
# 들어가기 전에
라이선스 설명 및 디자이너 소개
앞으로 우리가 함께 제작할 게임오버 UI에는 우아한형제들에서 제공한 배달의민족 주아체가 적용되어 있습니다. 폰트 다운로드와 라이선스 전문은 아래 링크에서 확인하시기 바랍니다.
우아한형제들
좋은 음식을 먹고 싶은 곳에서~! 우아한 사람들이 모여 우와하게 일하는 '우아한형제들'입니다.
www.woowahan.com
게임오버 화면과 메인 화면 UI에 쓰인 아이콘 및 이미지들은 KONG92님이 제작해주셨습니다. KONG92님의 뜻에 따라 해당 이미지들은 누구나 자유롭게 사용, 수정, 재배포할 수 있습니다. (그에 따라 발생한 문제에 대해서 KONG92님은 어떠한 책임도 지지 않습니다.)
# 이번 시리즈를 마치면 얻게 되는 것
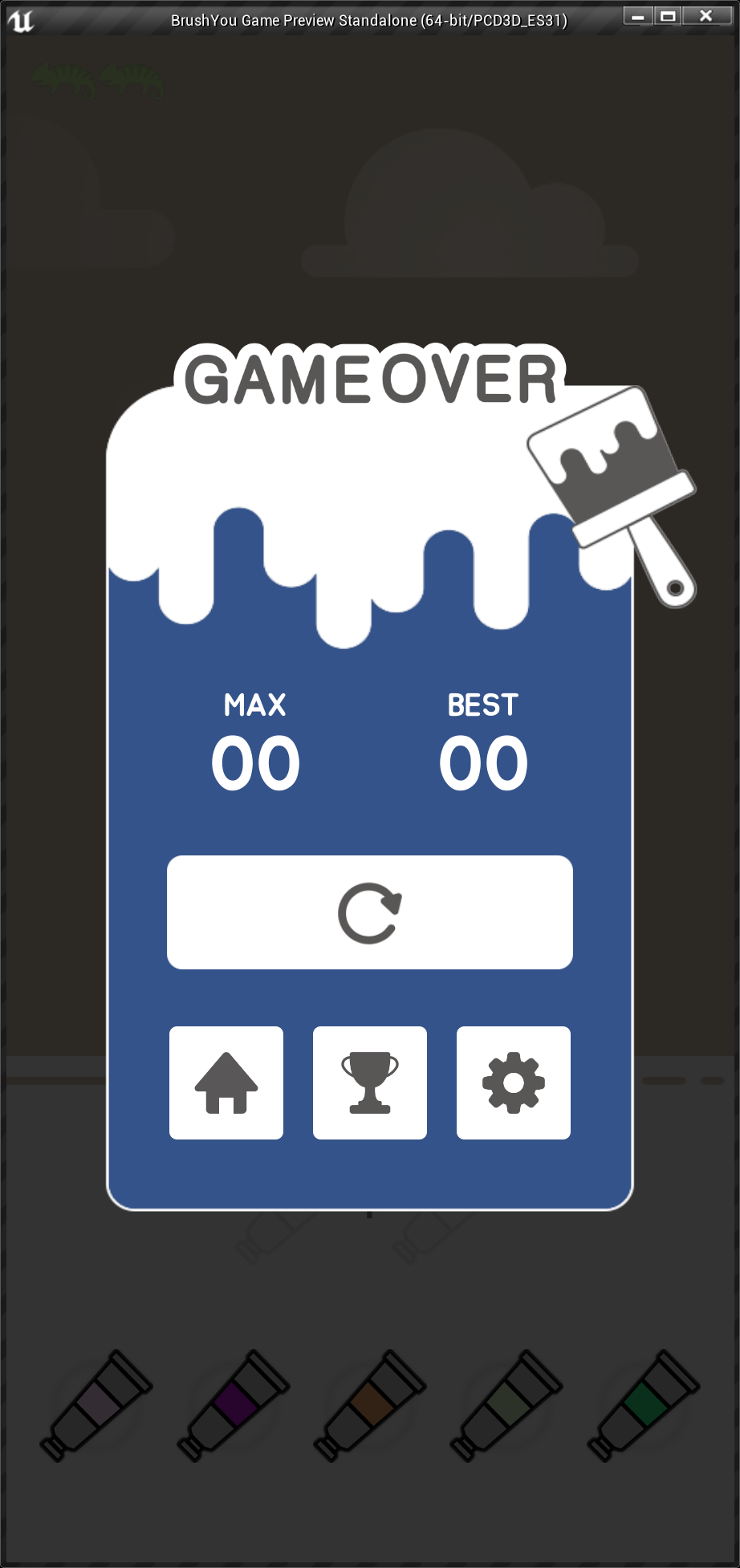
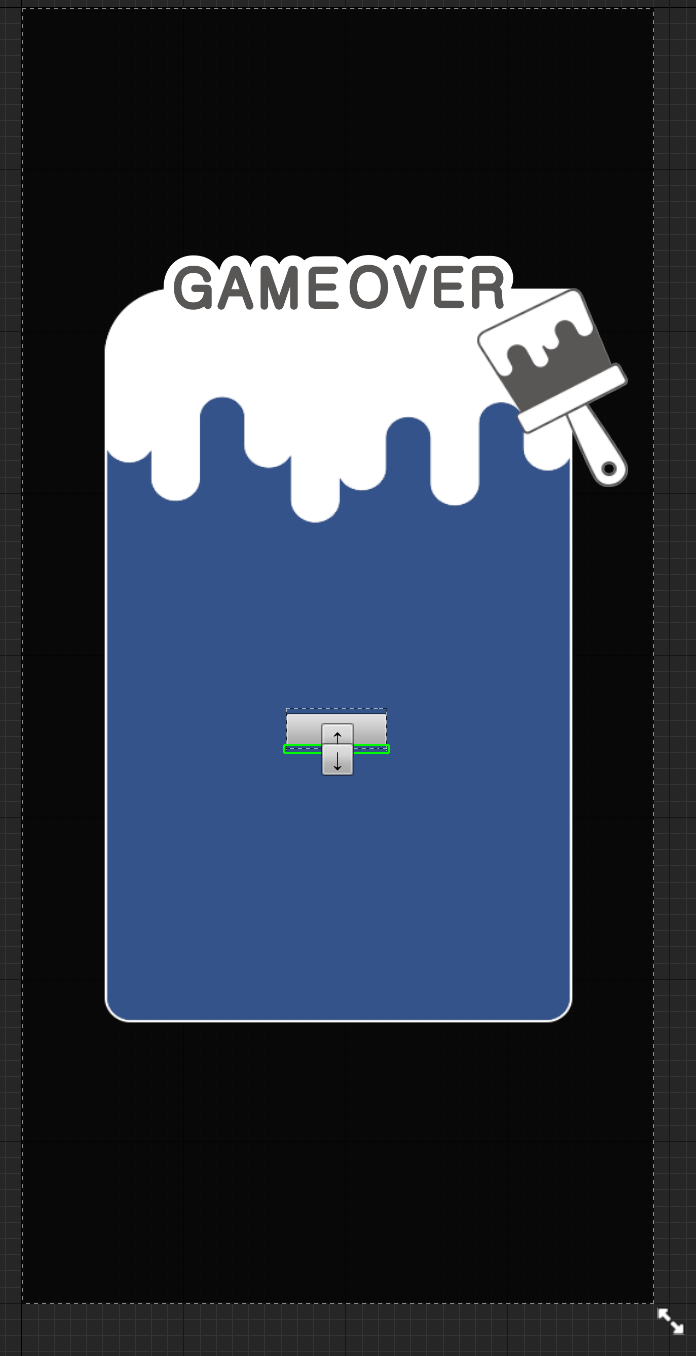
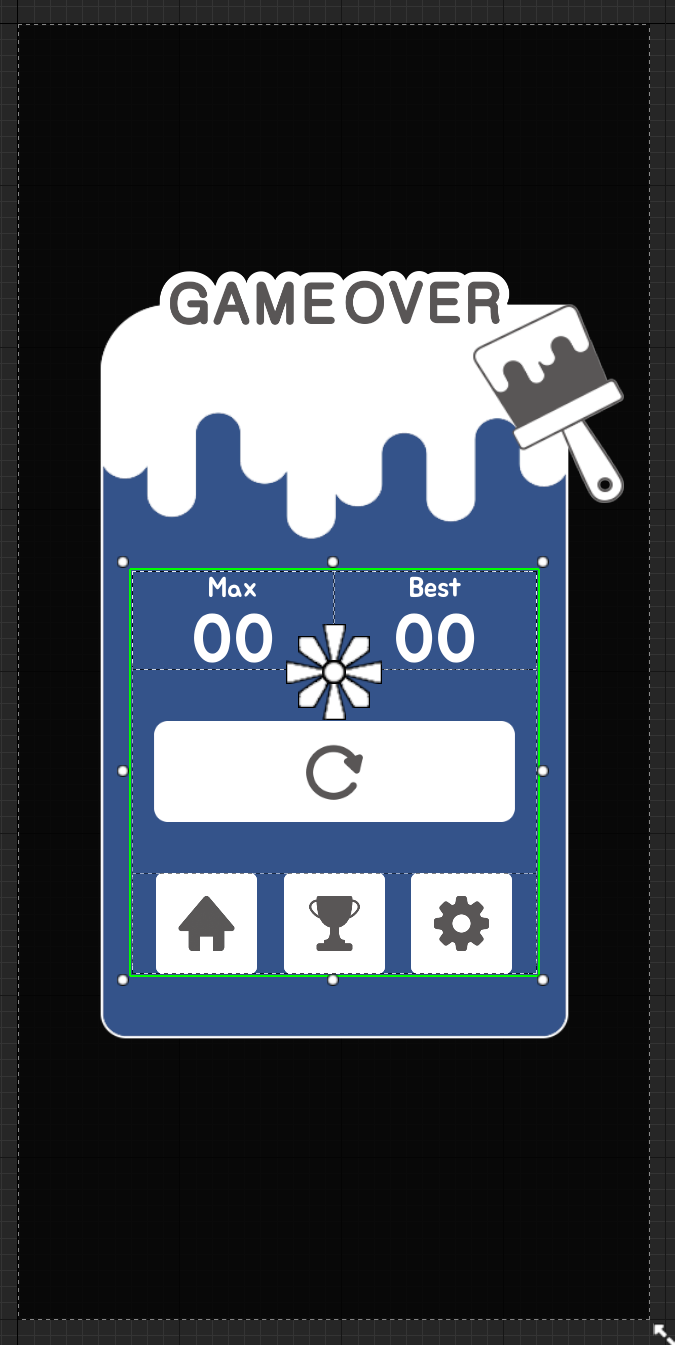
앞으로 여러장에 걸쳐 게임이 종료됐을 때 화면에 띄울 팝업창을 제작해보겠습니다. 최종 결과물은 아래와 같습니다.

