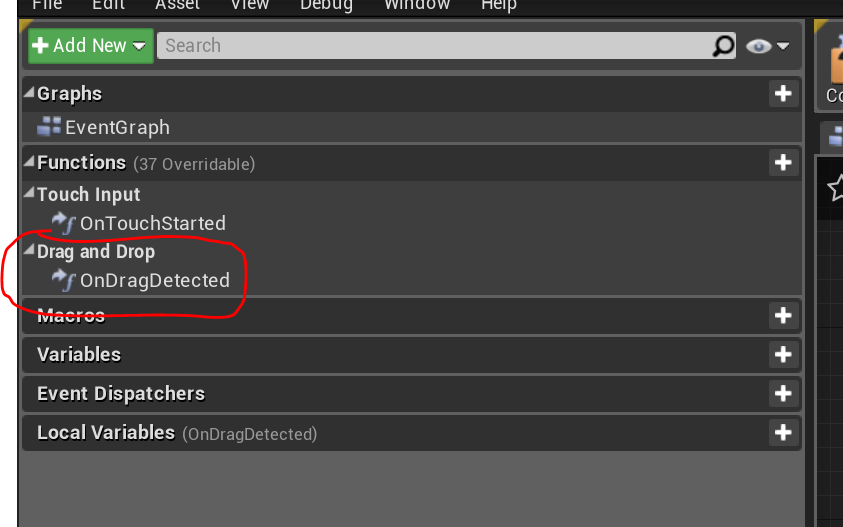
5. 다시 Functions > Override에서 On Drag Detected 를 선택하세요.



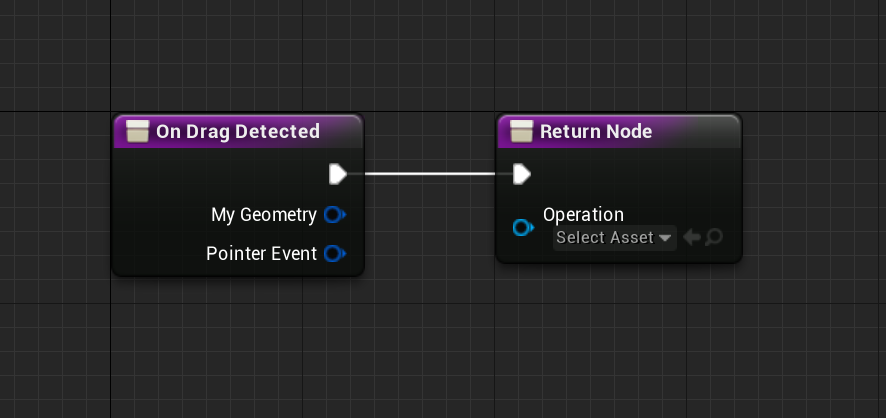
On Touch Started 함수에 이어 On Drag Detected 함수를 만들었어요. 이 함수는 사용자로부터 드래그 입력이 감지 되면 실행됩니다.
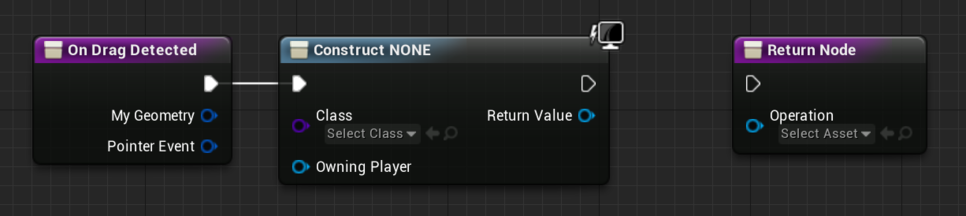
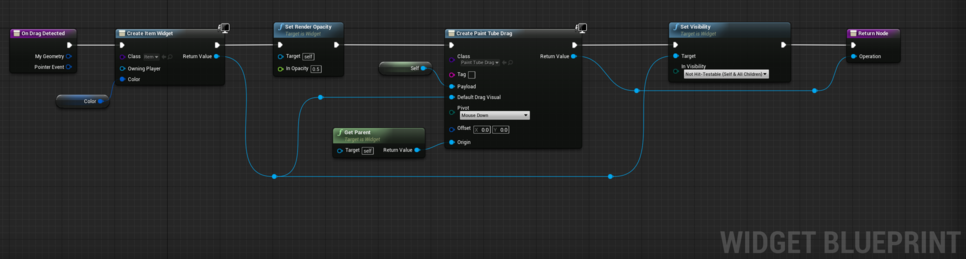
6. On Drag Detected 노드와 Return Node 노드를 끊고 Create Widget 노드를 생성해서 연결하세요.

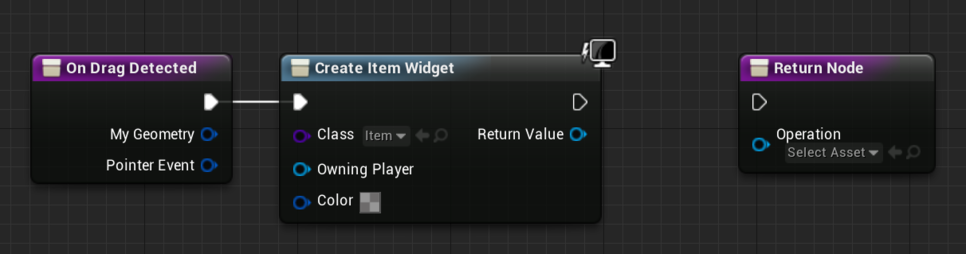
7. Construct NONE(Create Widget)노드의 Class 드롭박스를 열어서 Item 위젯을 선택하세요.

드래그 입력이 감지되면 처음으로 할 일은 새로운 Item 위젯을 만들어 내는 거예요. 새롭게 만든 Item 위젯은 드래그를 하는 동안 손가락을 따라서 이동하게 될거예요.
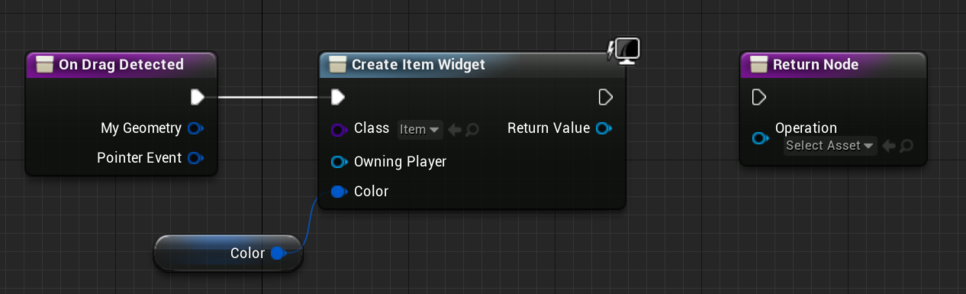
8. Color 변수를 Get 노드로 만들어서 Create Item Widget 노드에 연결하세요.

