
# 이번 장에서 다룰 내용
먼저, 레벨에 카메라를 설치해서 플레이어의 시점을 고정시킬 거예요. 그리고 Play 버튼을 누르면 화면 양쪽에 나타나는 가상 컨트롤러도 빼겠습니다. 추가로 배경화면을 레벨에 배치하고 구름이 흘러가는 효과 또한 만들어 줄게요.

# 카메라 설치하기
레벨에 카메라를 설치하고 게임 시작시 플레이어가 설치된 카메라의 시점을 사용하게 만들어볼게요.
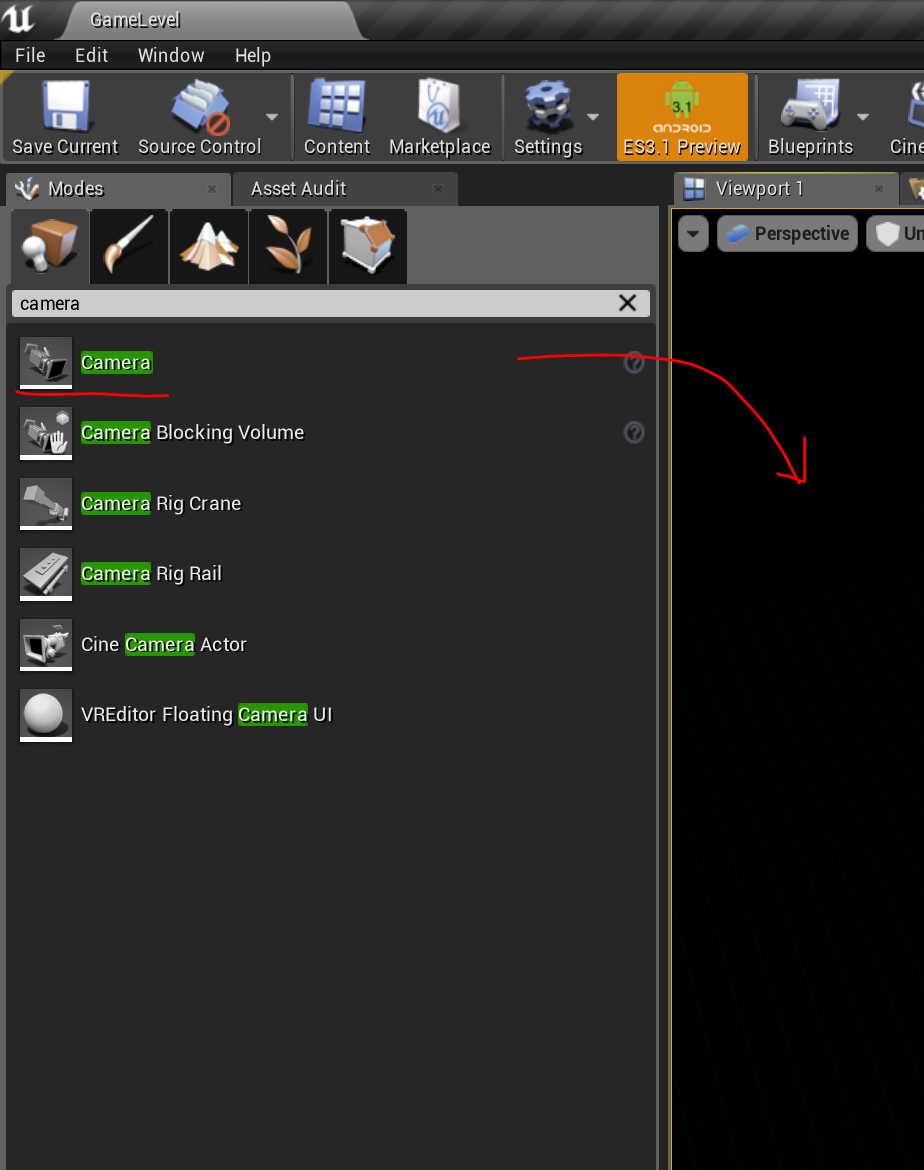
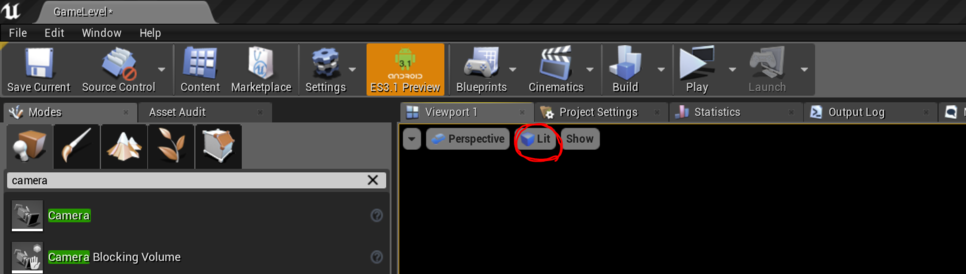
1. 에디터 메인화면 Modes 탭에서 Camera 검색 후 레벨에 가져오세요.


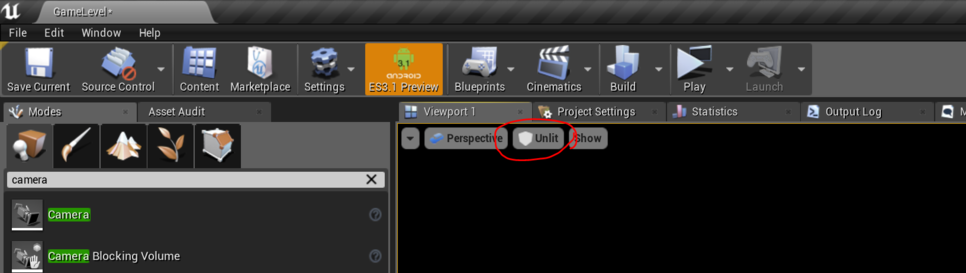
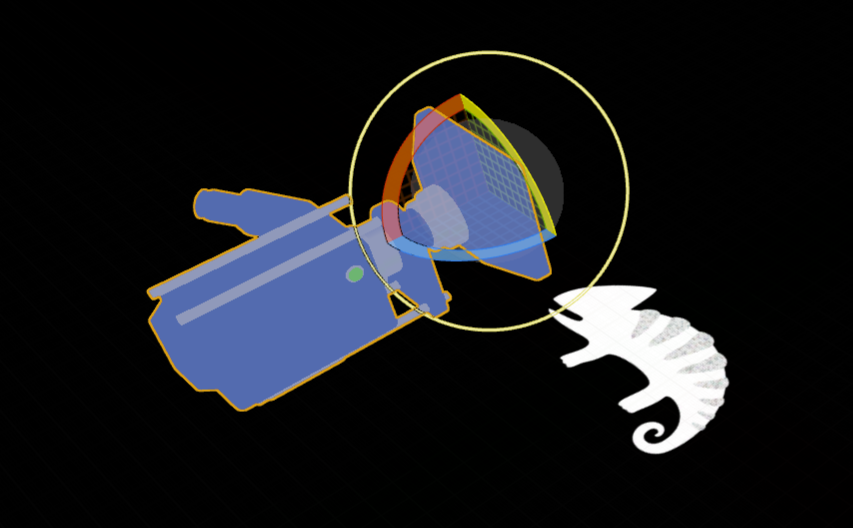
2. 아마 어두워서 카메라가 안보일거예요. 이 때는 View Mode를 Unlit으로 바꿔주세요.



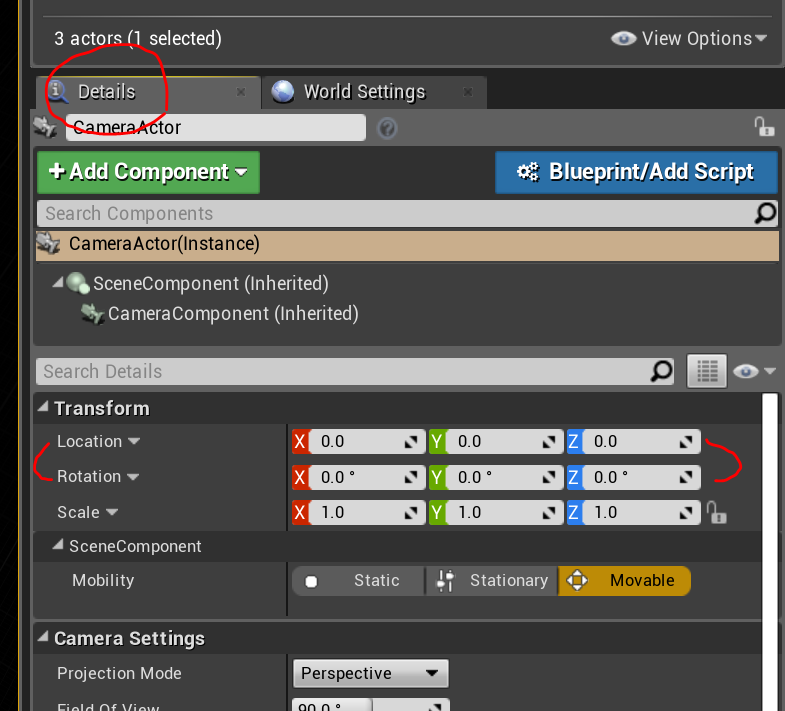
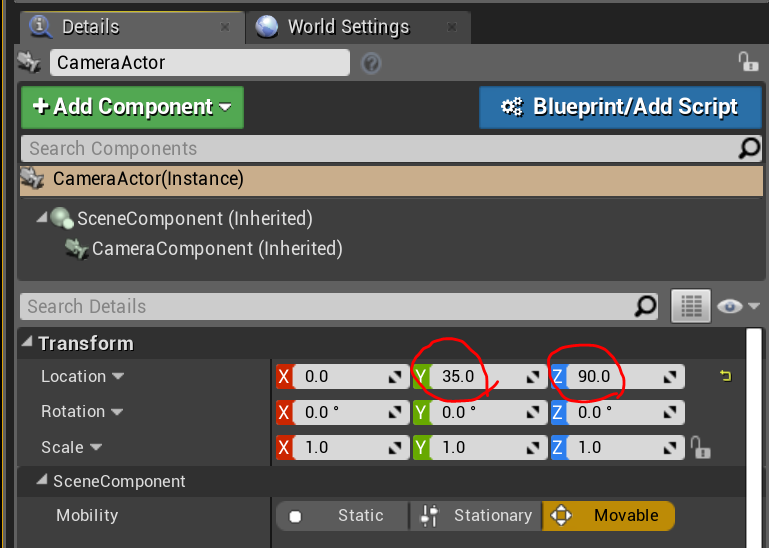
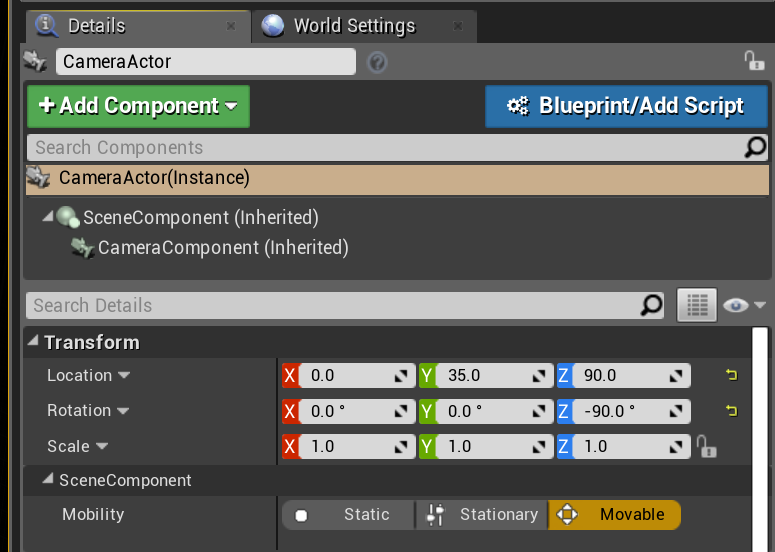
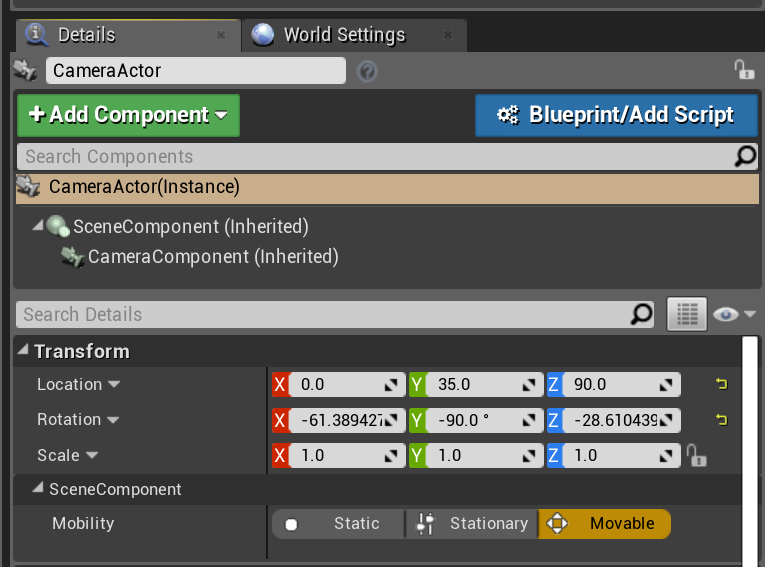
3. 카메라를 선택한 상태에서 Transform의 Location 과 Rotation을 모두 0으로 잡으세요. 원점으로 돌린 상태에서 위치와 회전값을 잡아주려고 합니다.