# 재료 모으기
폰트 줍줍 이미지 줍줍
1. 먼저 배달의민족 주아체를 인터넷에서 다운받으세요. (주아체 이외에 원하시는 어떤 폰트든 상관없어요. 언리얼 엔진 기본 폰트인 Roboto를 쓰셔도 좋습니다. 다만 게임을 출시할 생각이시면 폰트 라이선스를 잘 확인하셔야해요.)

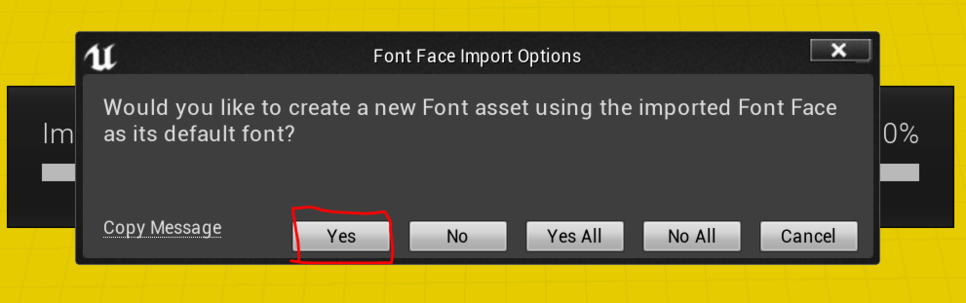
2. ttf 파일을 콘텐츠 브라우저 내 Blueprint > UI > Fonts 폴더를 만들어서 드래그 앤 드롭하세요. 임포트 작업중 아래와 같은 메시지 창이 뜰텐데요. Yes를 누르세요.


3. 폰트와 폰트 페이스가 생성된 것을 확인하세요.