Slot 위젯에서 떼어져 나온 것 처럼 보이려면 원래 위젯과 색깔이 같아야 합니다. 그래서 Color 값을 드래그 시 생성되는 Item 위젯에도 전달해주는거예요.
아래 영상은 색을 연결시키지 않을 경우 나타나는 현상이에요. (아래 영상들은 모든 작업이 끝난 이후에 촬영한 것이에요. 지금은 Play 버튼을 눌러도 이 현상을 확인할 수 없어요)
색을 넣지 않으면 이렇게 됩니다.
serviceapi.nmv.naver.com
Slot 에서 Item을 떼어낸 느낌이 전혀 안나죠?
Color를 연결해주면 원하는 느낌이 나옵니다.
serviceapi.nmv.naver.com
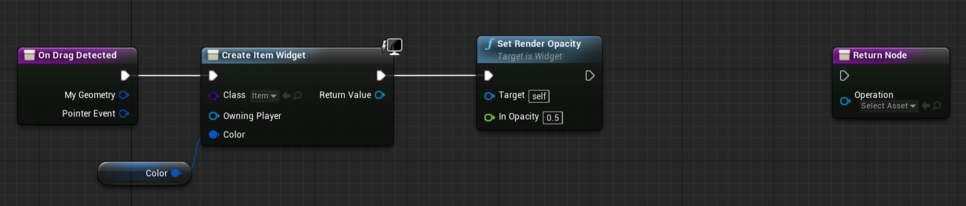
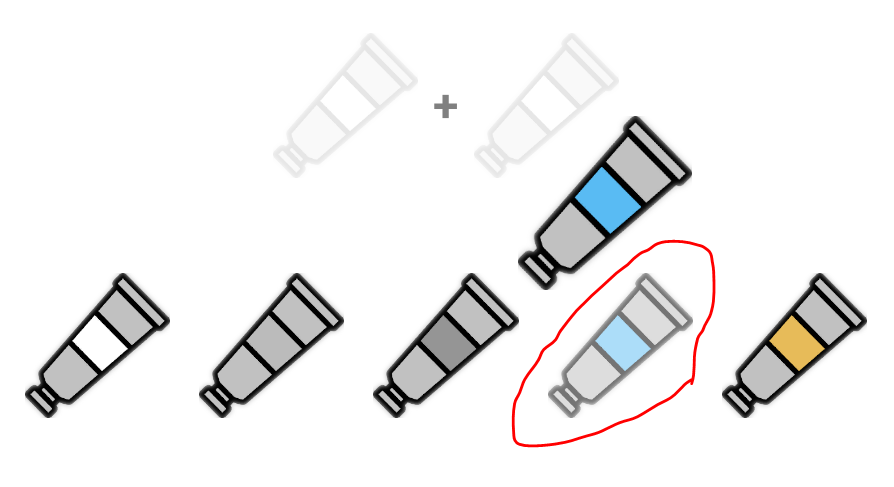
9. 이번에는 Item을 떼어 낸 자리를 표시해볼게요. Set Render Opacity 노드를 만들어서 연결하세요. In Opacity 값은 0.5로 주세요.

이 노드는 아래와 같은 효과를 만들어 줄거예요.

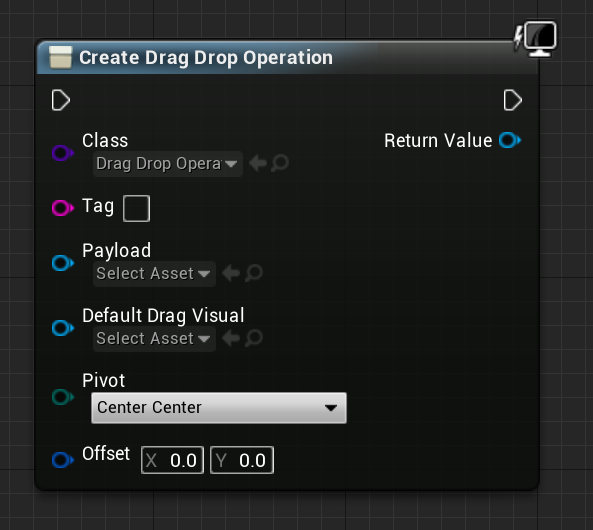
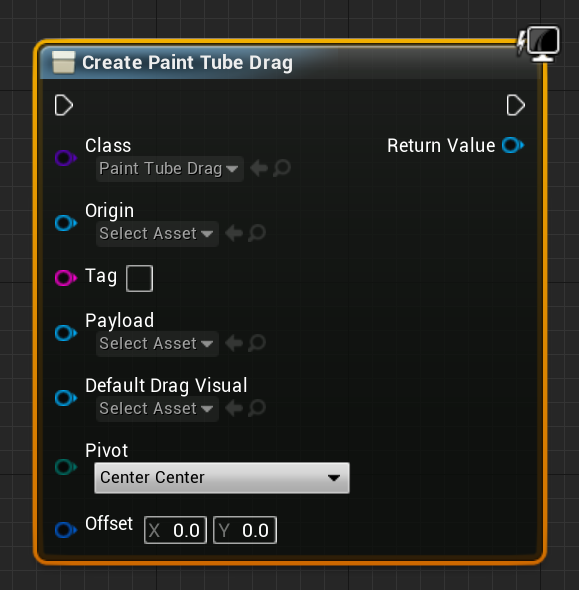
10. Create Drag & Drop Operation 노드를 만들고 Class를 PaintTubeDrag로 바꾸세요.


PaintTubeDrag 클래스(블루프린트)는 12장에서 미리 만들어 두었습니다. 혹시 블루프린트가 만들어져 있지 않거나 기억을 되살리고 싶으시다면 아래 링크로 이동하세요.
12. 브러쉬유: UI 만들기(1)
# 이번 장부터 다룰 내용 지난 강좌에서 우리는 브러쉬유에서 사용할 게임모드(GM_Game)와 플레이어 컨트롤러(PC_Game)를 생성하고 게임에 적용했어요. 이번 장부터는 플레이어의 화면에 띄워줄 U
poppeople.tistory.com
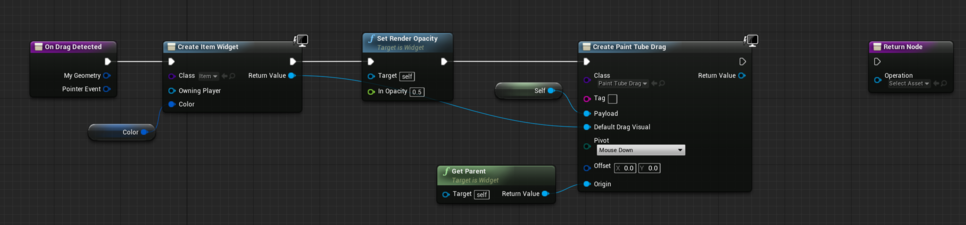
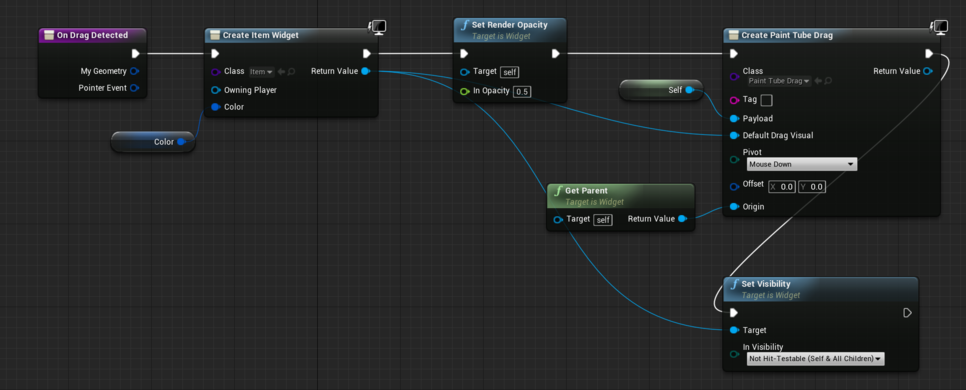
11. Get Parent와 Self 노드를 만들어서 아래 그림처럼 노드망을 구성하세요.