4. 먼저 Location 의 Y값은 35, Z 값은 90으로 바꾸세요.

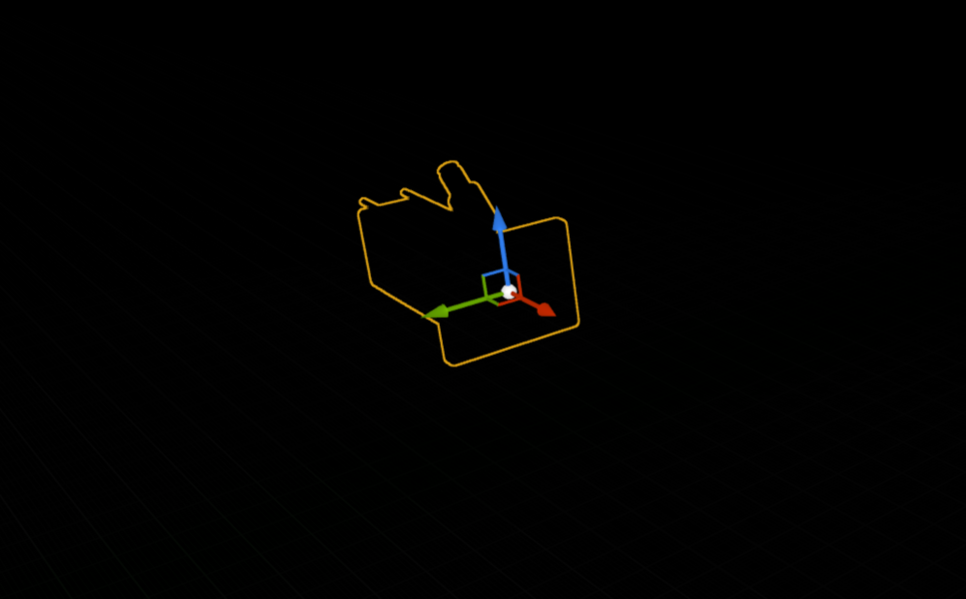
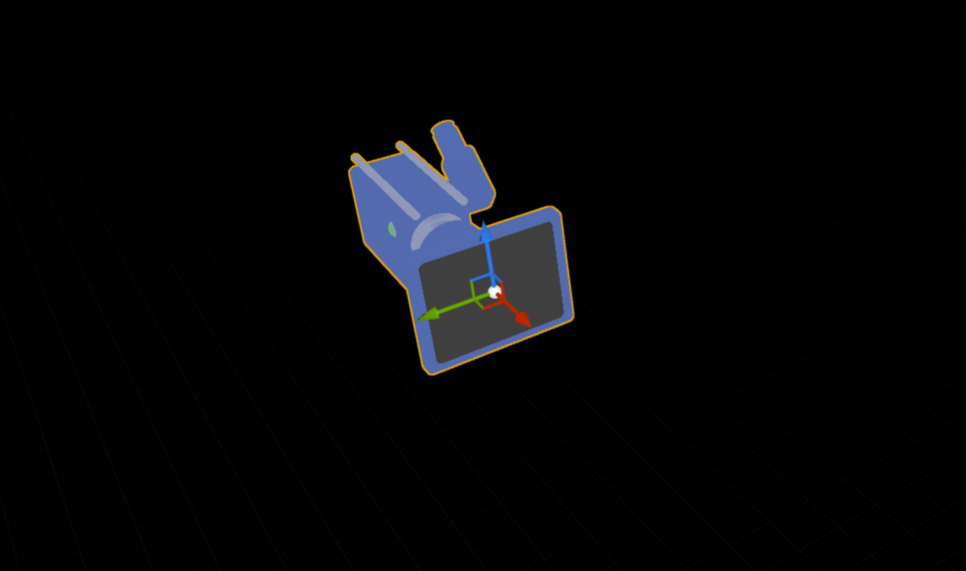
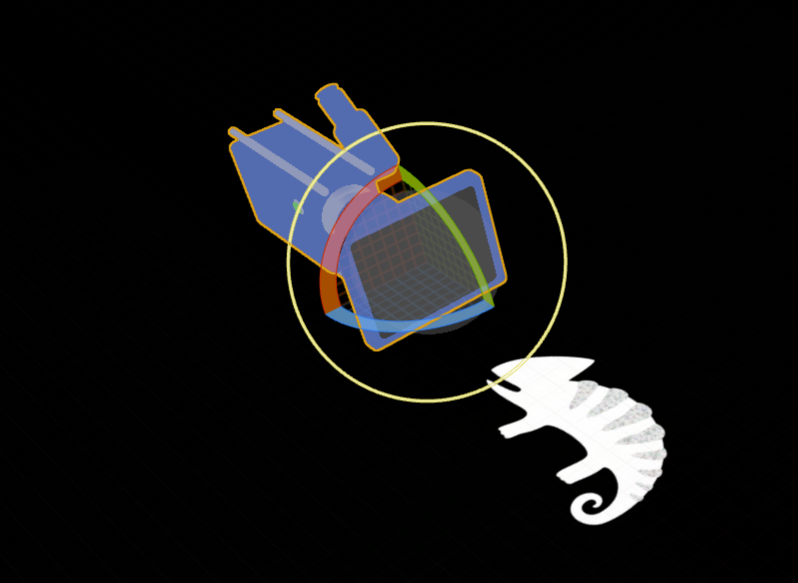
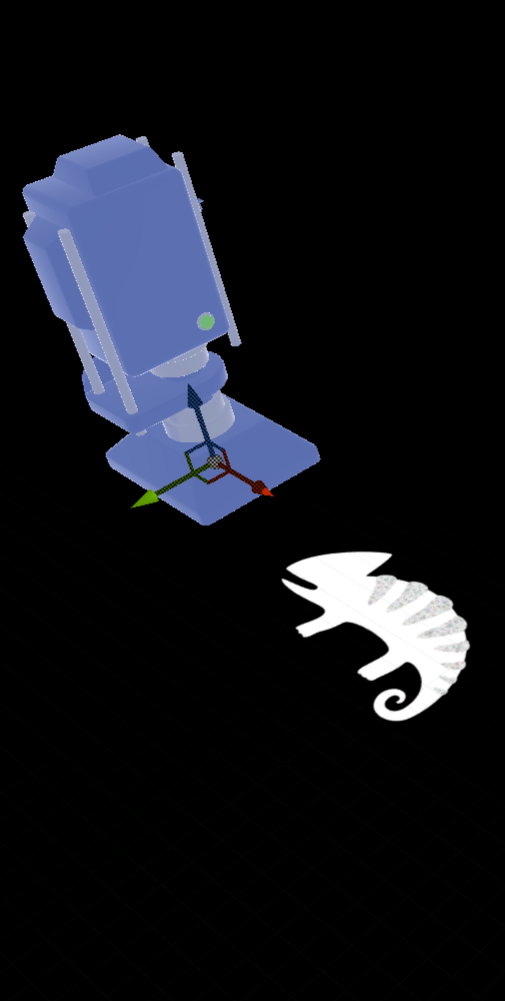
5. 이제 카메라가 카멜레온을 향하도록 회전을 시키겠습니다. 뷰포트의 카메라를 한번 클릭하세요. (이미 선택 되어 있어도 클릭하세요. 포커스 때문에 그렇습니다.) 그리고 스페이스바를 누르세요. 기즈모의 모양이 아래처럼 바뀌어야 합니다.

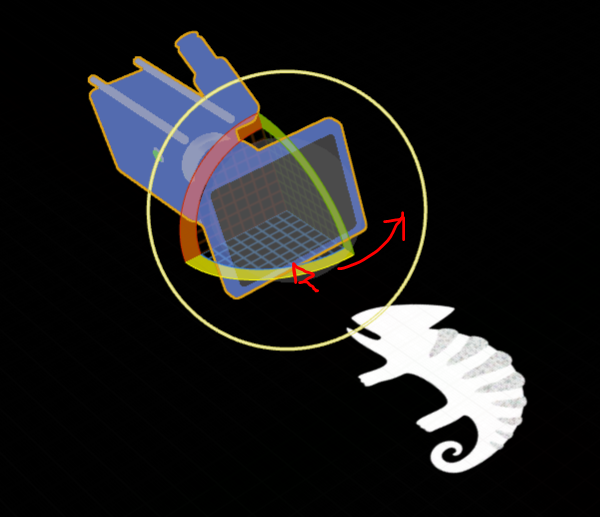
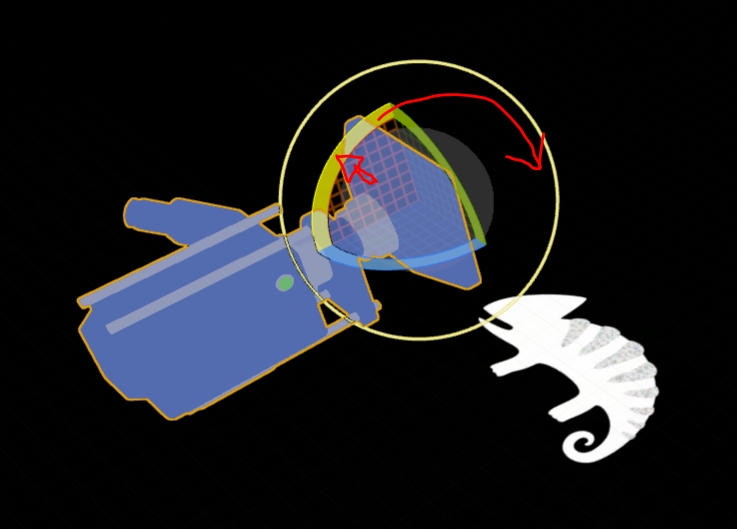
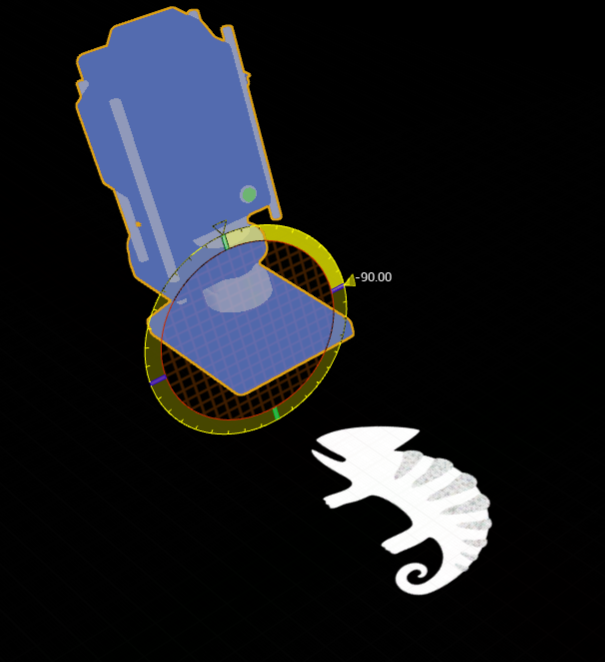
6. 파란색 면을 마우스로 끌어서 -90도가 될때까지 회전시키세요.