아래는 폰트 관련 언리얼 엔진 공식문서에요. 임포트를 포함하여 폰트를 다루는 자세한 방법은 아래에서 확인해보세요.
폰트
폰트 관련 모든 문서 첫 페이지입니다.
docs.unrealengine.com
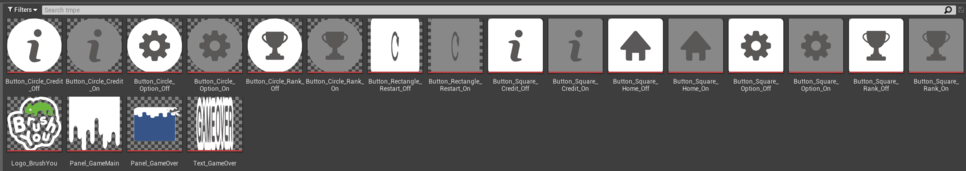
4. 아래 파일을 다운받고 압축을 푸세요.
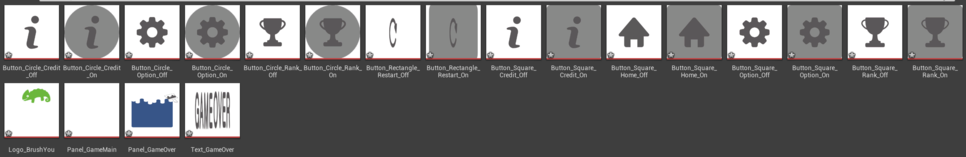
압축파일 안에는 이번 장에서 만들 게임오버 UI와 메인화면 UI 요소들이 모두 포함되어 있어요. (다시한번 콘텐츠를 제공해주신 KONG92 님께 감사드립니다.)
5. 이미지 파일을 모두 콘텐츠 브라우저 내 Blueprints > UI > Textures 폴더로 임포트하세요.


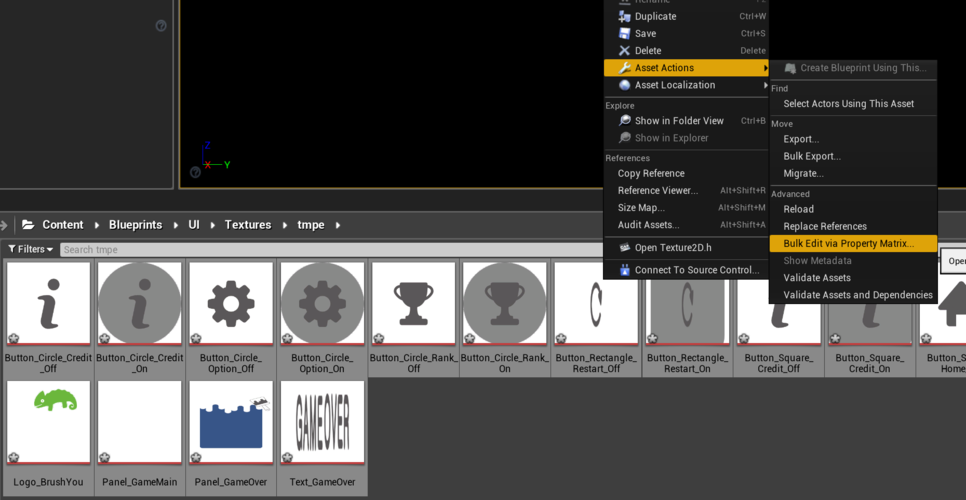
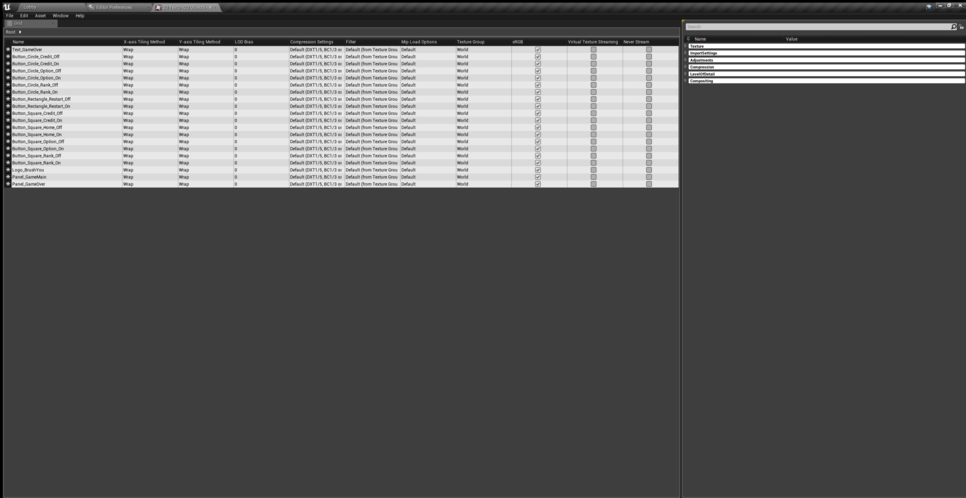
6. 임포트 한 텍스쳐 파일들을 모두 선택 후 우클릭 > Asset Actions > Bulk Edit via Property Matrix... 를 선택하세요.

Bulk Edit via Property Matrix... 기능을 이용하면 같은 종류의 에셋들의 설정을 한번에 바꿔줄 수 있어요.

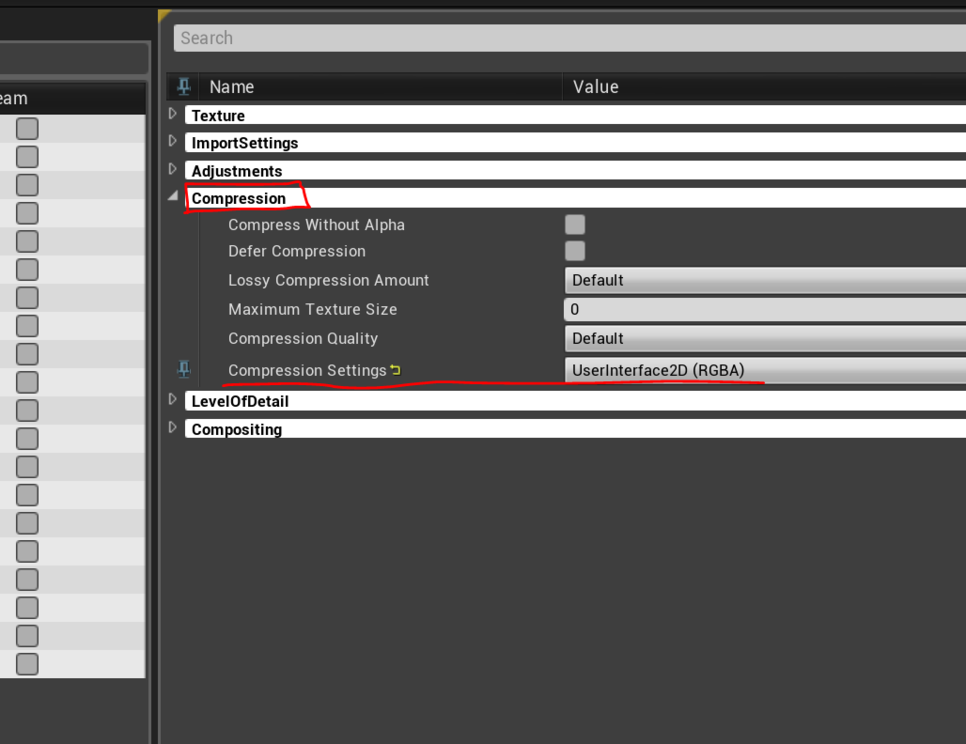
7. 프로퍼티 매트릭스 에디터에서 오른쪽 창의 Compression > Compression Settings 옵션을 UserInterface2D (RGBA)로 바꾸세요.