Create Paint Tube Drag 노드의 Pivot 옵션은 Mouse Down으로 해주면 좋아요. Pivot 옵션은 드래그 과정에서 위젯을 어디에 붙일 것인지 정해주는 옵션입니다.
12. Create Item Widget의 Return Value 핀을 뽑아 들고 Set Visibility 노드를 만드세요. 그리고 연결하세요. In Visibility는 Not Hit-Testable (Self & All Children) 을 선택하세요.

Set Visibility를 Non Hit~ 으로 설정하면 위젯이 눈에는 보이지만 클릭, 터치와 같은 상호작용을 할 수 없게 만들어요. 그냥 위젯을 하나의 그림으로 쓰겠다는 의미에요.
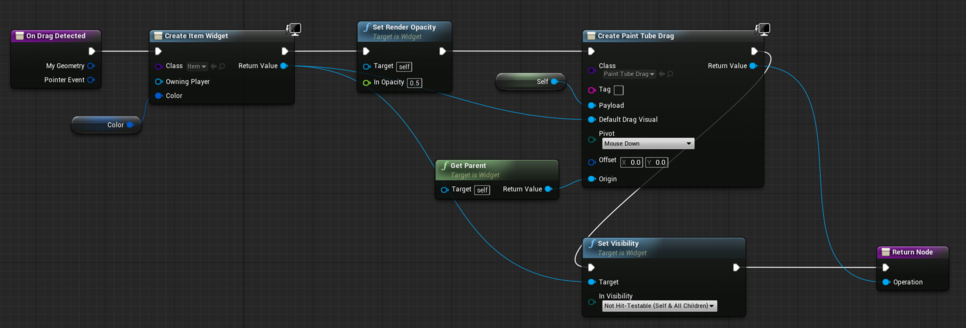
13. 이제 Return Node의 실행핀과 Operation 노드를 아래와 같이 연결하세요.

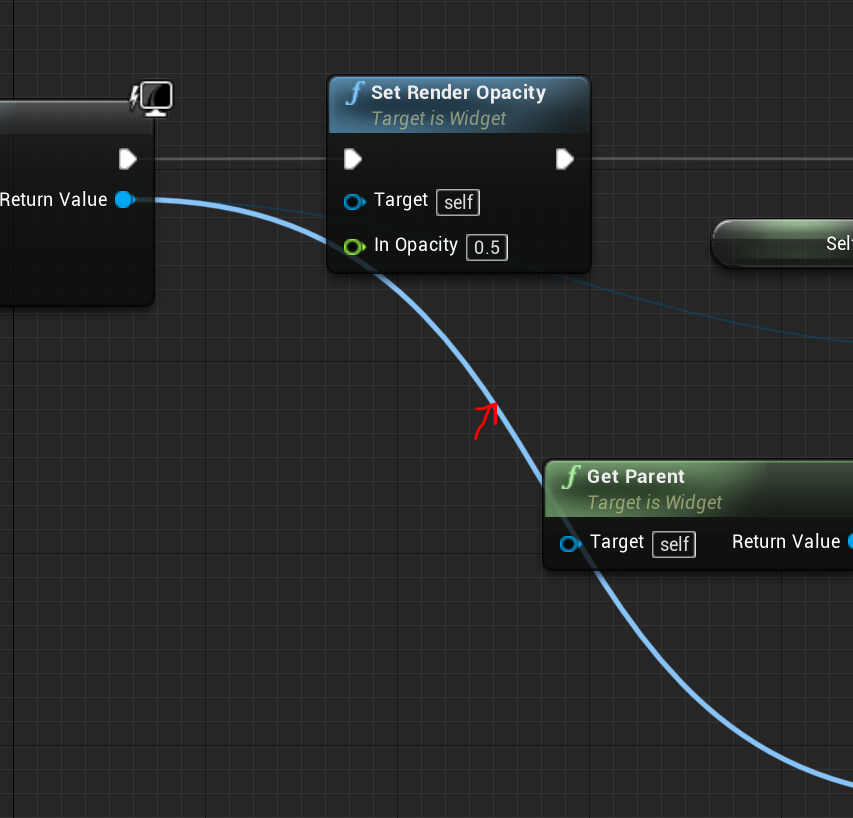
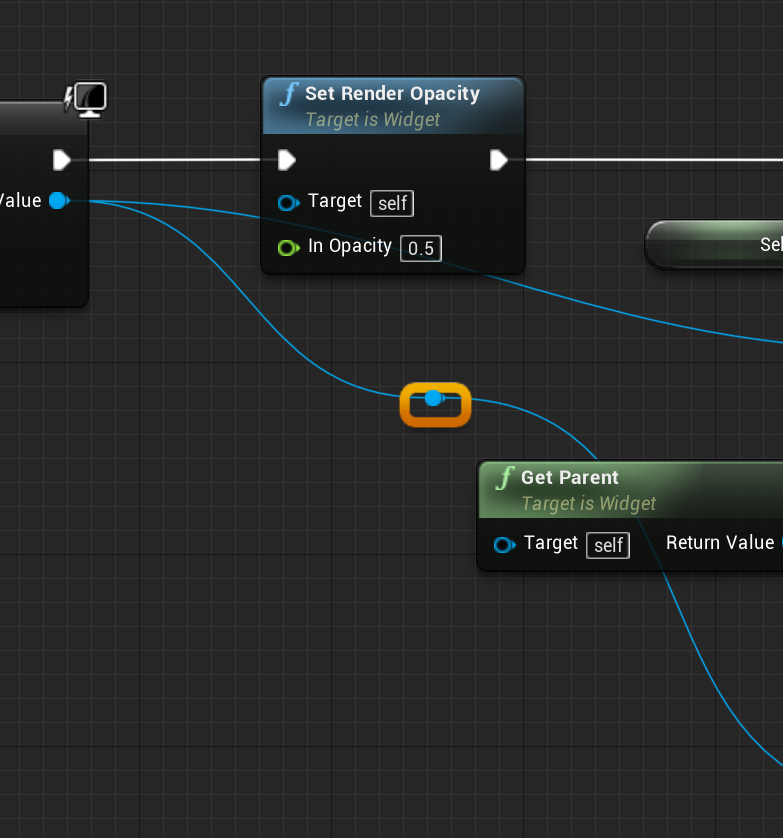
14. 다음으로 넘어가기 전에 경유 노드를 추가해서 와이어(또는 선) 정리를 해주겠습니다. 정리를 원하는 선을 더블클릭하세요.


저는 노드와 선이 겹치지 않도록 아래처럼 정리했어요. 정답은 없으니 각자 보기 편한대로 정리하면 됩니다.

15. 컴파일 및 저장을 하세요.
# 드래그 캔슬 구현
드래그 앤 드롭을 하려다가 말았을 때.
드래그를 시작하면 Item 위젯이 반투명하게 변했어요. 이 상태에서 드롭을 하지 않고 드래그를 취소했을 때 위젯의 투명도를 되돌려 주겠습니다.
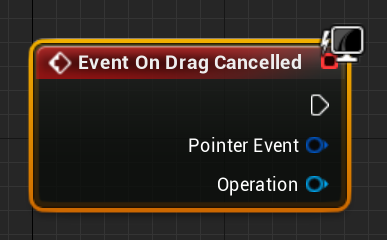
1. Item 위젯 블루프린트를 열고 OnDragCancelled 이벤트를 검색해서 만드세요.