디테일 패널에서 Rotation Z 값을 -90으로 두어도 됩니다.

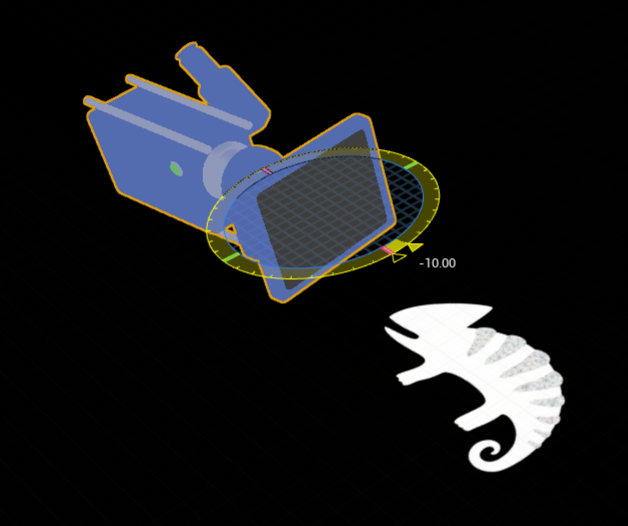
7. 이제 카메라가 아래쪽을 향하도록 빨간면을 잡고 -90도 만큼 드래그하세요.


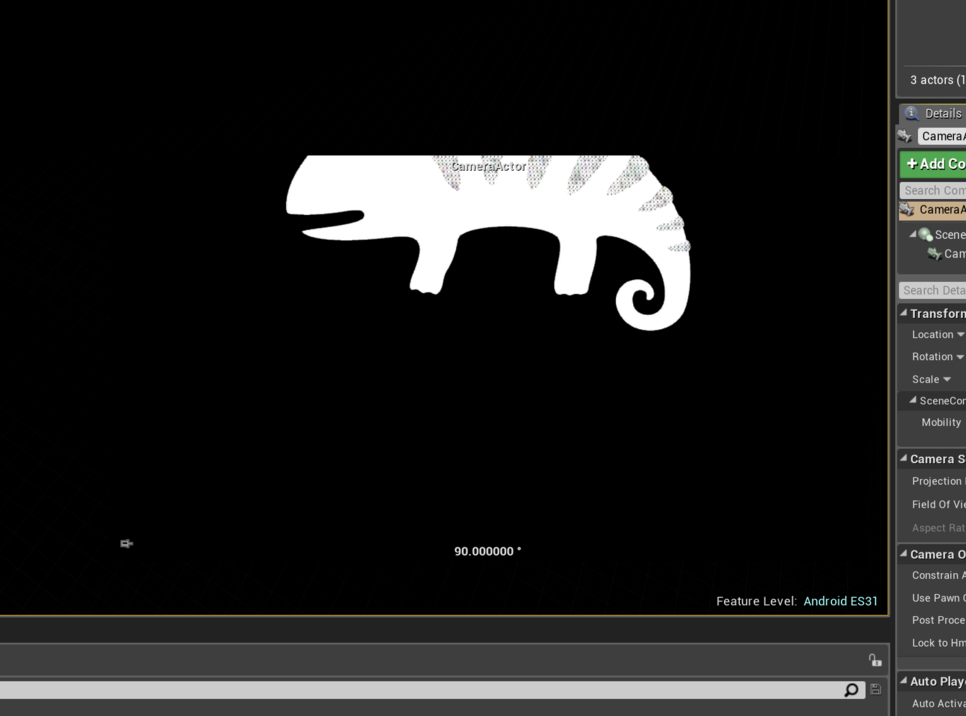
디테일 패널의 회전값이 엉망이지만 괜찮습니다.

카메라 프리뷰에 카멜레온이 좀 짤리는 것 처럼 나오지만 잘못된 게 아니예요.

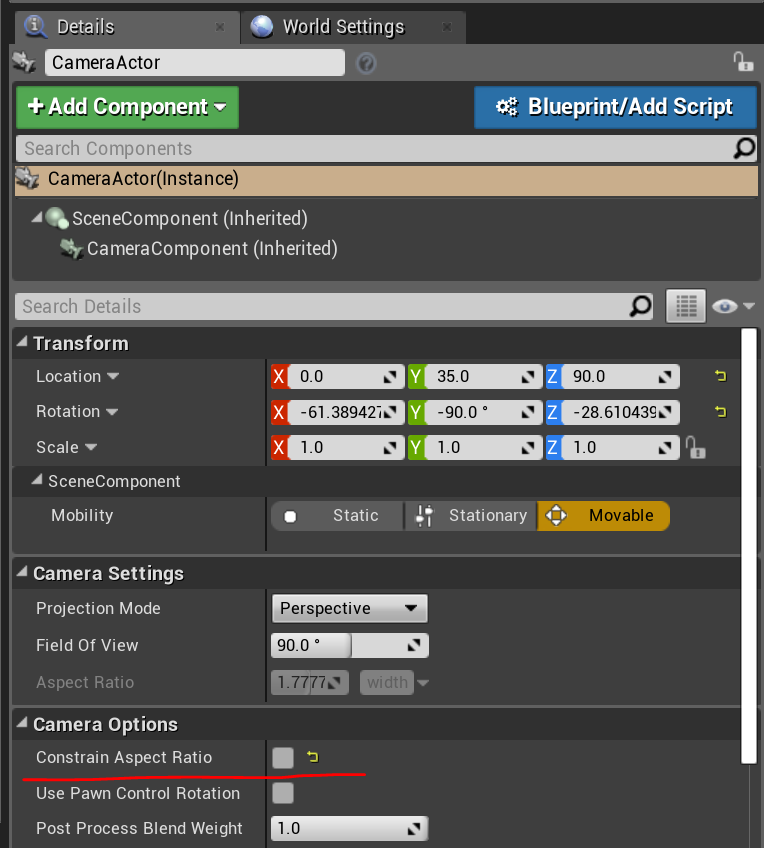
8. 카메라 액터의 디테일 패널에서 Constrain Aspect Ratio를 체크 해제하세요.

카메라 배치는 끝났습니다. 이제 카메라의 시점을 사용하게 만들어 볼게요.
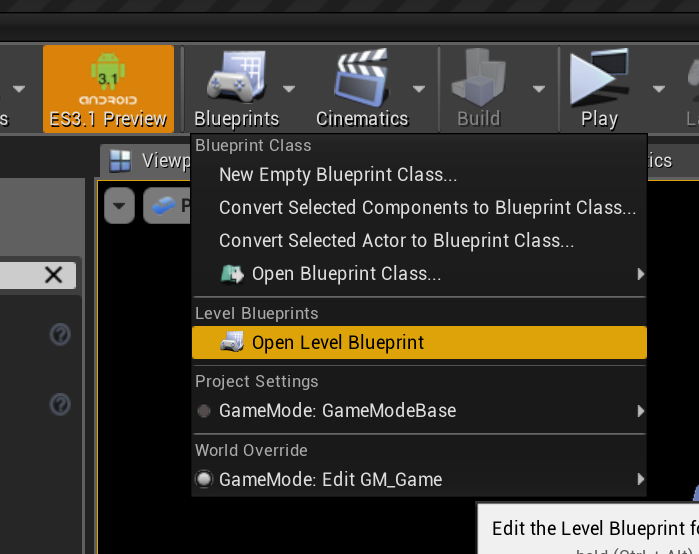
9. 툴 바의 Blueprints 버튼을 눌러 Open Level Blueprint를 선택하세요.

그런데 옆에 얘는 뭘까요?

