
# 이번 장에서 구현할 내용
콤보
이번 장에서는 그동안 장식으로 붙어있었던 콤보 UI를 구현해주는 작업을 할거예요. 콤보를 세는 방법은 1성공 = 1콤보로 기획했습니다.

# PC 변수 만들기
GM_Game에서 PC_Game을 불러오기 위한 방법
콤보 작업을 하기에 앞서 선행되어야 하는 작업을 먼저 할게요.
1. GM_Game 블루프린트를 여세요.

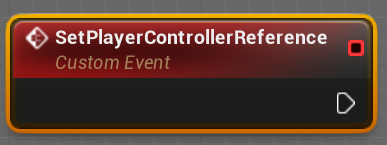
2. CustomEvent를 만들고 SetPlayerControllerReference라고 이름지으세요.

3. GetPlayerController 및 Cast To PC_Game 노드를 만들어서 아래와 같이 연결하세요.

4. As PC Game 핀을 우클릭해서 Promote to Variable 을 선택, 변수를 만들고 이름을 PC로 바꾸세요.

5. SetPlayerControllerReference 이벤트 호출 노드를 BeginPlay 이벤트 노드망의 끝에 연결합니다.

이제 PC 변수를 사용해서 게임 진행 시간에 PC_Game을 불러올 수 있고, 그 속에 들어있는 Master Widget을 가져올 수 있어요. PC 변수를 사용하는 부분은 이번 장을 따라가다 보면 확인하실 수 있습니다.
(이 부분은 제가 빠뜨린 부분을 KONG92님의 제보로 추가했어요. 제보해 주신 KONG92님께 감사드립니다.)
# ComboBox 위젯 세팅
1. ComboBox 위젯을 여세요.

2. 디자이너 모드에서 콤보숫자 표시용으로 만든 텍스트 위젯을 선택하세요.

3. 디테일 패널에서 Is Variable에 체크하고 이름을 ComboText라고 지으세요.

Is Variable은 위젯요소를 변수화 하는 옵션이에요. 이 옵션을 체크해야만 실시간으로 콤보 숫자를 바꿔줄 수 있어요.
4. 그래프 모드로 바꾼 뒤 Event Construct를 만드세요.

5. Variable(변수) 목록에서 ComboText를 Get 노드로 가져오세요.

위에서 Is Variable 옵션을 체크해 주어서 ComboText 변수가 목록에 보이는거예요.
6. Get ComboText 노드의 핀을 뽑은 상태로 SetText (Text) 노드를 찾아서 만드세요. 그리고 아래처럼 연결하세요.

이 노드망은 게임이 시작될 때 미리 넣어놓은 콤보숫자를 지워주는 기능을 해요.


그냥 처음부터 지워놓고 써도 되지만, 저는 숫자가 어떻게 표시되는지 미리보기 형식으로 넣어놓는 게 좋다고 판단해서 시작할 때 지워주는 기능을 따로 추가했어요.
7. Compile & Save
# 콤보 증가 이벤트 만들기
사용자가 연속으로 색을 맞췄을 때, 콤보 숫자를 올려주는 이벤트를 만들어볼게요.
1. Master 위젯 블루프린트를 열고, Custom Event를 만든 뒤 AddCombo로 이름지으세요.


2. Integer형 변수를 하나 만들고 이름은 Combo로 지으세요.

3. Combo 변수의 Get 노드를 만들고, 핀을 뽑은 상태로 Increment Int 노드를 찾아서 연결하세요. (++를 검색해도 나와요)

4. ComboBox 변수의 Get 노드를 만드세요.

Master위젯에 배치된 ComboBox 위젯을 호출하는 노드에요.
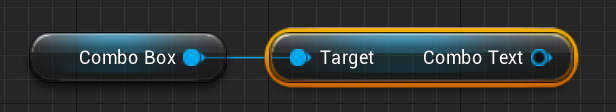
5. ComboBox 노드의 핀을 뽑아서 Get ComboText 노드를 만드세요.


6. ComboText 노드의 아웃풋 핀을 뽑고 SetText (Text) 노드를 찾아서 만드세요.

7. Increment Int (++) 노드의 아웃풋핀을 SetText (Text) 노드의 In Text 인풋핀과 연결하세요.

8. TryStartingNewRound 노드를 붙이세요.

콤보가 올라간다는 것은 다음 게임을 시작할 조건(라이프가 있음)을 갖추었다는 의미도 될 수 있겠죠.
노드망 구현에 대해 설명드릴게요.
Combo 변수의 Default Value, 즉 초기값은 0이에요. 변수를 선택하고 Detail 패널을 보면 확인할 수 있어요.