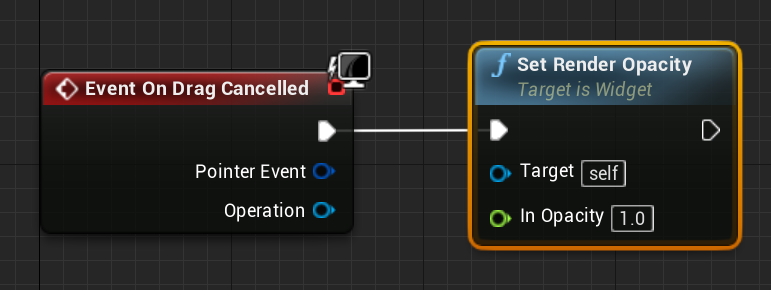
2. SetRenderOpacity 노드를 만들고 In Opacity 값을 1.0으로 설정한 뒤 연결하세요.

# 드롭 기능 구현
ItemSlot 위젯
이제 슬롯에서 떼어낸 Item을 ItemSlot 위젯에 안착시키는 기능을 추가해보겠습니다.
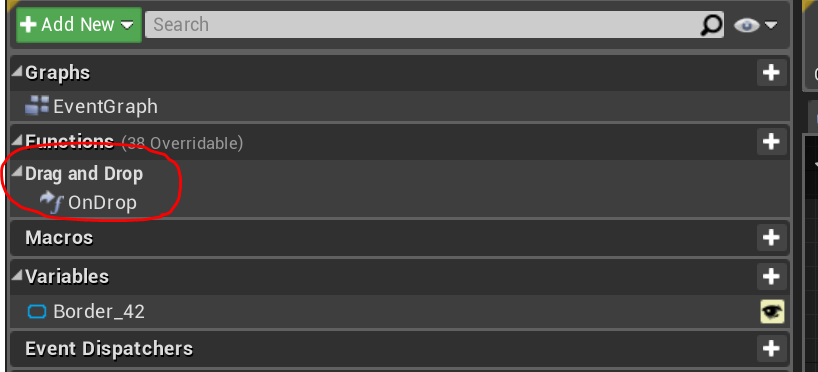
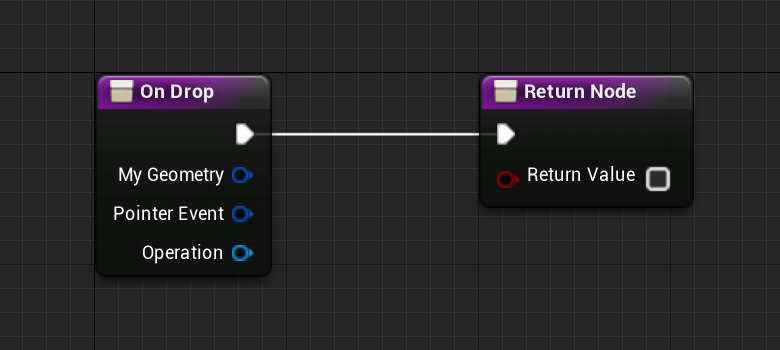
1. ItemSlot 위젯을 열고(Item 위젯 아니에요) Functions > Override > OnDrop 함수를 추가하세요.


On Drop 함수는 3개의 데이터 유형을 가져오는데요. My Geometry, Pointer Event, Operation이 그것이에요. 중요한 것은 세번째 Operation 이라는 이름으로 전달하는 데이터에요. 이 데이터의 정확한 타입(유형)은 DragDropOperation입니다.
(앞의 두 개는 구조체인데 블루프린트 안에서 Split Struct Pin을 지원하지 않아요. 두 구조체에 대한 내용은 마지막 장에서 다루어 볼게요. 지금은 넘어가도 됩니다.)
이 Operation 이라는 데이터는 방금 전 Item 위젯의 On Drag Detected 함수의 마지막 부분에서 전달받은 데이터입니다.

그리고 그것은 Create Paint Tube Drag 에서 빠져 나온 데이터라는 것도 확인이 됩니다.
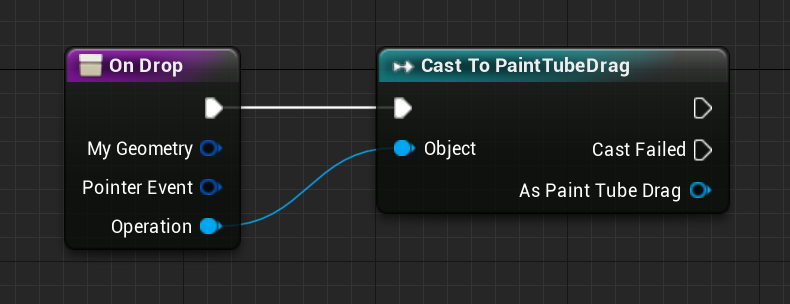
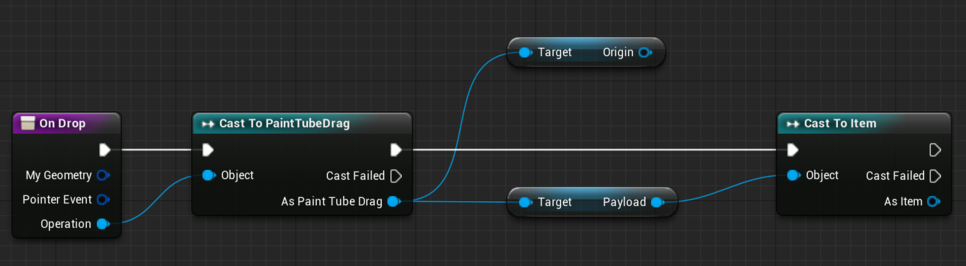
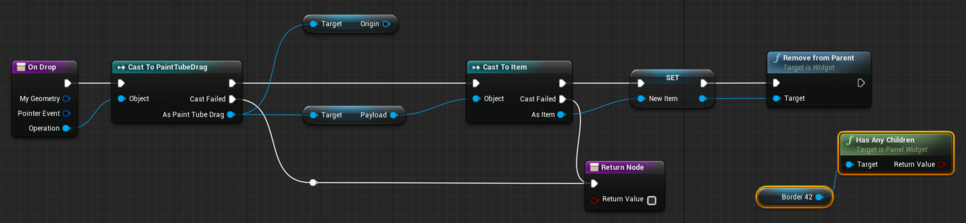
2. 받아온 Operation의 데이터를 이용하기 위해 Cast To PaintTubeDrag 노드를 만들어서 연결하세요.

지난 16장에서 Cast To 노드를 사용하는 이유를 설명했었죠. 일반적인 것을 구체적인 것으로 만들어 주기 위해서인데요. 여기서 일반적인 것은 Operation 핀을 통해 넘어온 DragDropOperation 데이터이고, 구체적인 것은 우리가 만든 PaintTubeDrag 입니다. (그리고 이게 가능한 이유는 PaintTubeDrag의 '부모'클래스가 DragDropOperation이기 때문이에요.)
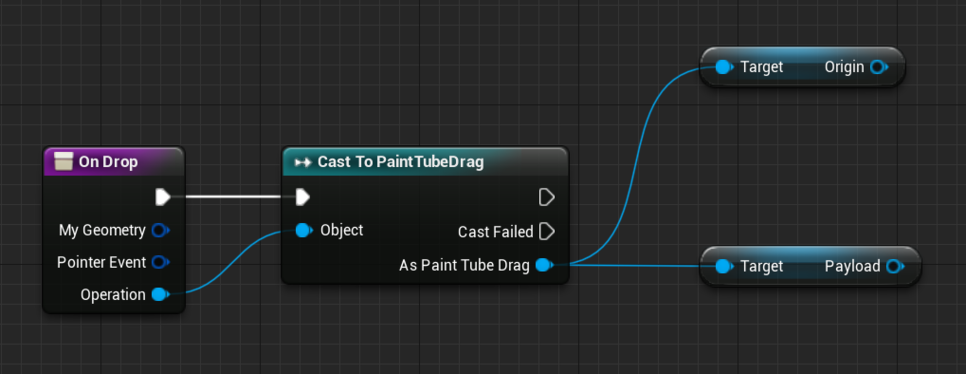
3. As Paint Tube Drag 핀의 뽑아 들고 Get Origin 과 Get Payload 노드를 만드세요.