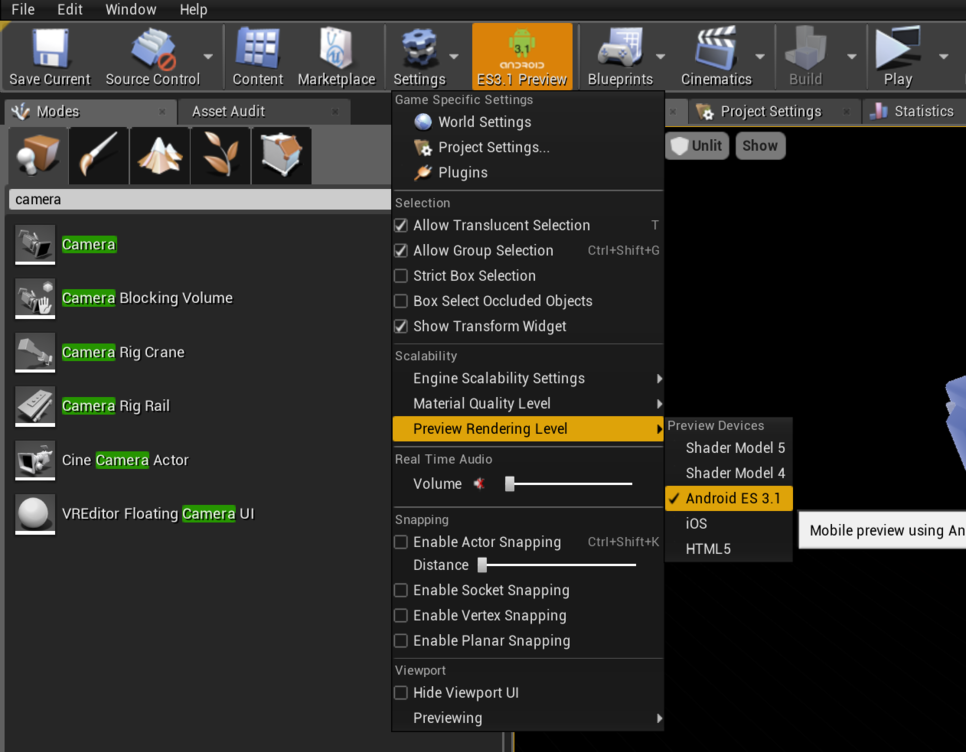
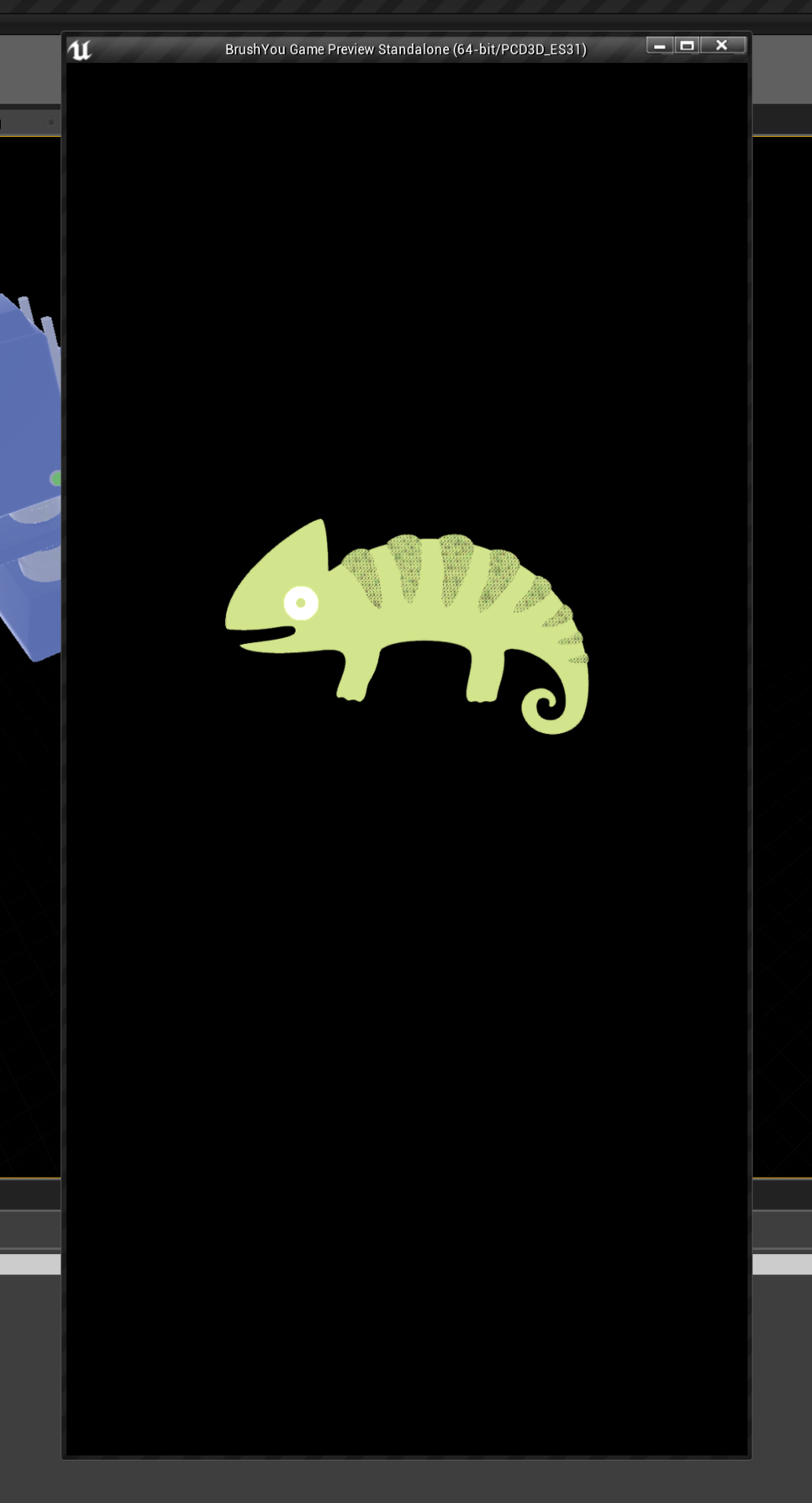
툴바의 Settings를 눌러 Preview Rendering Level > Android ES 3.1 을 선택하면 게임 화면을 안드로이드에서 나오는 것과 유사하게 그려줍니다. 처음 한번은 셰이더 컴파일 때문에 조금 시간이 걸리고, 이후부터는 바로 적용돼요.

완벽하게 똑같진 않지만, 이 옵션을 통해 안드로이드 스마트폰에 게임을 올리지 않고도 대략적으로 어떻게 화면이 그려지는 지를 파악할 수 있죠. 보시다시피 iOS나 HTML5 옵션도 있어요. 어떤 느낌인지 아시겠죠?
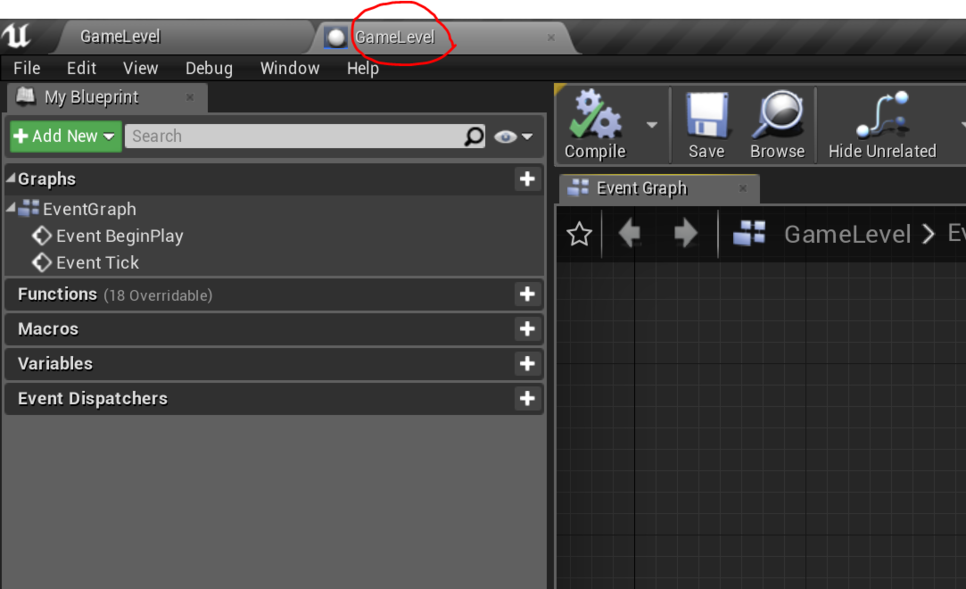
10. 다시 레벨 블루프린트를 여세요.

레벨 블루프린트의 이름은 레벨의 이름으로 되어있습니다. 레벨 블루프린트는 레벨에 배치된 액터에 쉽게 접근할 수 있어요.
11. 먼저 뷰포트에서 카메라를 선택했는지 확인하세요.

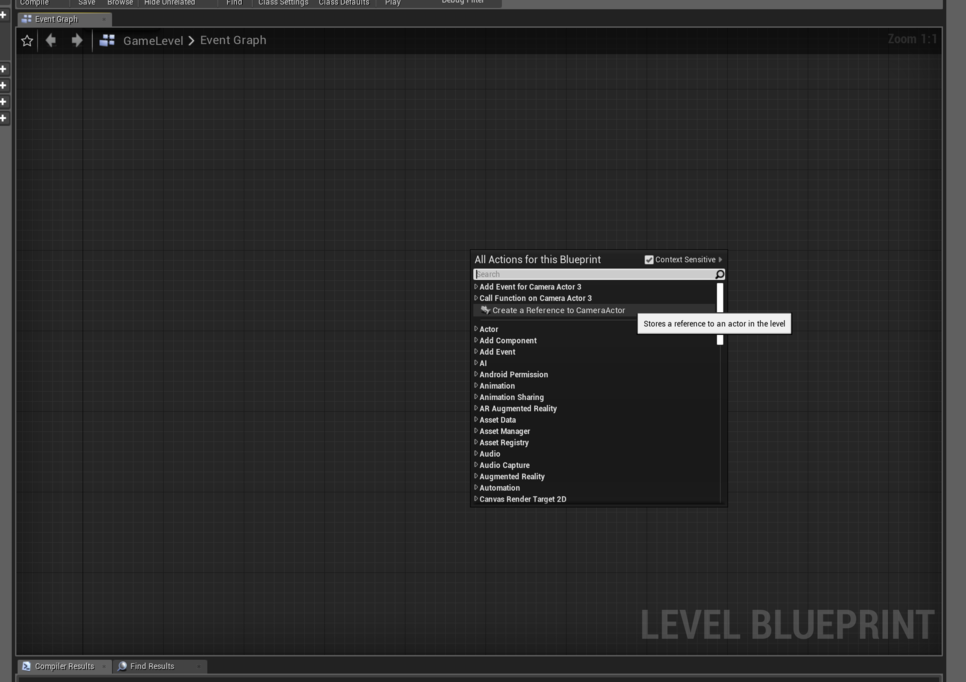
12. 레벨 블루프린트의 이벤트 그래프에 우클릭 해서 Create a Reference to CameraActor를 선택하세요.


레벨에 배치된 액터를 이렇게 바로 불러오는 기능은 레벨 블루프린트만이 할 수 있는 일이에요. 다른 블루프린트에서는 액터가 있는지 탐색하는 과정을 거쳐야 합니다.
13. 우클릭 한번 더 해서 GetPlayerController 노드를 만드세요.

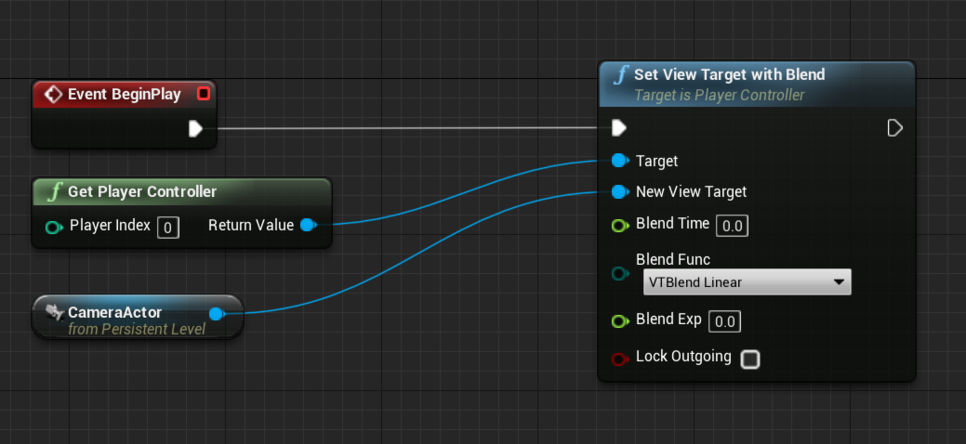
14. GetPlayerController 노드의 Return Value 핀을 뽑아 들고 Set View Target with Blend 노드를 검색해서 만들어주세요. 그리고 BeginPlay 이벤트 노드와 함께 노드망을 아래처럼 연결하세요.