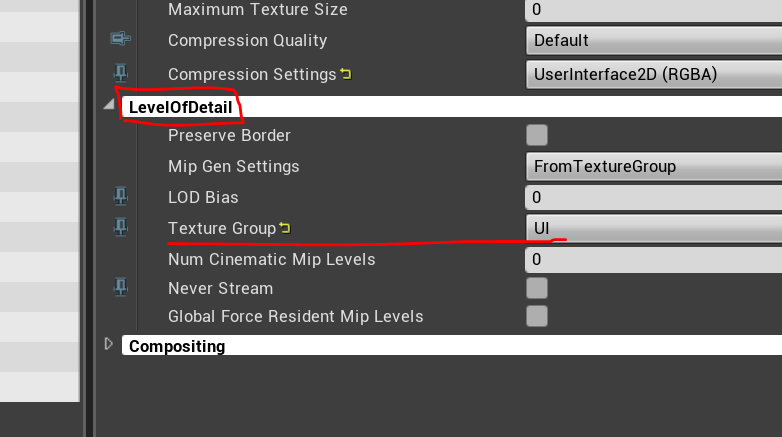
8. 그 아래 LevelOfDetail > Texture Group 옵션을 UI로 설정하세요.

9. Ctrl+Shift+S 를 눌러 모두 저장하세요. (혹은 File > Save All)

# DPI 커브로 UI 스케일링 설정
화면 해상도에 따라 유연하게 변하는 UI
모바일 게임은 다양한 크기의 스마트폰 화면에 대응하는 UI를 제공해야하는데요. DPI 스케일링을 이용하면 그것이 가능합니다. (아래 공식문서의 실습 부분은 이해가 안되게 작성되어 있어서 추천드리진 않아요. 대략적인 개념만 확인하세요.)
다양한 디바이스용 스케일 UI
DPI Scaling 을 사용해서 다양한 디바이스에 UI 스케일을 자동으로 맞추도록 구성하는 법을 보여줍니다.
docs.unrealengine.com
뭘 하고 있는건지 이해가 안된 상태로 따라오셔도 괜찮아요. 이해는 다음 기회에 하죠 뭐..
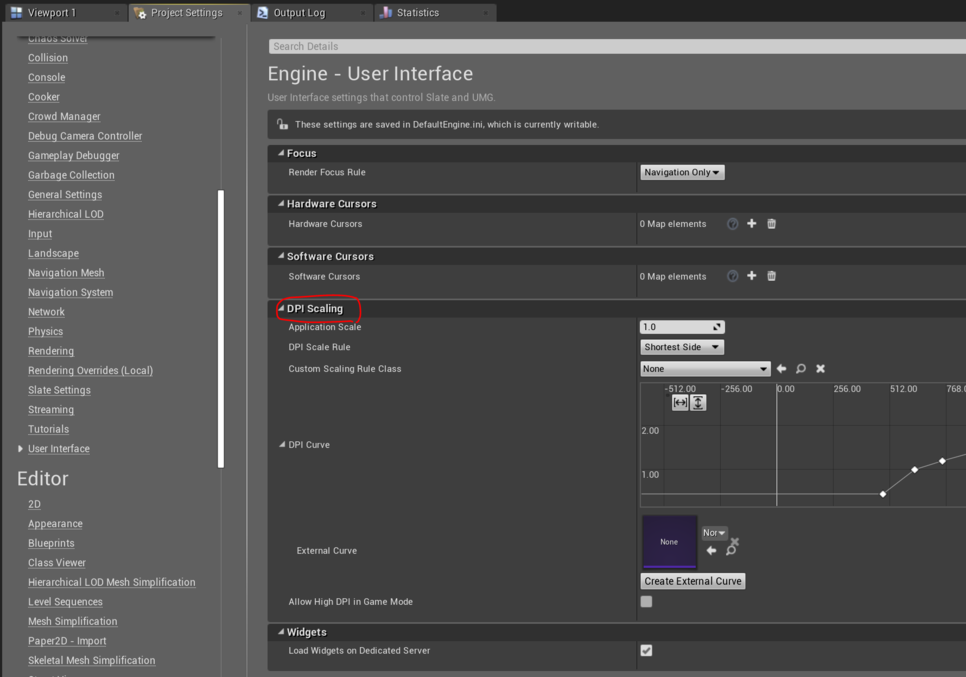
1. Project Settings > Engine > User Interface > DPI Scaling 을 찾아가세요.

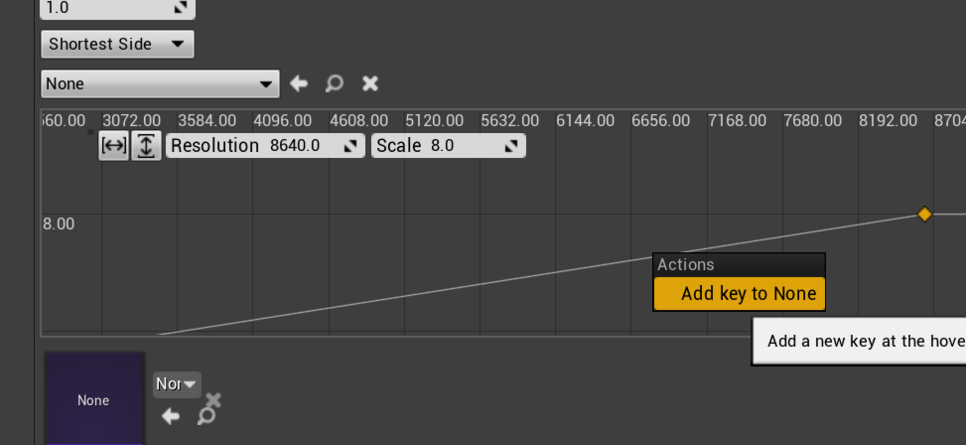
2. DPI커브의 키를 잡아줄게요. 그래프에 우클릭하면 키를 만들 수 있어요.