PaintTubeDrag에 있는 변수들 중 Origin과 Payload라는 이름의 변수를 가져온 모습이에요.
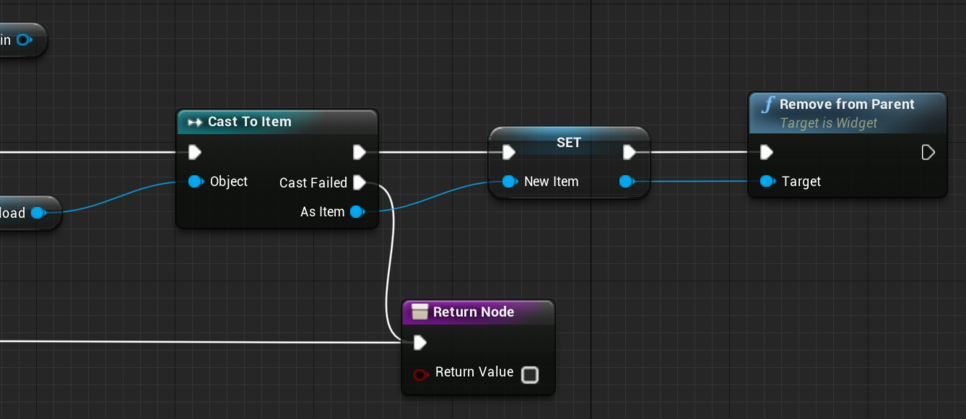
4. Payload변수 속의 데이터를 다시 구체화 하기 위해 Cast To Item 노드를 연결하세요.

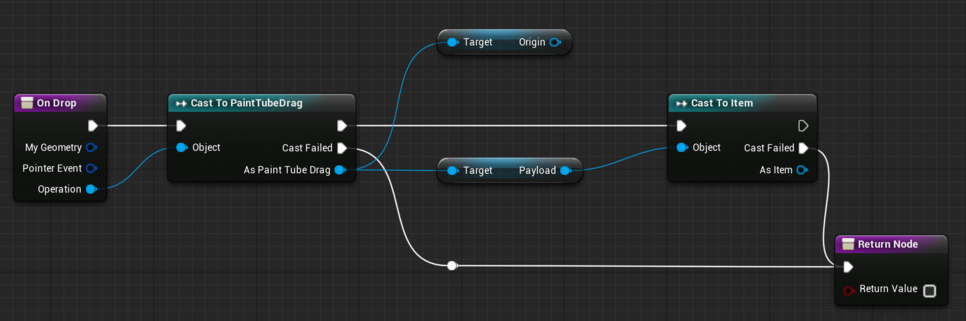
5. (그럴 일은 거의 없지만) 두 Cast To 노드의 작업이 실패했을 경우 무언가 잘못된 것을 알려야 합니다. Return Node를 아래처럼 연결하세요.

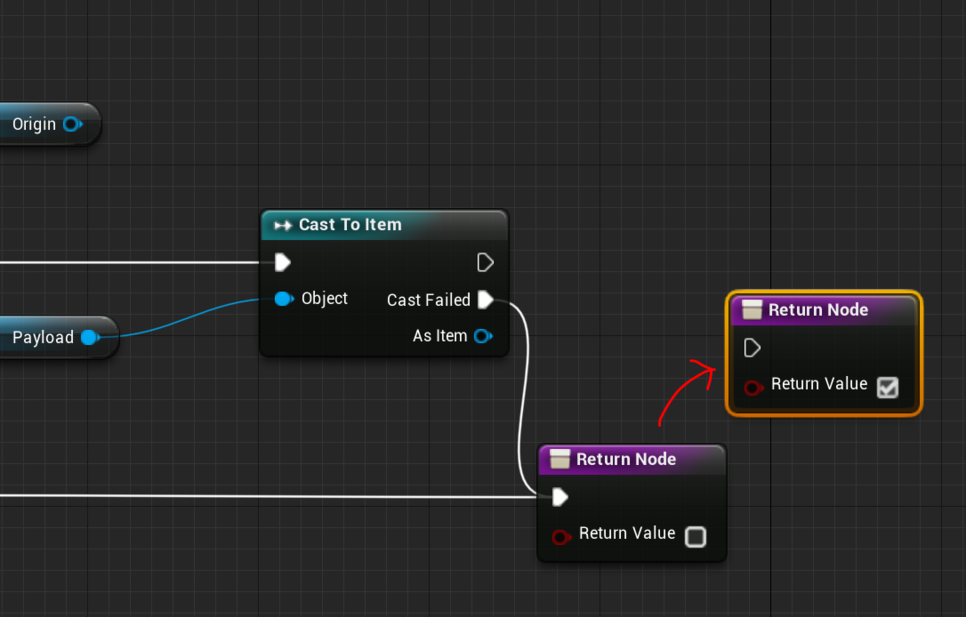
6. Return Node를 하나 더 만들기 위해 Ctrl+c / Ctrl+v 를 이용하세요. 복제된 Return Node 노드는 Return Value에 체크를 해두세요.

복제된 Return Node는 저~멀리 오른쪽에 가져다 두셔도 돼요. 아직 노드망을 완성하려면 멀었습니다.
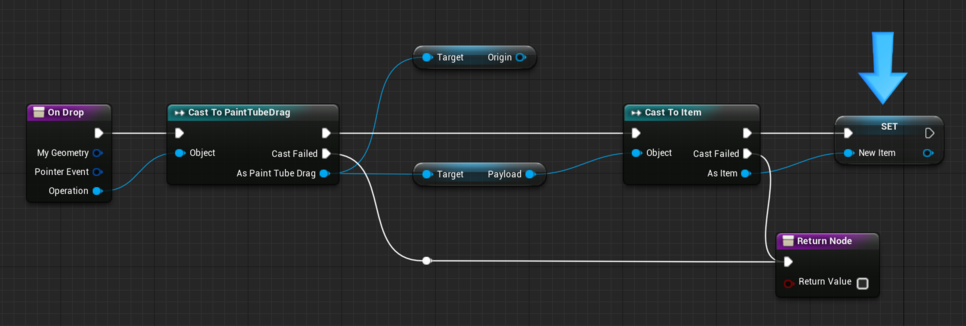
7. 두 번의 Cast To 를 성공적으로 마친 이후에는 Item 위젯을 변수에 저장하겠습니다. Cast To Item 노드의 As Item 핀을 우클릭 해서 Promote to Local Variable을 선택하세요. 이름은 NewItem으로 바꾸세요.