15. Compile & Save
이제 Play를 누르면 카메라의 시점을 사용하게 됩니다. 대략 이런 느낌이에요.

# 플레이 화면 세로로 길게 보기
이번에는 새 창에서 게임을 테스트 할 때 만들어지는 화면의 비율을 조절해주겠습니다.
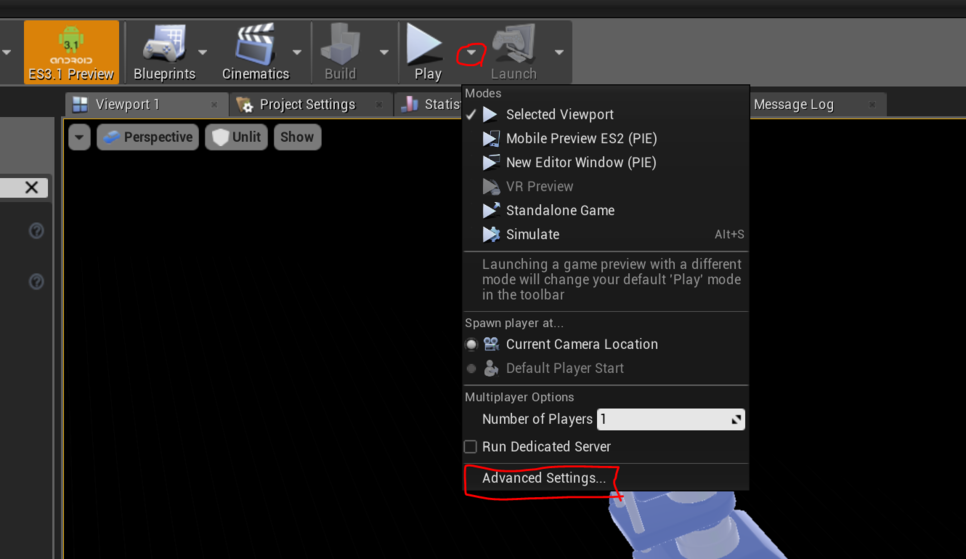
1. 툴바의 Play 버튼 옆에 있는 작은 삼각형을 누르세요. 그리고 Advanced Settings... 를 선택하세요.

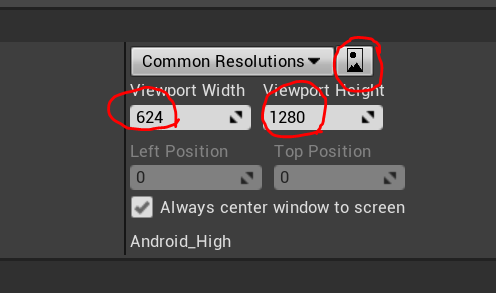
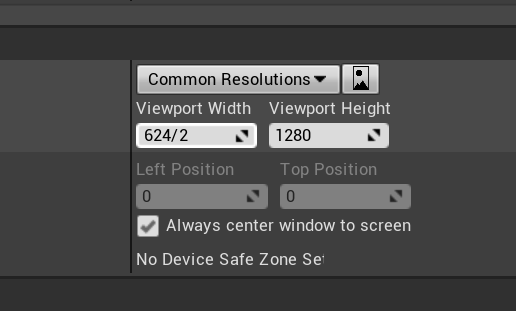
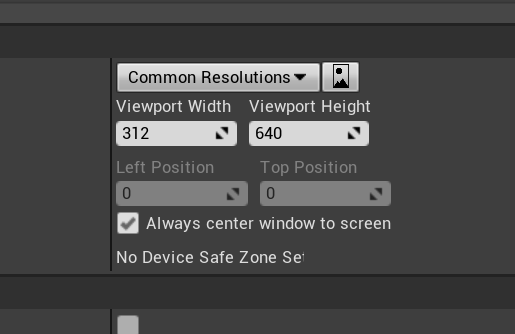
2. Game Viewport Settings 에서 Common Resolutions 버튼을 눌러 아래와 같이 선택하세요.


다 됐으면 에디터 메인 화면으로 나오세요.
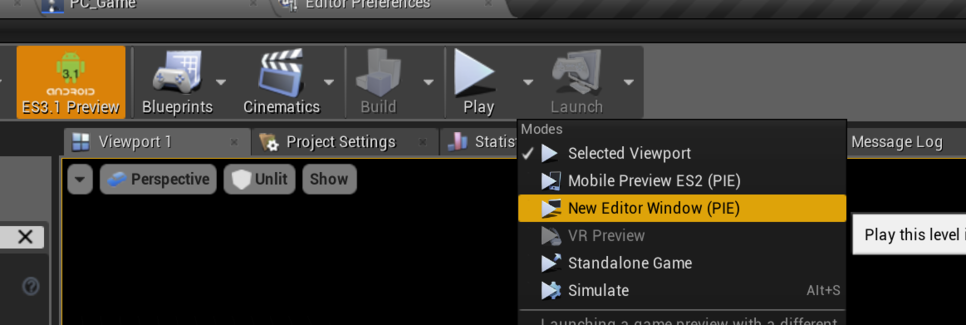
3. 다시 툴바의 Play 버튼 옆 작은 삼각형을 누르고 New Editor Window (PIE)를 선택하세요.


세로로 긴 화면이 나옵니다.
4. 혹시 화면이 너무 크게 나오면 2번 과정으로 되돌아 가서 Viewport Width 및 Viewport Height를 2로 나누세요.



# 배경 만들기

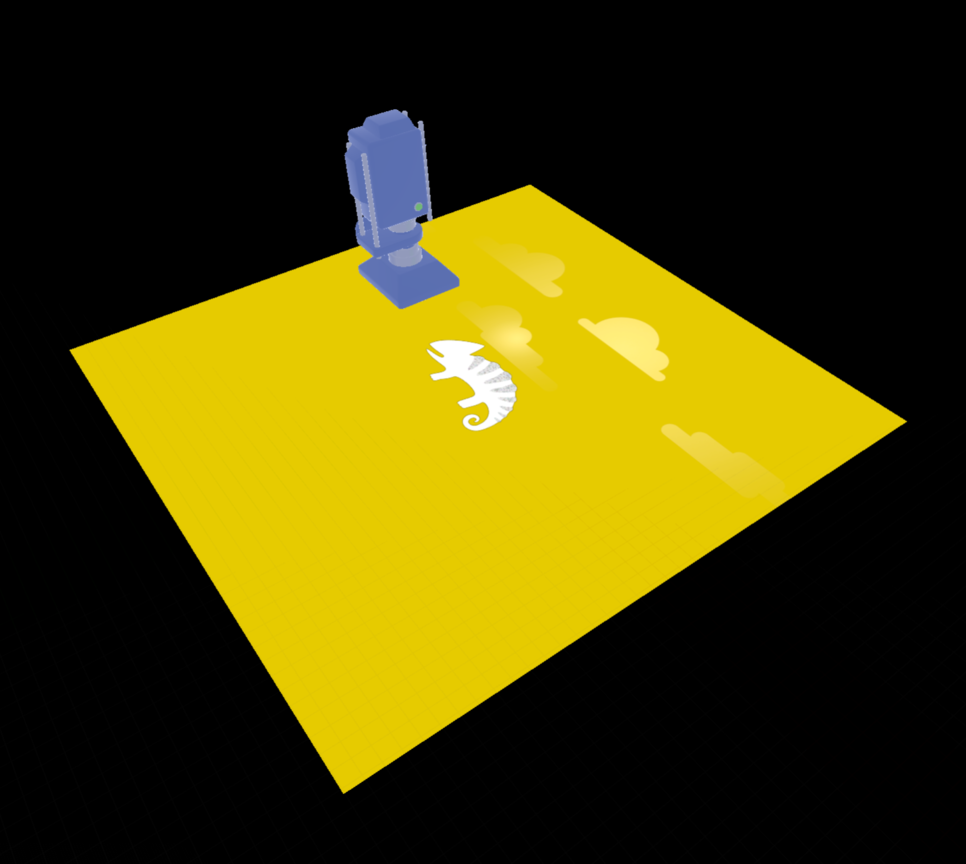
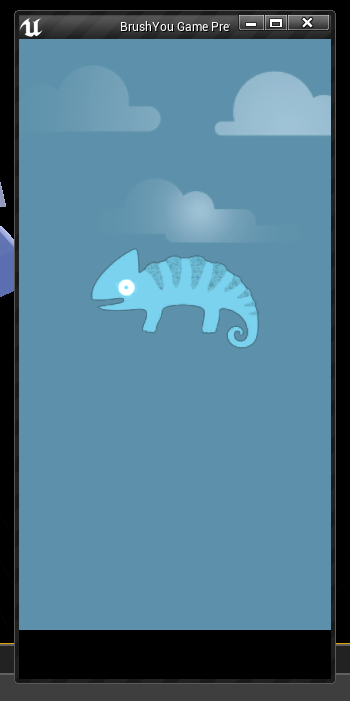
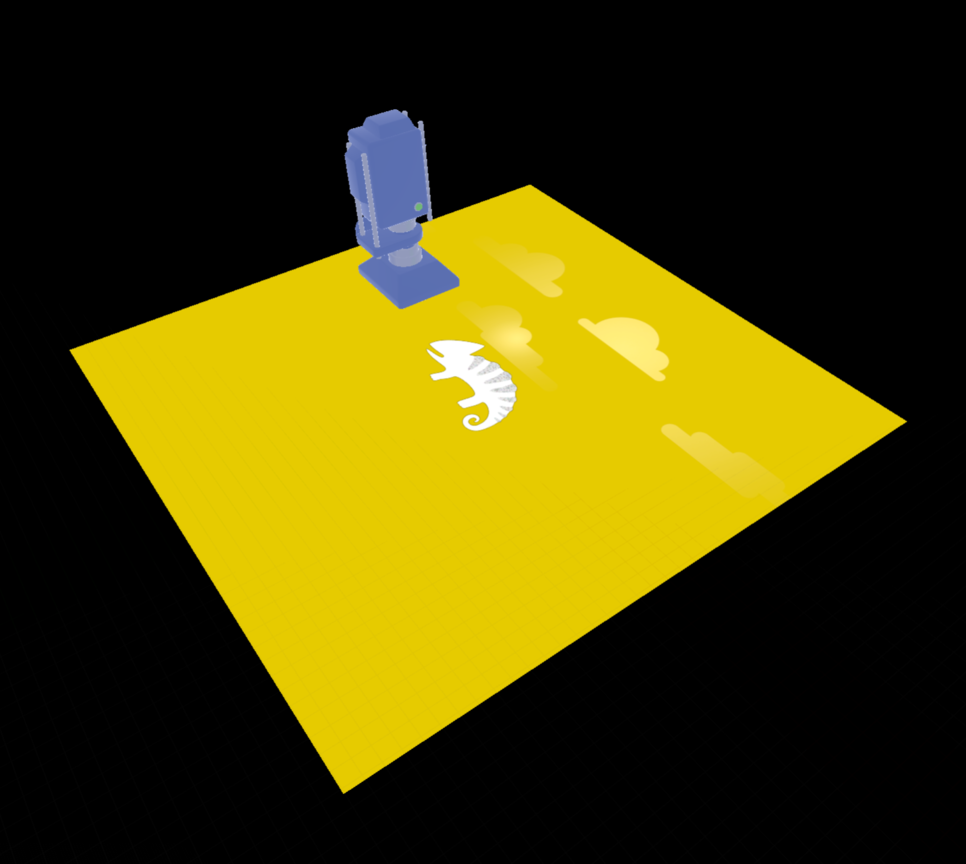
이런 느낌의 배경을 만들어 보겠습니다.
먼저 구름으로 쓸 텍스쳐를 다운받으세요.

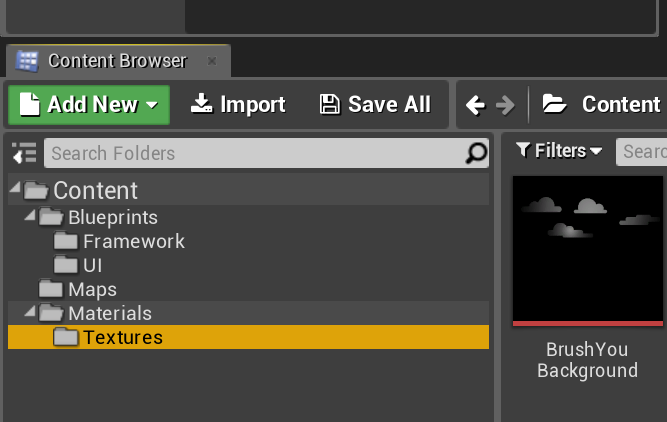
1. Materials 폴더에 새 머티리얼을 만드세요. 이름은 M_Background로 지어주세요.