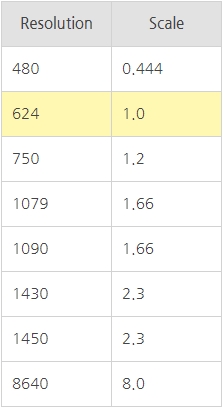
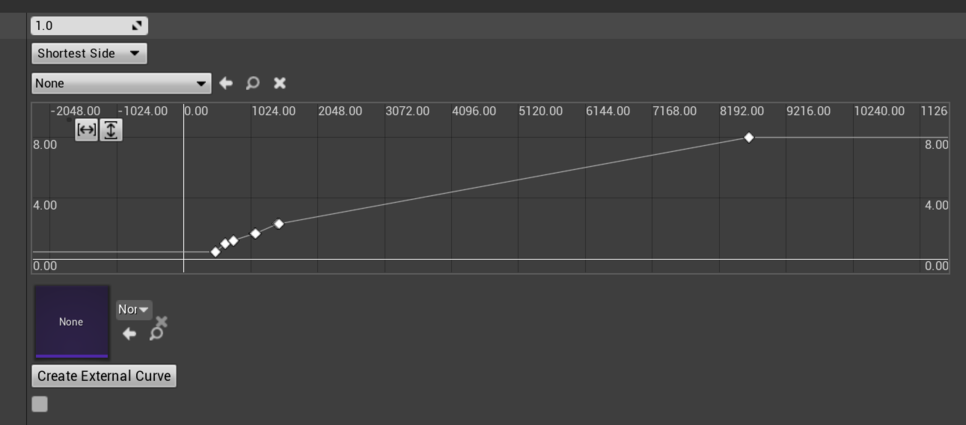
이 작업은 다시 말씀드리지만 해상도에 따른 UI 화면 크기를 설정하는 작업이에요. 저는 위 표에 나온 것 처럼 각 Resolution 값에 대한 Scale 값을 적용했어요. 624 x 1280 해상도일 때 UI의 크기를 기준으로 잡고(1.0) 나머지 해상도에 대해 크기를 얼마나 키우거나 줄일지 설정했습니다. 모든 스마트폰 해상도에 대해 대응하는 키를 설정해 주는 것이 원칙이지만 저는 그렇게 하지 않았어요.

# 게임오버 UI 디자인
이제 본격적으로 UI 디자인 과정을 진행해볼게요.
1. Blueprints > UI 폴더에 GameOver 위젯 블루프린트를 만드세요.

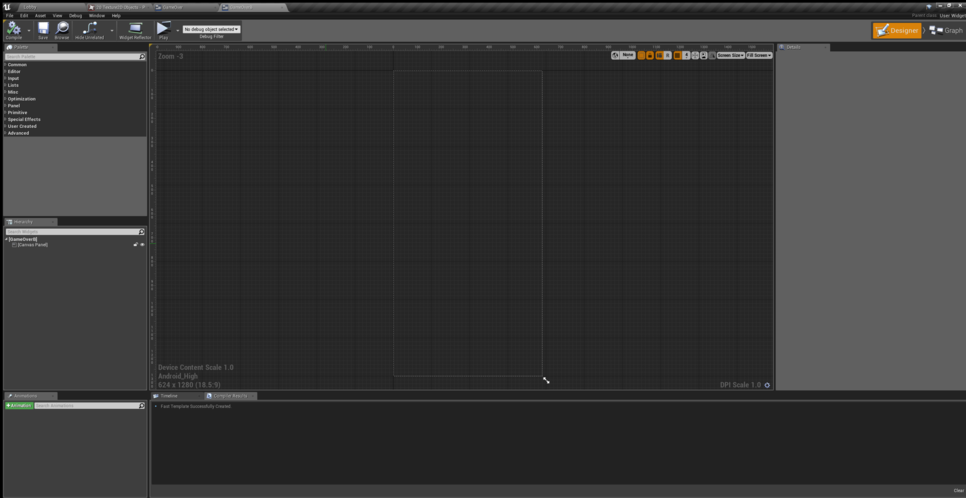
2. GameOver 위젯 블루프린트를 열고 디자이너 탭인지 확인하세요.

미리 생성된 Canvas Panel 위에서 작업을 시작합니다.
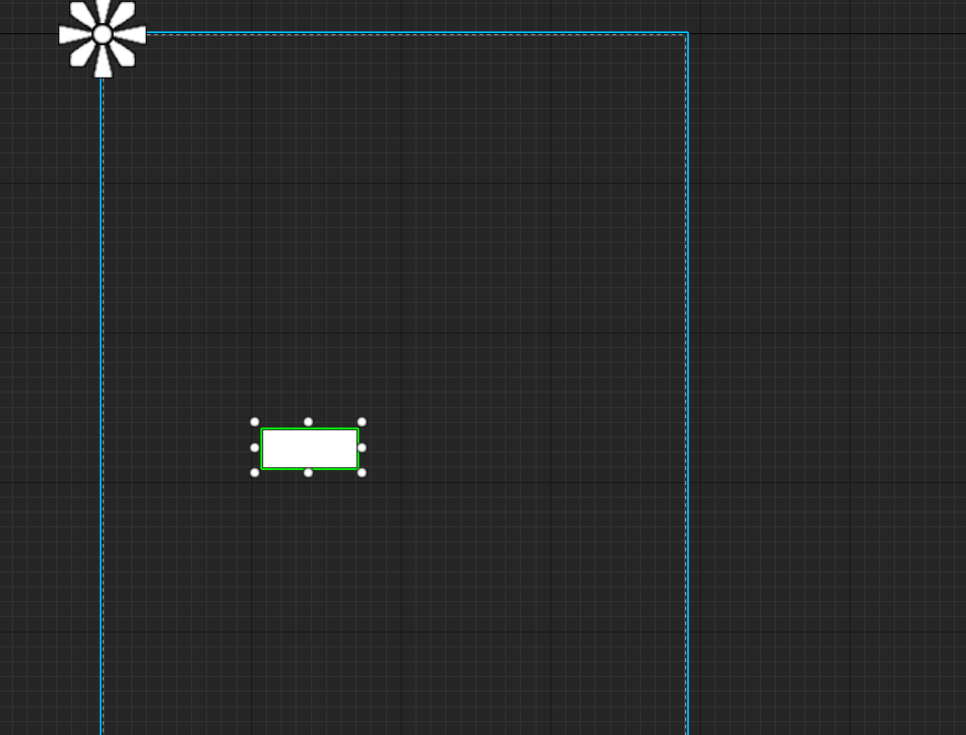
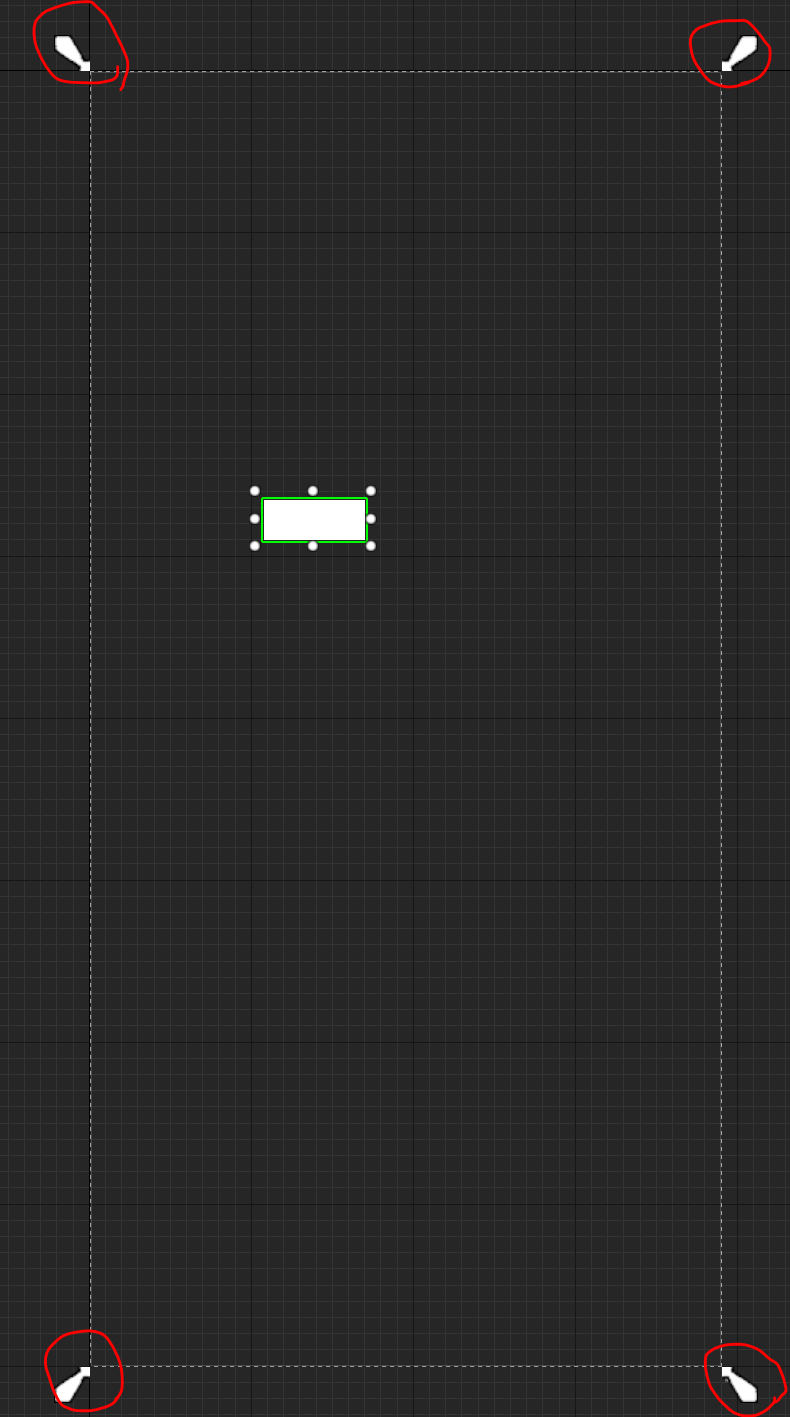
3. 먼저 뒷 배경을 어둡게 만들어 줄 이미지를 한장 깔아볼게요. Palette에서 Image를 찾아 올려놓으세요.