NewItem은 슬롯에 새로 올라갈 Item위젯이에요.
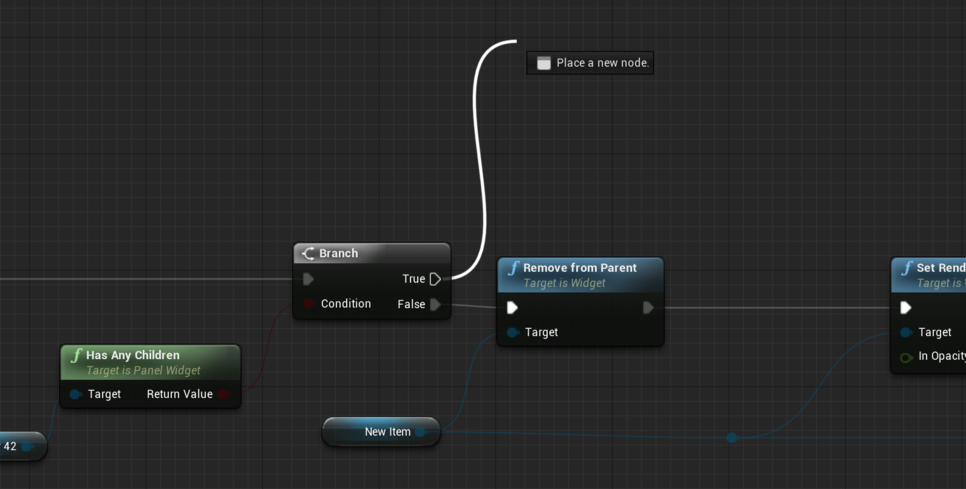
8. NewItem을 이전에 올라가 있던 ItemSlot에서 분리시켜야 합니다. Set New Item의 아웃풋 핀에서 핀뽑검해서 Remove from Parent를 만드세요.

이제 NewItem 변수에 들어있는 Item 위젯은 자유의 몸입니다.
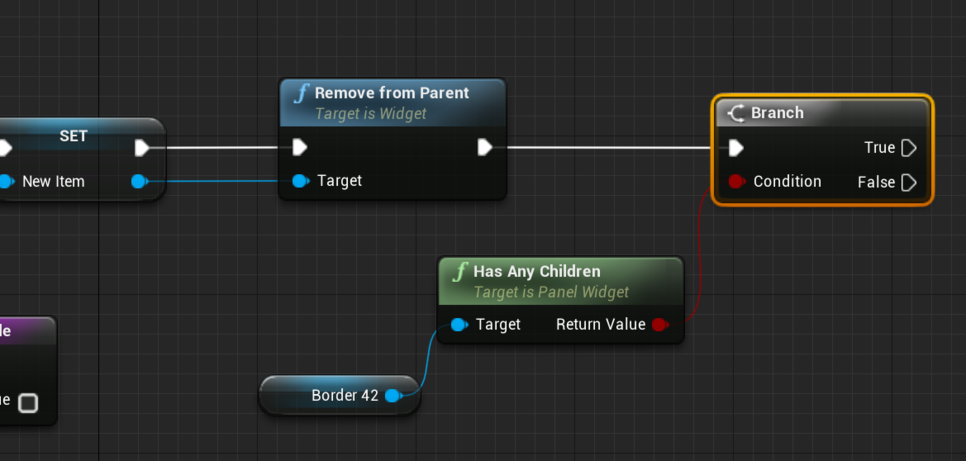
9. 이제 Item이 올라가 있는 슬롯에 Drop 할 때와 빈 슬롯에 Drop 할 때를 구분해서 기능을 구현해야돼요. Border 변수를 Get 노드로 가져온 뒤 Has Any Children 노드를 만드세요.

ItemSlot위젯에 포함된 Border는 Item 위젯을 담는 그릇이죠. 이 그릇에 내용물이 있는지를 확인하는 작업이에요. ('내용물'이라고 표현해야 합니다. Item 위젯의 존재만 검사하는 것은 아니니까요)
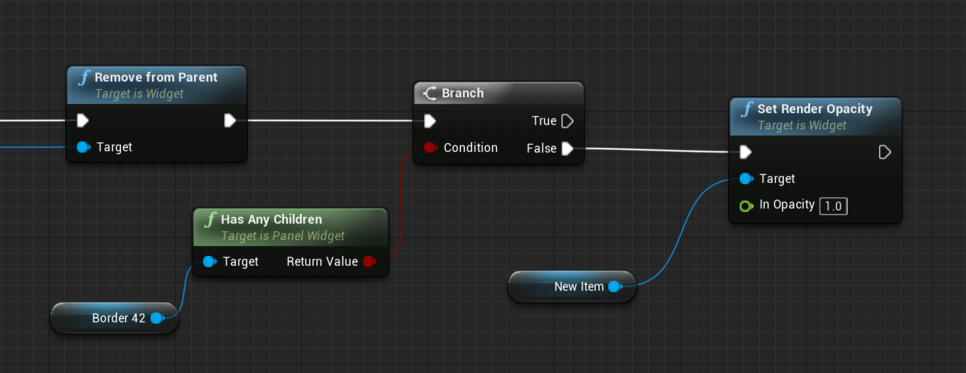
10. Branch 노드를 만들어 연결하세요.

슬롯에 내용물이 있으면 True 실행핀으로, 없으면 False 실행핀으로 로직이 진행됩니다.
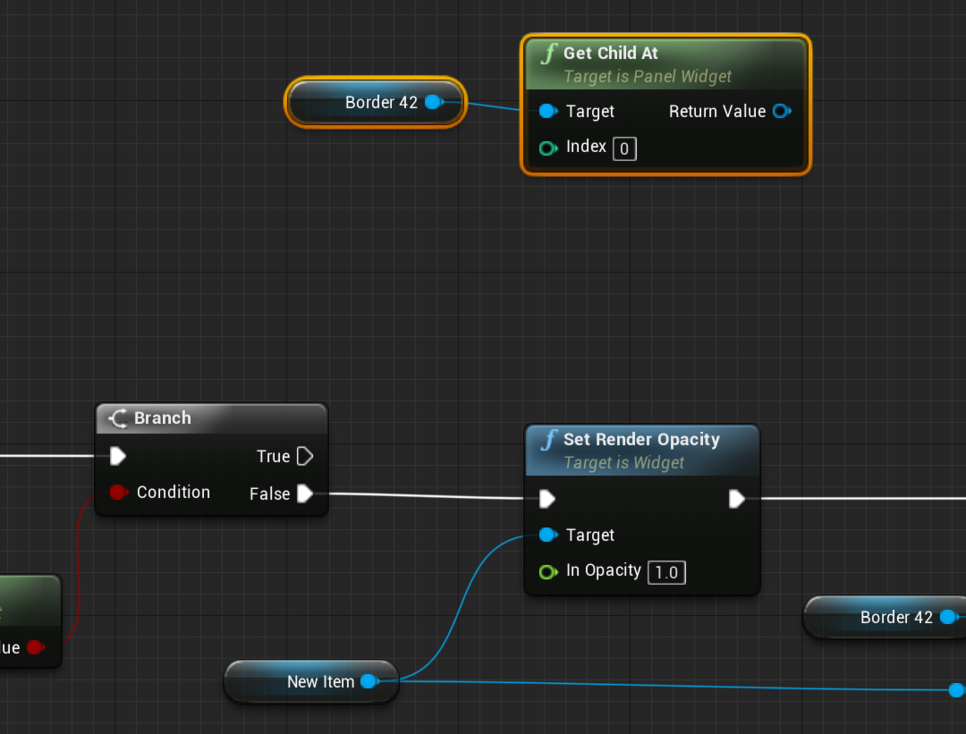
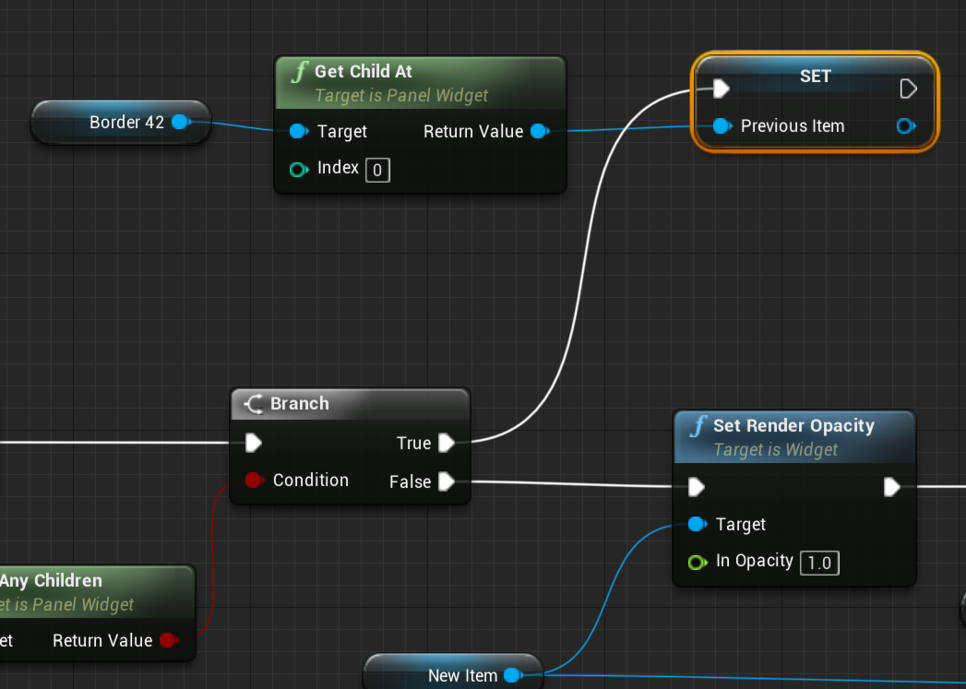
11. 먼저 내용물이 없을 때를 구현합니다. NewItem 노드에서 Set Render Opacity를 만드세요. In Opacity는 1.0으로 설정하세요.