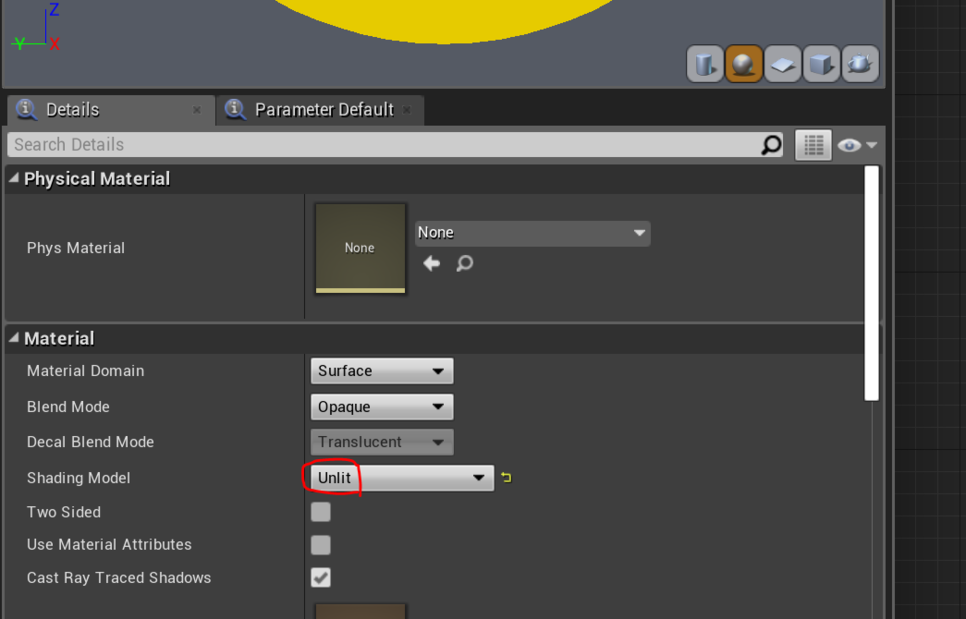
2. M_Background를 여시고 먼저 Shading Model을 Unlit으로 바꿔주세요.

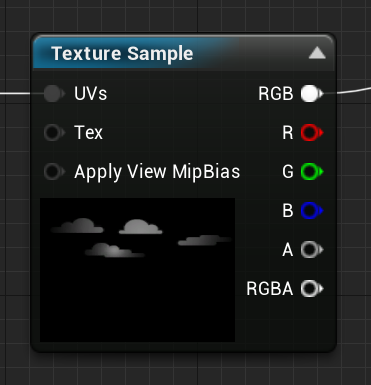
3. 임포트 한 텍스쳐(BrushYouBackground)를 머티리얼 그래프에 불러오세요.

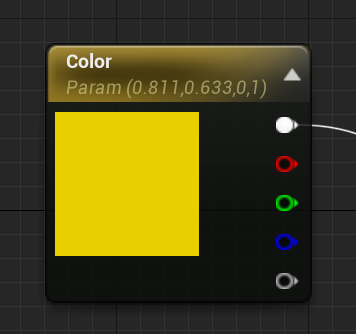
4. VectorParameter를 하나 만드시고 Color라고 이름 지으세요. 색상은 아무거나 해놓으셔도 돼요. 어짜피 나중에 실시간으로 바뀌게 만들거에요.

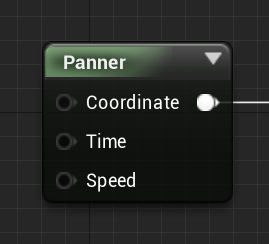
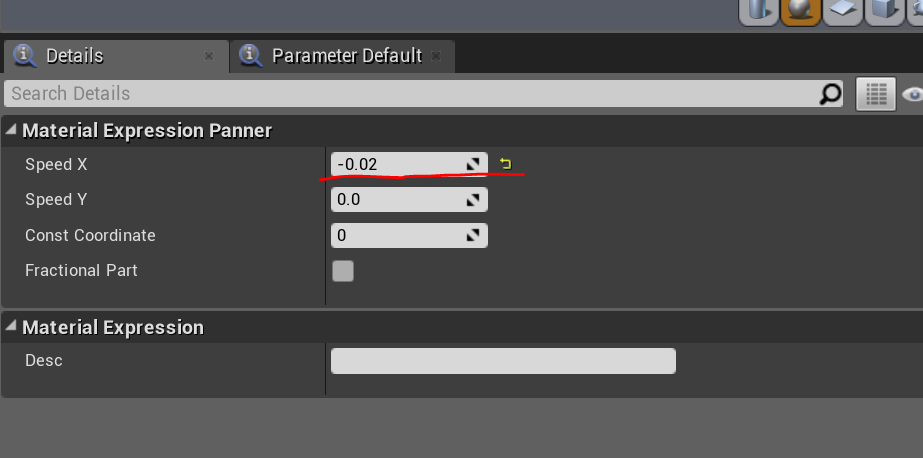
5. Panner를 하나 만들고 디테일 패널에서 Speed X의 값을 -0.02로 만드세요. (Panner를 선택해야 보입니다.)


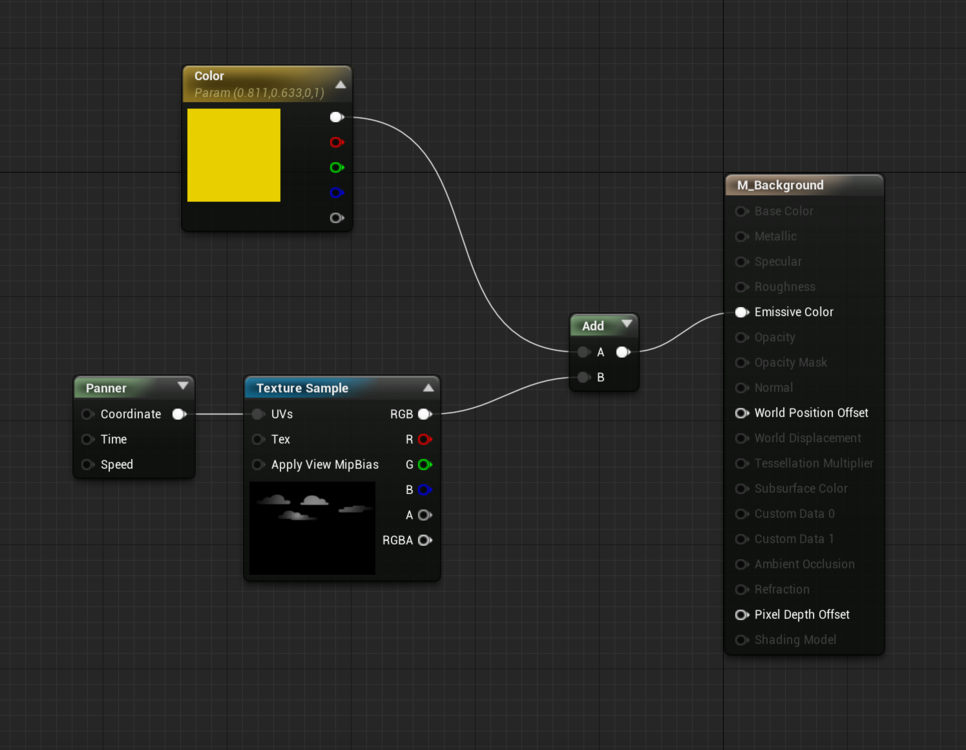
6. Add 노드까지 추가해서 전체 노드망을 아래처럼 구성하세요.

7. Save 후 머티리얼 에디터를 닫으세요.
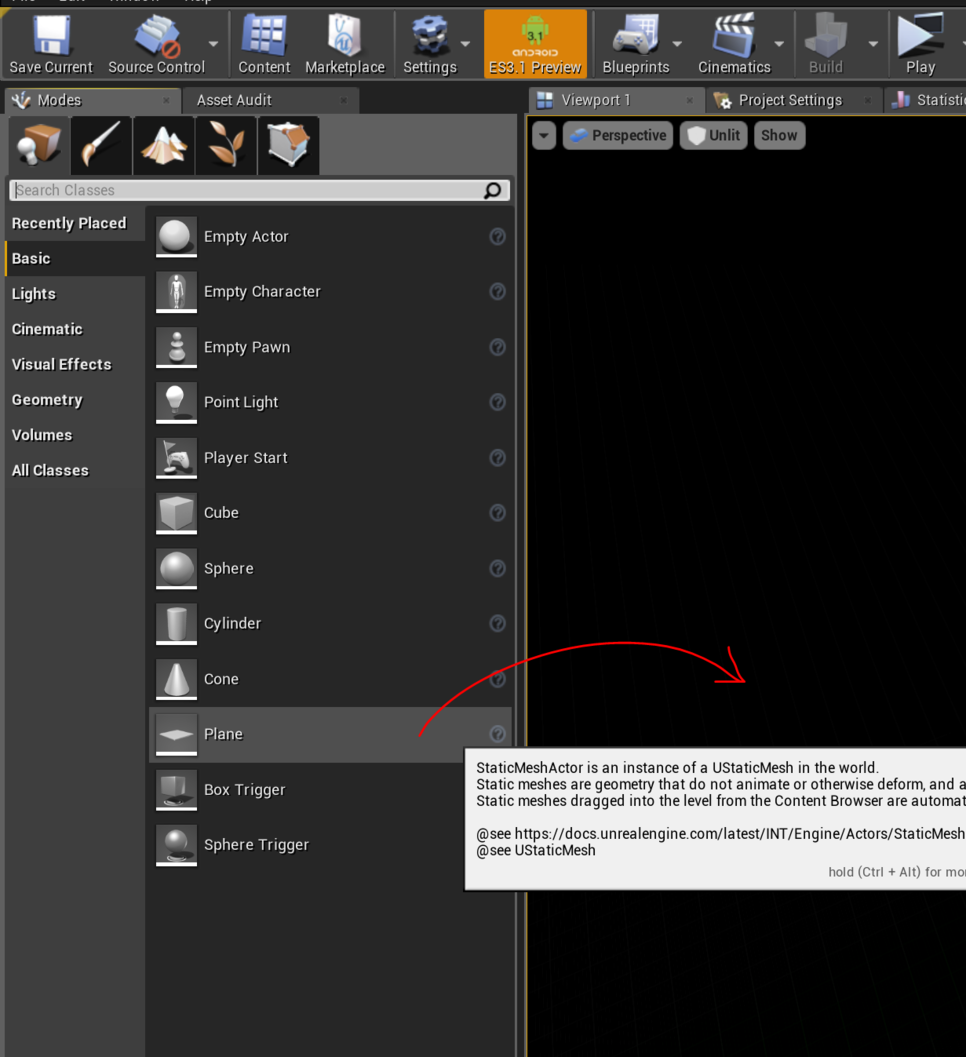
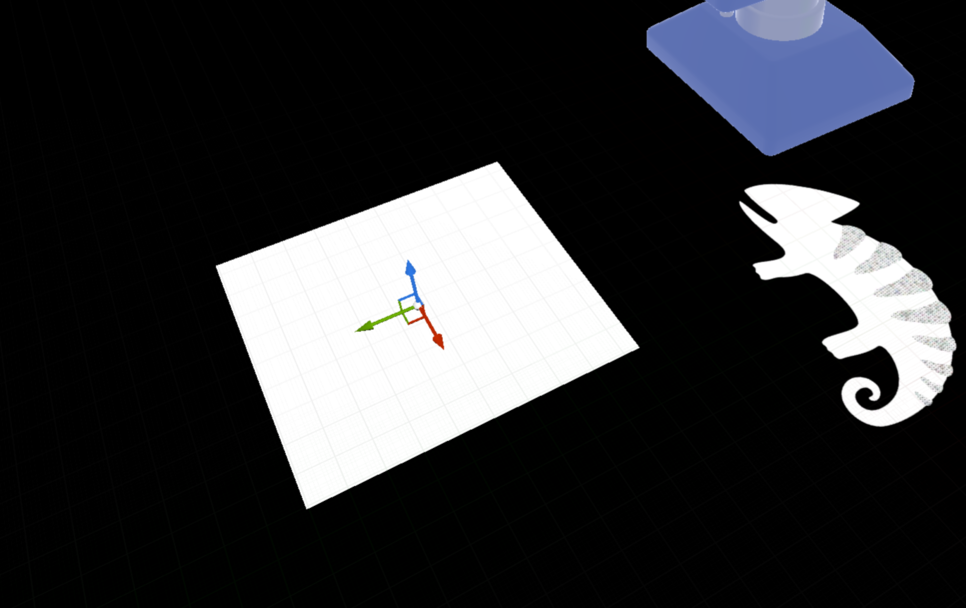
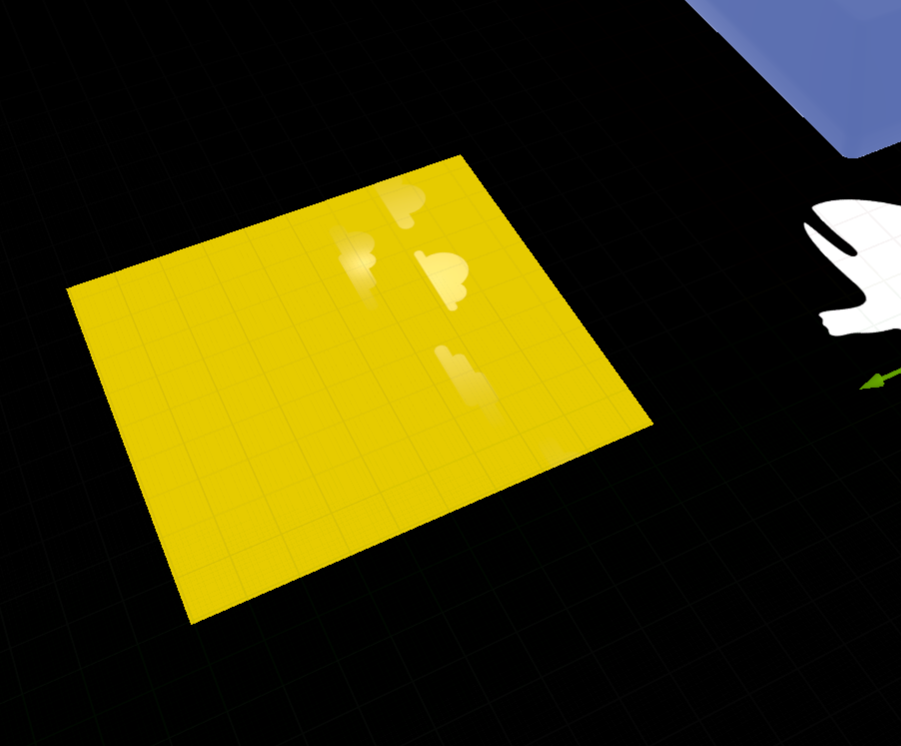
8. Modes 탭에서 Plane을 찾아서 레벨에 배치하세요. 배경을 그릴 판(떼기)입니다.