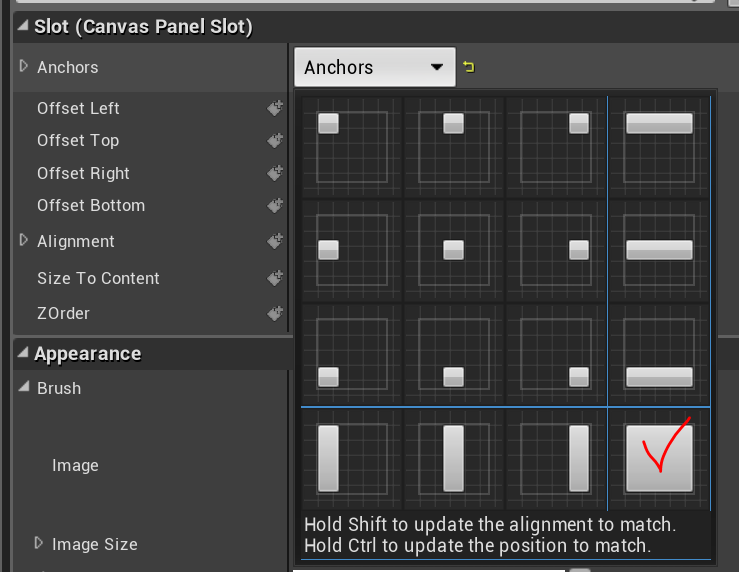
4. 디테일 패널의 Slot 카테고리에서 Anchors 설정을 전체 범위로 잡아줍니다.