AddCombo 이벤트가 호출되면 Increment Int 노드에 의해 Combo 변수에 들어있는 값이 1 증가해요. 그리고 그 이후에 그 값을 글자형태로 만들어서 Combo Text의 내용을 바꿔줍니다. 이 때, SetText (Text)가 Combo Text의 내용을 바꿔주는 기능을 해요.
# AddCombo 호출하기
1. GM_Game을 열고 CheckColor 이벤트를 찾으세요.

2. 저번 시간에 테스트를 마쳤으니 Print String 노드는 다 지우세요.

3. PC 변수의 Get 노드를 만들고 Get Master Widget을 찾으세요.

PC는 Master 위젯을 만들고 관리하는 플레이어 컨트롤러가 담긴 변수에요. 기억해주세요.
4. Master Widget 아웃풋 핀을 뽑아서 AddCombo를 찾으세요. 그리고 아래와 같이 연결하세요.

이제 색 변화를 마치고 동일한 색이라고 판정 받으면 AddCombo를 호출할거에요. 그리고 결국 Combo 숫자가 +1 될거예요.
5. Compile & Save 하세요.
6. 플레이 버튼을 눌러 동작을 확인해보세요.
Combo가 올라가요
serviceapi.nmv.naver.com
# 콤보 초기화
플레이어가 연속성공에 실패했을 때, 콤보 숫자를 초기화 하는 기능을 추가할게요.
1.Master 위젯에 ClearCombo 이벤트를 만드세요.

2. Integer형 MaxCombo 변수를 선언하고 Combo 변수의 Get 노드와 MaxCombo 변수의 Get 노드를 만드세요.

MaxCombo 변수는 게임이 끝났을 때 최고 콤보 기록을 표시해주기 위해 만든 변수에요! 게임 결과 팝업은 추후에 구현 들어갈게요.
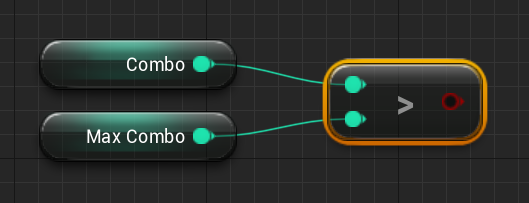
3. Combo 노드의 핀을 뽑아서 대소비교 노드 ">"를 만들고 다음과 같이 연결하세요.

Combo값의 의미는 '현재의 콤보'라고 할 수 있어요. ClearCombo 이벤트에서는 현재 콤보를 나타내는 Combo를 0으로 만들어 주기 전에 최대 콤보로 등록할 자격(?)이 있는지를 검사할거예요. 그게 바로 MaxCombo와의 대소비교랍니다.
4. Branch 노드로 분기문을 만들고 연결하세요.

5. True에 Set MaxCombo 노드를 연결하고 아래처럼 Combo와 핀 연결을 하세요.

현재 콤보가 기존 최대 콤보를 넘어섰다면 현재 콤보의 값을 최대 콤보로 등록하는 과정이에요.
6. Set Combo 노드를 만들어서 아래와 같이 연결하세요.

7. 콤보 숫자 자리를 공백으로 만드는 처리를 추가하세요. ComboBox 위젯의 Combo Text를 불러서 SetText (Text) 해줍니다.

ClearCombo 이벤트는 다음 장의 라이프 처리 이벤트를 구현한 다음 한꺼번에 테스트 해보도록 할게요. 이번 장은 여기까지 진행하겠습니다. 고생하셨습니다!
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 26. 브러쉬유: 게임오버 (0) | 2020.10.25 |
|---|---|
| 25. 브러쉬유: 생명력 (0) | 2020.10.25 |
| 23. 브러쉬유: 카멜레온색과 배경색 비교 (0) | 2020.10.25 |
| 22. 브러쉬유: 혼합색으로 카멜레온 칠하기 등 (0) | 2020.10.25 |
| 21. 브러쉬유: 게임의 시작 (0) | 2020.10.25 |