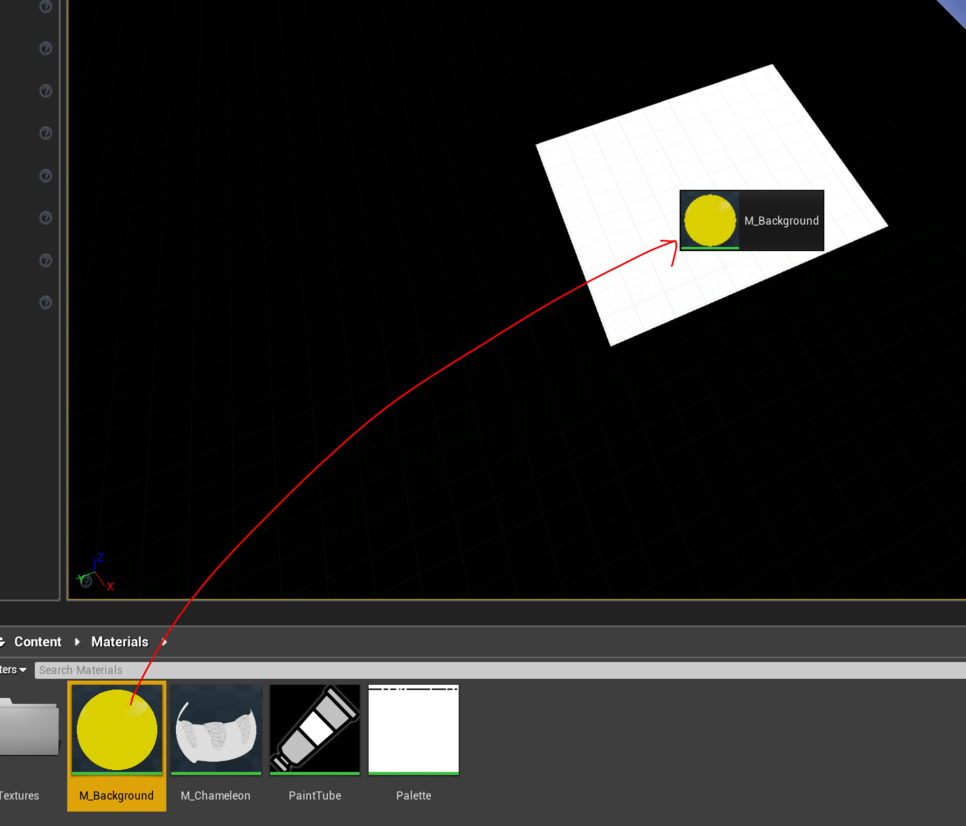
9. 위에서 만든 M_Background 머티리얼을 끌고 와서 판 위에 놓아주세요.


M_Background에 쓰인 Panner노드가 구름의 움직임을 만들어내는 거예요.
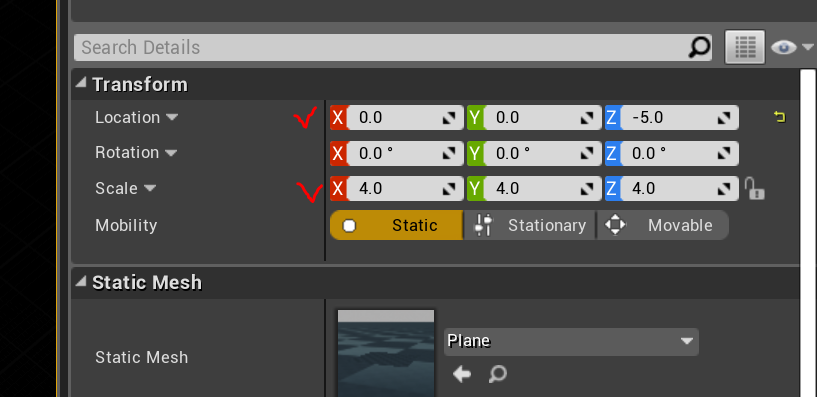
10. 이제 위치와 크기를 정해야돼요. 디테일 패널에서 Location 과 Scale을 아래 그림과 같게 만드세요.



# 화면에 Master 위젯 띄우기
마지막으로 Master 위젯이 화면에 나타나도록 만들어 볼게요.
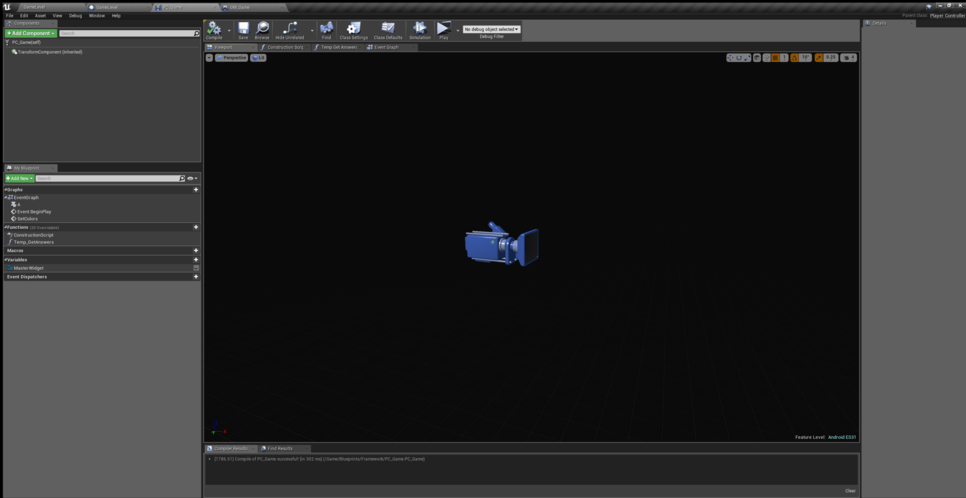
1. PC_Game 을 여세요. Blueprints > Framework 폴더에 있어요.

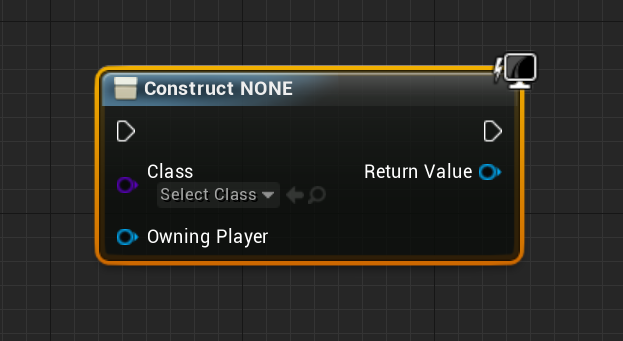
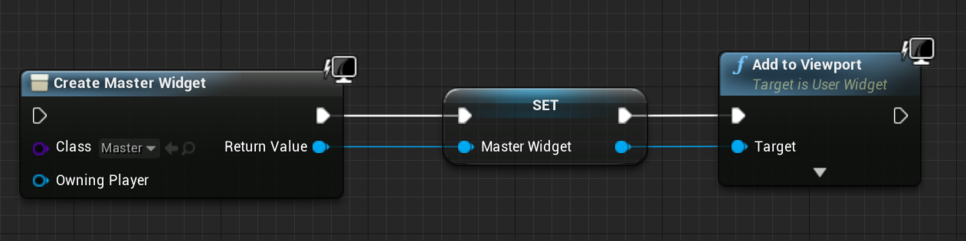
2. 이벤트 그래프(Event Graph) 로 이동해서 우클릭 > Create Widget 노드를 만드세요.

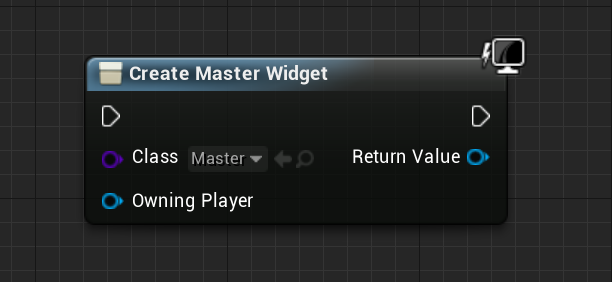
3. Class 아래 Select Class 드롭박스를 열고 Master를 선택하세요.