드래그할 때 Opacity를 0.5로 줄여주었던 것을 드롭할 때 다시 1.0으로 바꿔주는 작업이에요.
12. Border 변수의 Get 노드를 만들어서 Add Child 노드를 만드세요. Content에 NewItem을 연결하세요. 실행핀도 연결하세요.

13. 아까 복제해 둔 Return Node를 연결하세요.

다음으로, 슬롯에 내용물이 이미 있을 때 처리과정을 구현하겠습니다. Branch 노드의 True 실행핀으로 이어집니다.

14. 먼저 이미 가지고 있던 Item을 가져오겠습니다. Border를 Get으로 불러와서 Get Child At 노드를 만드세요.

Border에 들어있는 내용물을 가져오는 노드에요.
15. Get Child At 노드의 Return Value를 우클릭해서 Promote to Local Variable을 선택하세요. 변수가 만들어지면 이름은 PreviousItem으로 짓습니다. 그리고 Branch 의 True핀과 실행핀을 연결하세요.

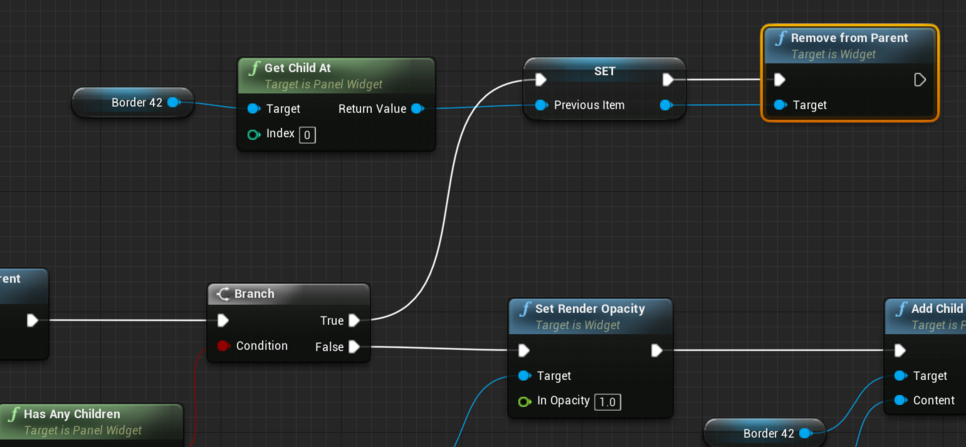
무사히 저장을 했으니 이제 슬롯에서 내쫓아야겠죠.
16. Set Previous Item 노드의 아웃풋 핀을 뽑.들.검해서 Remove from Parent를 생성하세요.