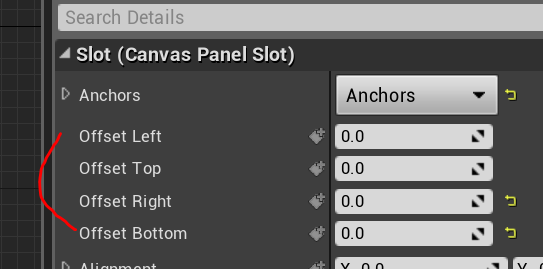
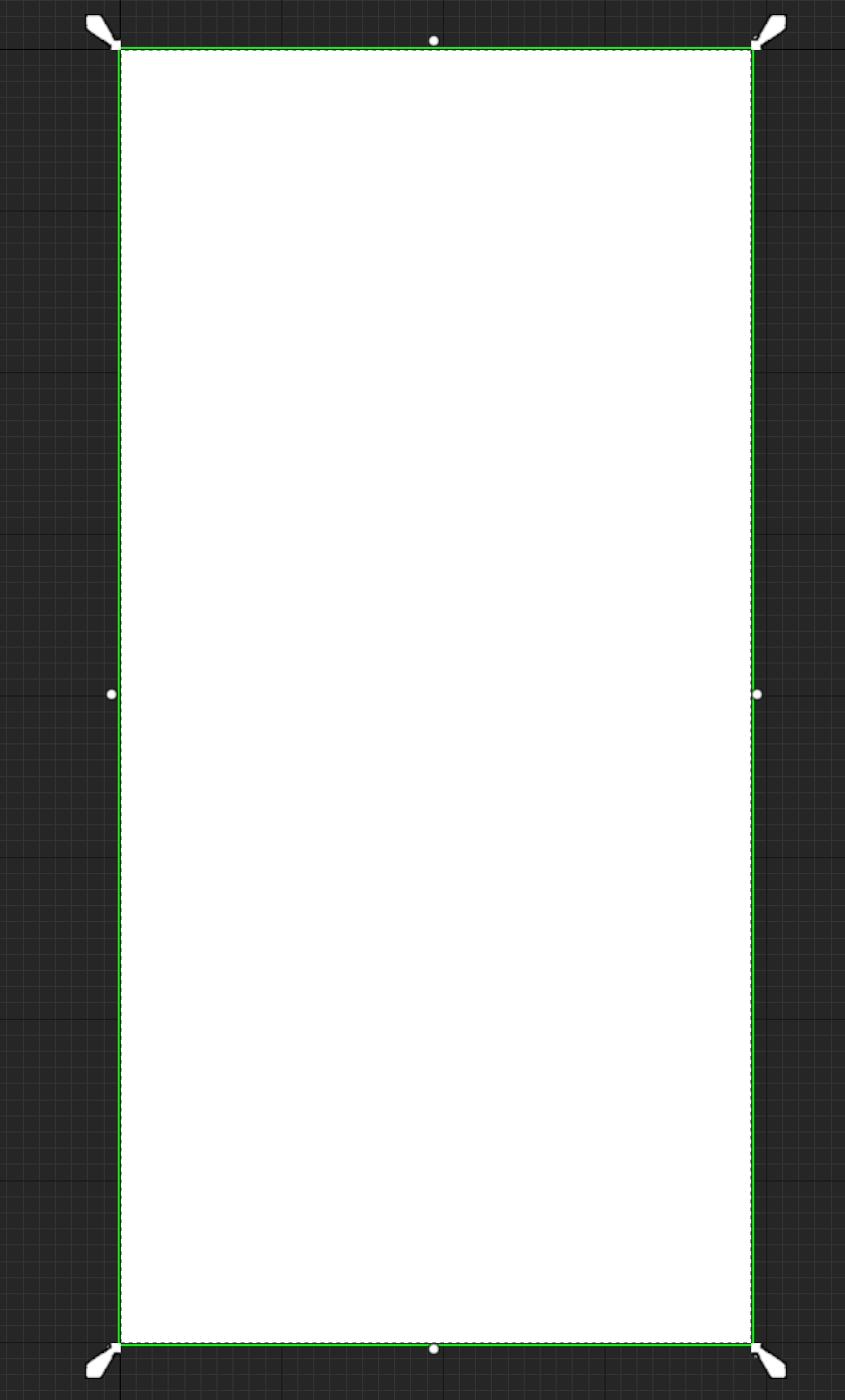
5. 디테일 패널의 Slot 카테고리에서 Offset Left 부터 Bottom 까지 모두 0으로 만드세요.


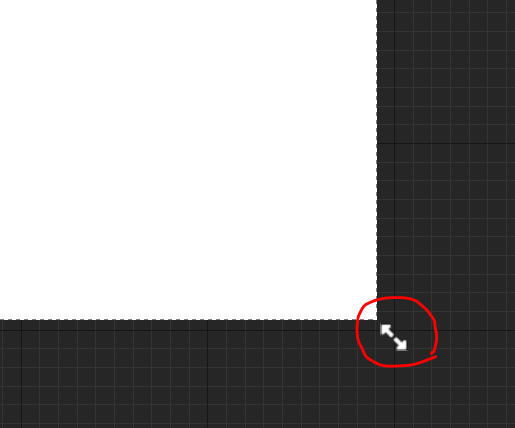
우측 하단에 화살표를 잡고 위젯 사이즈를 이리저리 바꿔봐도 배경이 항상 꽉 차있는 것을 볼 수 있어요.



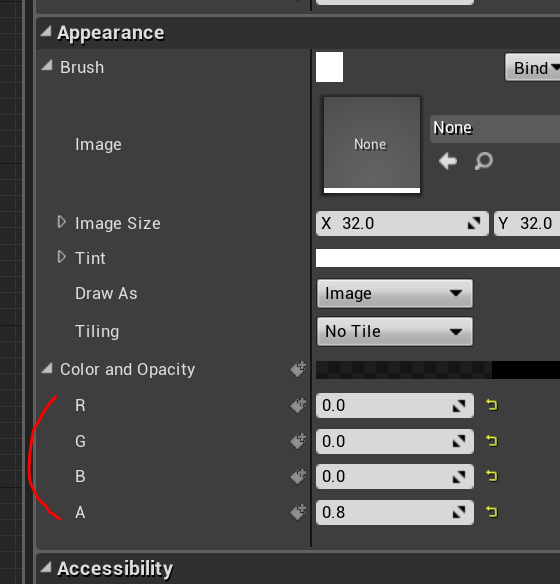
6. 이미지를 다시 선택하세요. 디테일 패널의 Appearance 카테고리에서 Color and Opacity 값을 [0, 0, 0, 0.8]로 만드세요.