이름도 바뀝니다.
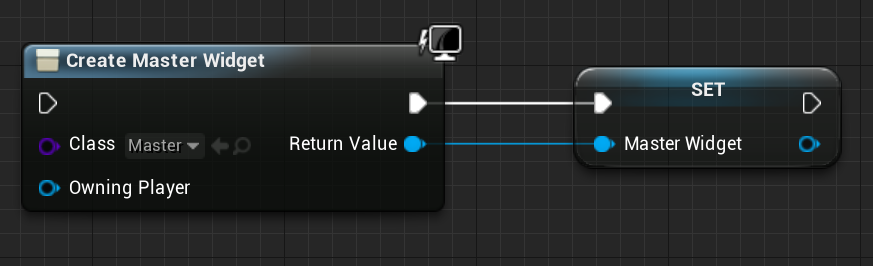
4. Create Master Widget의 Return Value 핀을 우클릭 해서 Promote to Variable을 선택하세요. NewVar_0라는 이름을 MasterWidget으로 바꾸세요.

5. Set 노드의 오른쪽 핀을 뽑아들고 Add to Viewport 노드를 만드세요.

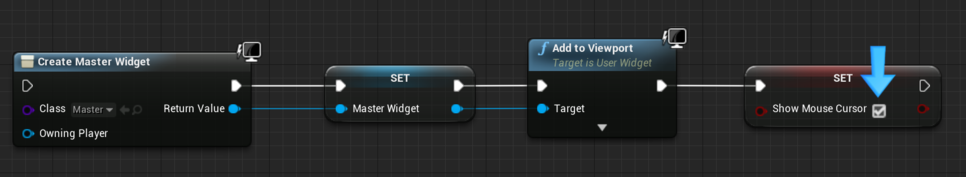
6. 우클릭 > Set Show Mouse Cursor 노드를 찾아서 Add to Viewport 노드 뒤에 연결하세요. 노드 안에 박스에 꼭 체크하세요. 이 노드는 게임을 컴퓨터에서 실행할 때 마우스 커서가 숨는 것을 방지하는 역할을 해요.

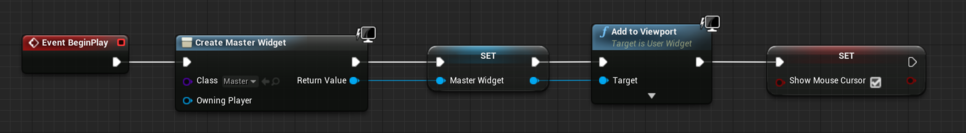
7. 만든 노드망을 BeginPlay에 연결하세요.

8. Compile & Save
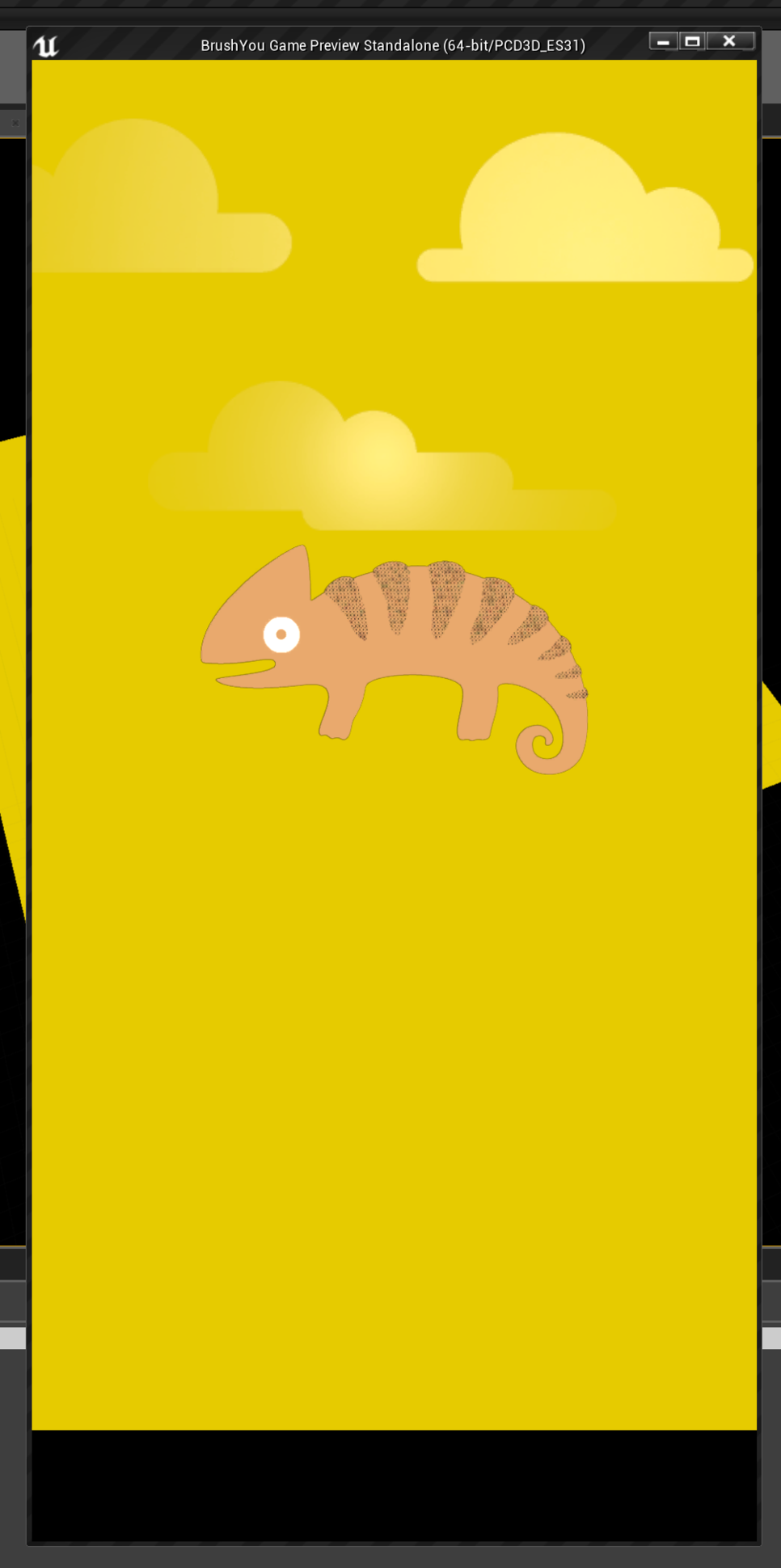
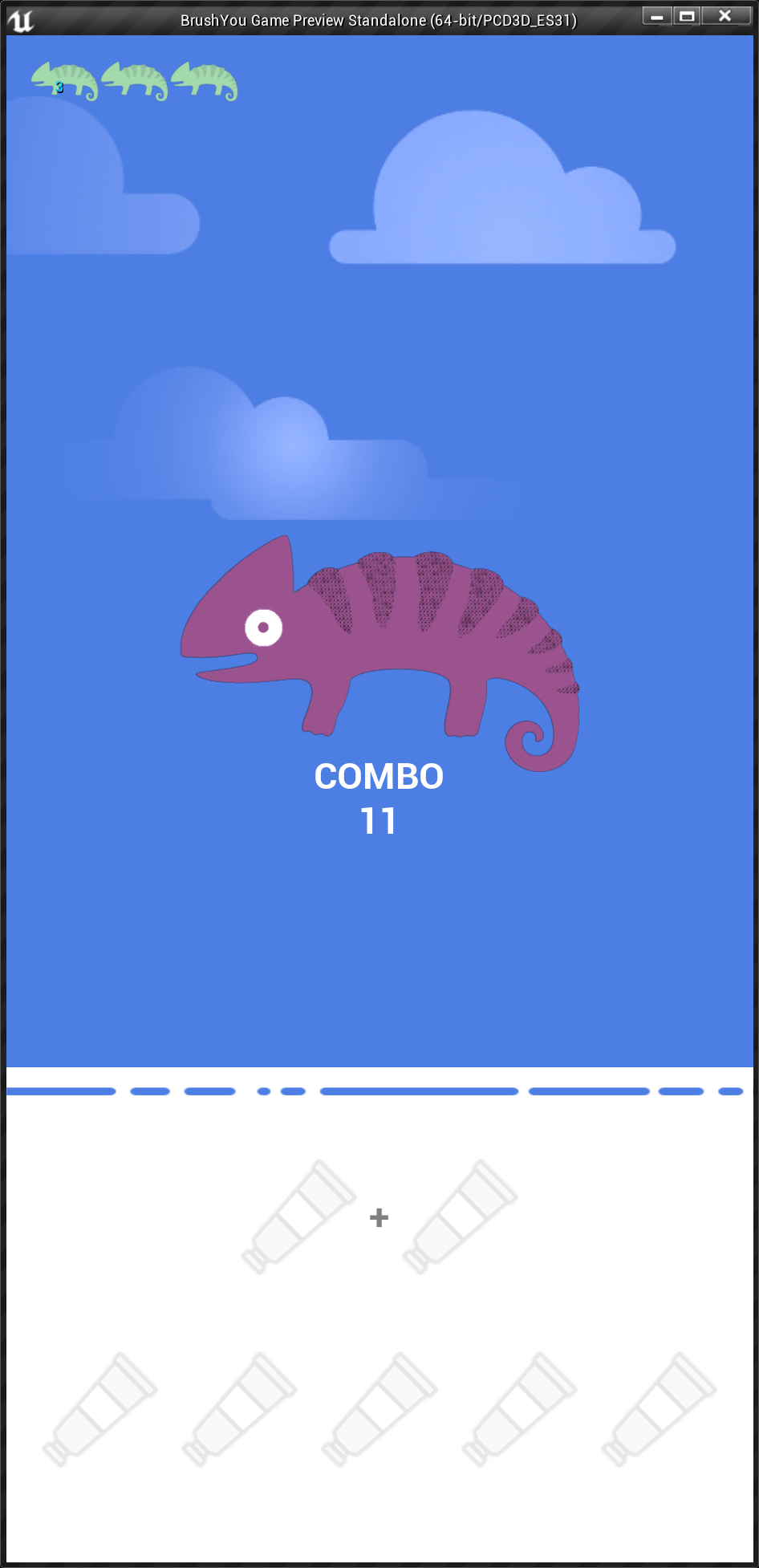
9. Play를 눌러 화면을 확인하세요. 아래와 같이 나오면 됩니다. (색상은 다를 수 있어요)

이제야 좀 게임같은 느낌을 주기 시작하는 것 같네요. 이번 장은 여기까지 입니다.
# 앞으로 몇 장에 걸쳐 다룰 내용
이제 우리는 여러 장에 걸쳐서 물감 튜브를 원하는 색상으로 생성하고, 그것을 Master 위젯에 만들어서 올리고, 만든 것을 드래그 앤 드랍으로 옮길수 있게 만드는 작업을 할거예요.
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 17. 브러쉬유: UI 기능 구현(2) (0) | 2020.10.25 |
|---|---|
| 16. 브러쉬유: UI 기능 구현(1) (0) | 2020.10.25 |
| 14. 브러쉬유: UI 만들기(3) (0) | 2020.10.24 |
| 13. 브러쉬유: UI 만들기(2) (0) | 2020.10.24 |
| 12. 브러쉬유: UI 만들기(1) (0) | 2020.10.24 |