이제 새로운 아이템을 받을 수 있습니다.
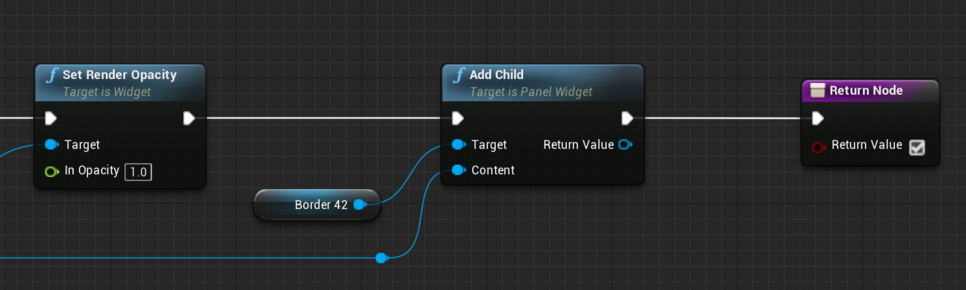
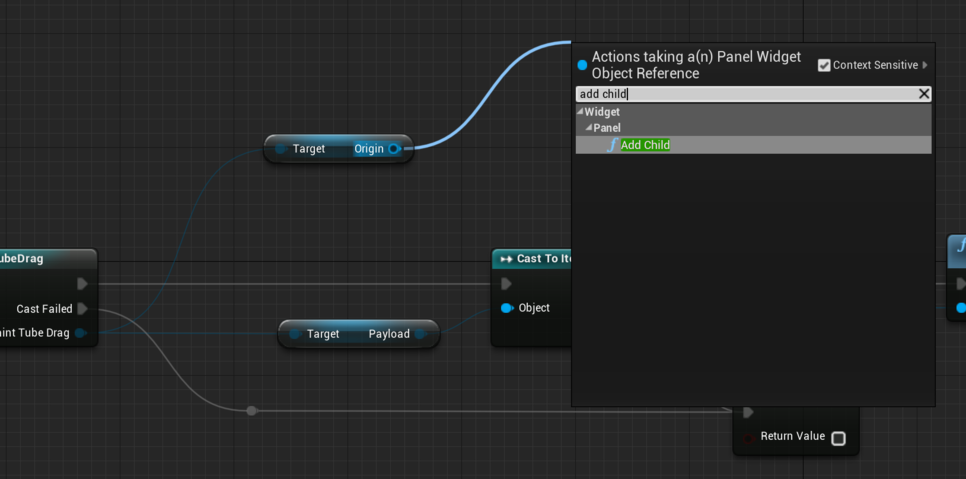
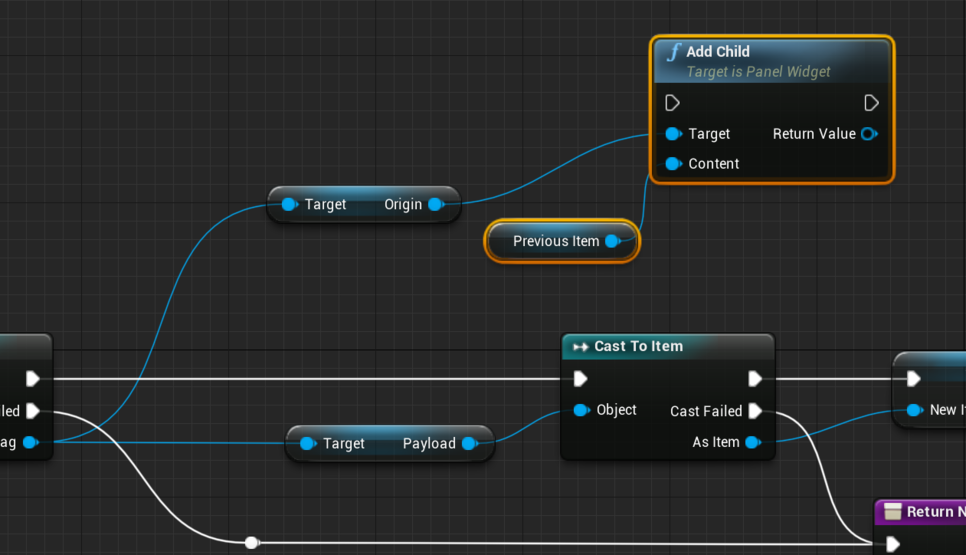
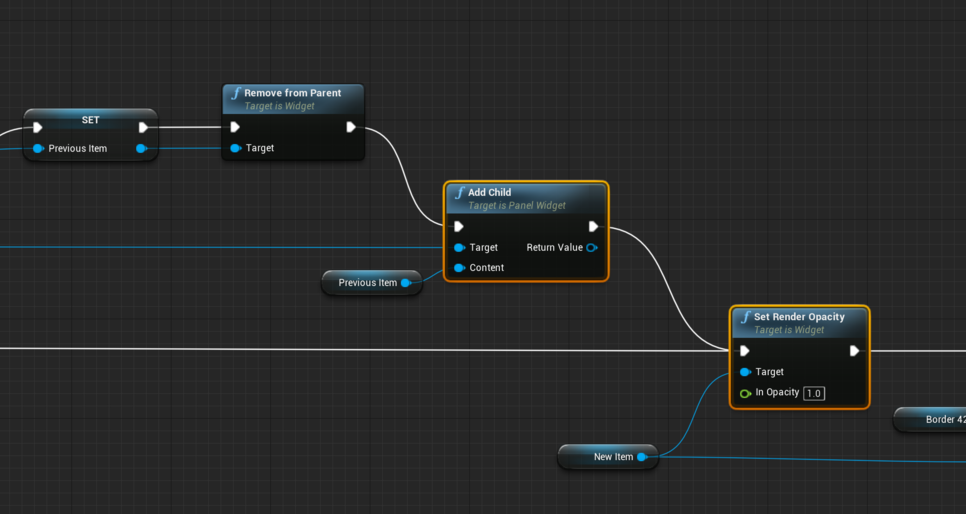
17. 새로운 아이템(NewItem의 데이터)을 받기 전에 가지고 있었던 PreviousItem을 반대쪽 슬롯에 넘겨주겠습니다. Origin에서 뽑.들.검해서 Add Child를 만드세요. 그리고 Content에 Previous Item 을 연결하세요.


18. Origin을 Target으로 하는 Add Child 노드를 오른쪽으로 쭉 빼서 아래와 같이 연결하세요.

19. 그 다음 진행과정은 Item이 없을 때와 동일하기 때문에 Set Render Opacity 노드에 실행핀을 연결하세요.

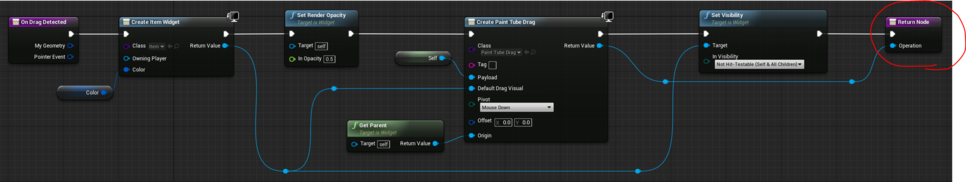
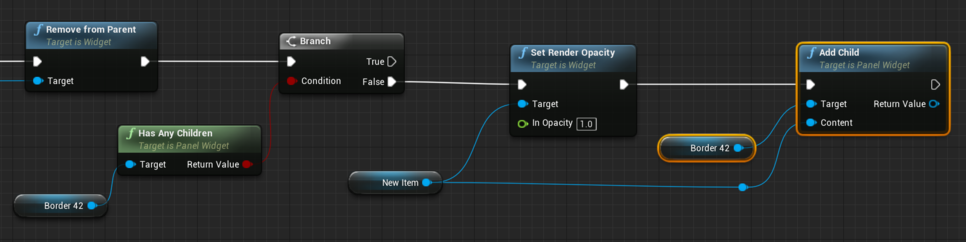
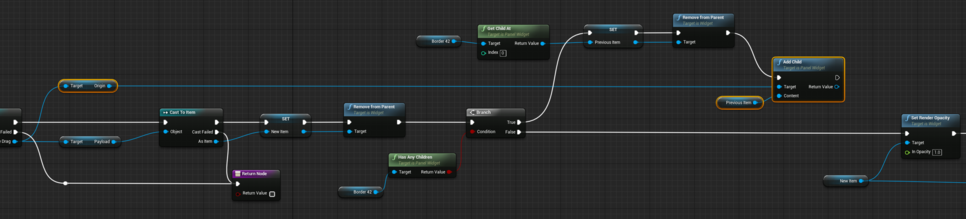
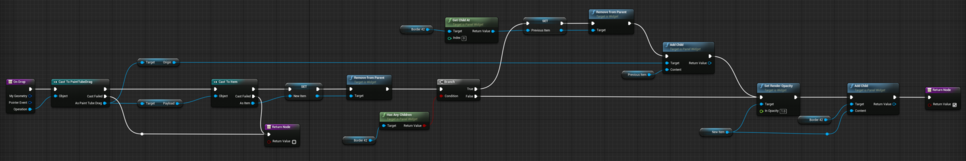
20. 전체 노드망을 확인하세요. 이상이 없다면 컴파일 & 저장하세요.

# 드래그 앤 드롭 확인해보기
Play를 누르세요
드래그 앤 드롭 작동 확인
serviceapi.nmv.naver.com
영상처럼 빈 슬롯에도, 아이템이 있는 슬롯에도 드래그 앤 드롭이 잘 작동한다면 성공이에요. 끝까지 완수하신 것을 축하드려요.
# 다음 장부터는..
다음 장부터 여러 블루프린트를 넘나들며 필요한 기능을 하나씩 구현해 보겠습니다. 블루프린트들이 어떤식으로 데이터를 주고 받으며 커뮤니케이션을 하는지 잘 관찰해보세요.
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 19. 브러쉬유: 배경색을 만드는 두가지 색 만들기 (0) | 2020.10.25 |
|---|---|
| 18. 브러쉬유: 랜덤 배경색 만들기 (0) | 2020.10.25 |
| 16. 브러쉬유: UI 기능 구현(1) (0) | 2020.10.25 |
| 15. 브러쉬유: 게임화면 세팅하기 (0) | 2020.10.24 |
| 14. 브러쉬유: UI 만들기(3) (0) | 2020.10.24 |