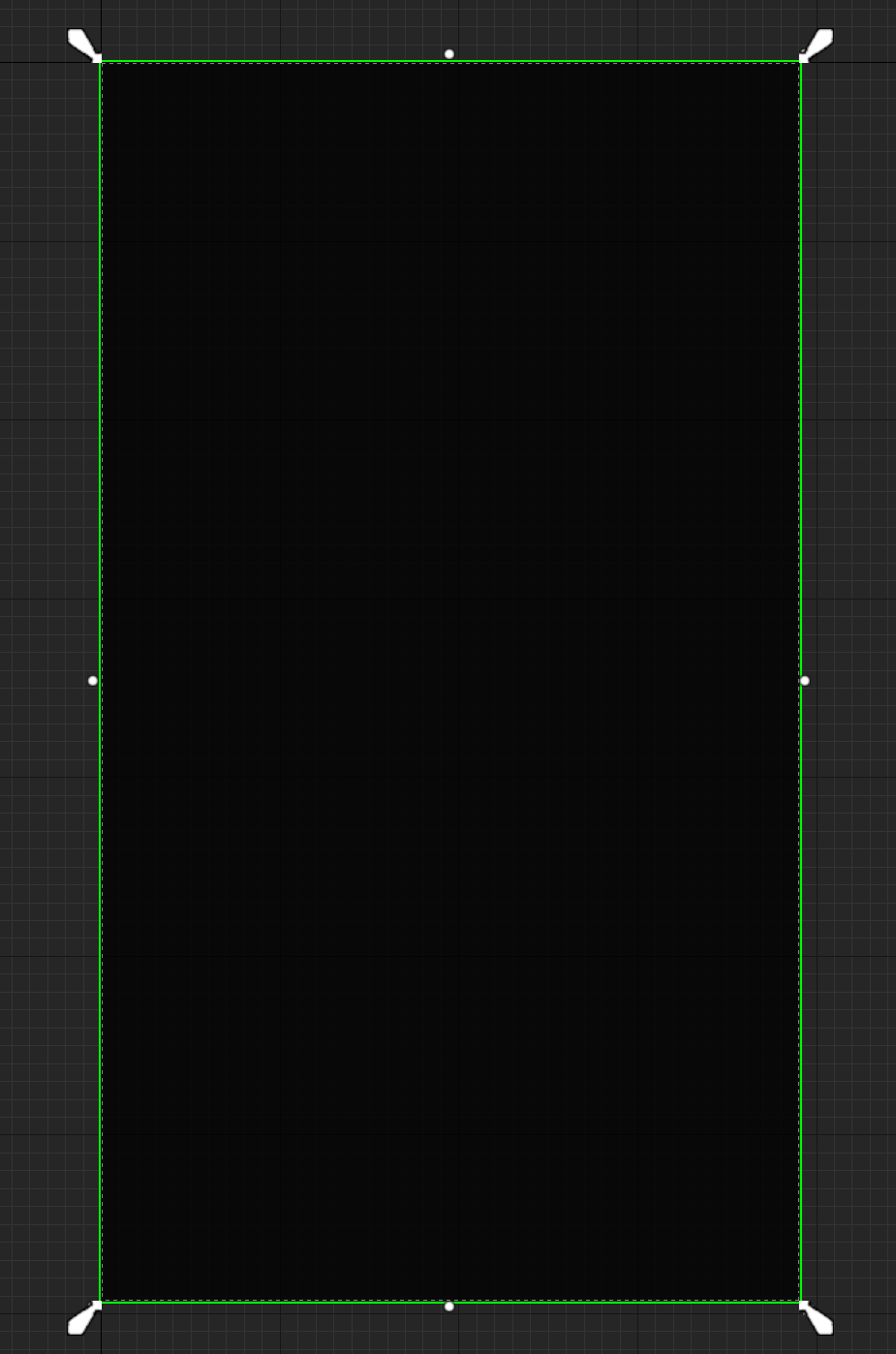
뒷 부분이 살짝 비치는 검은 바탕이에요.
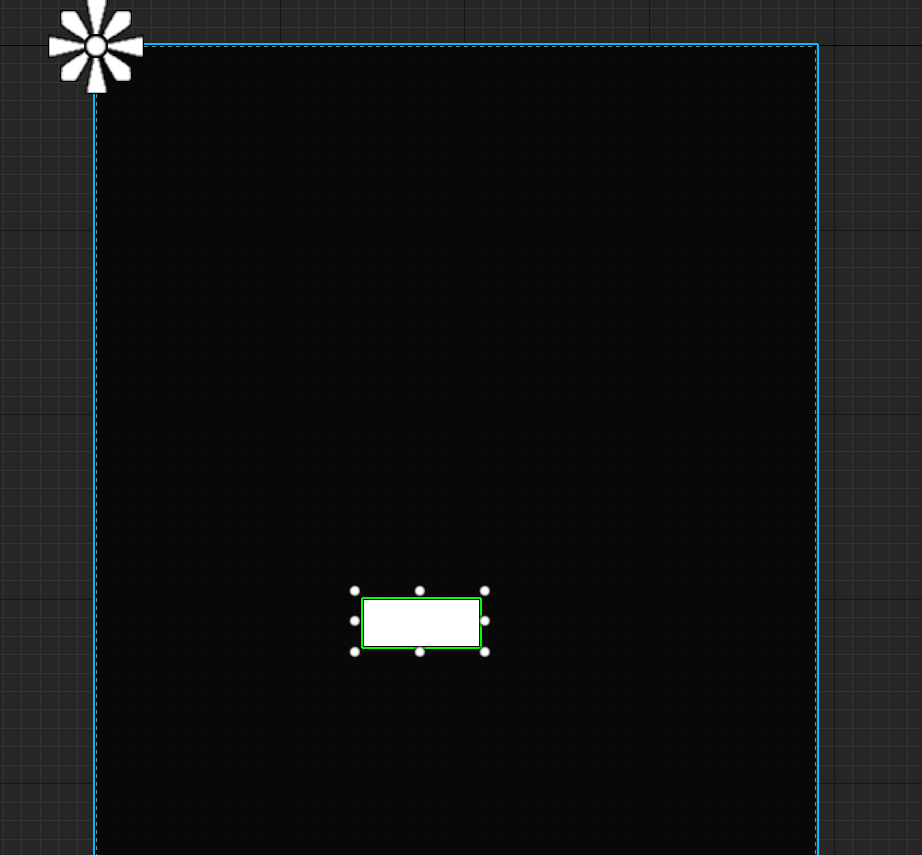
7. Image를 한개 더 올려놓으세요.

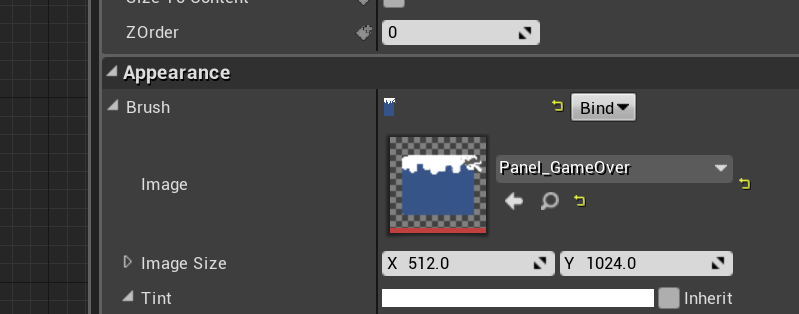
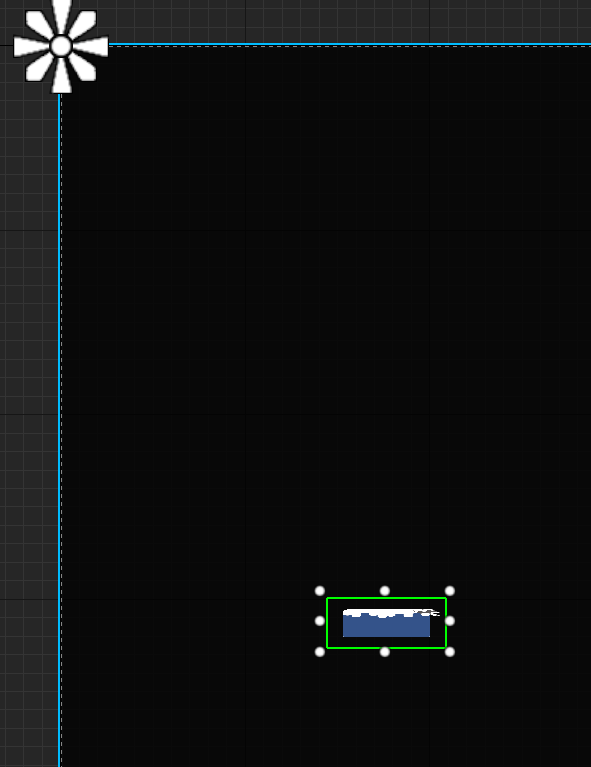
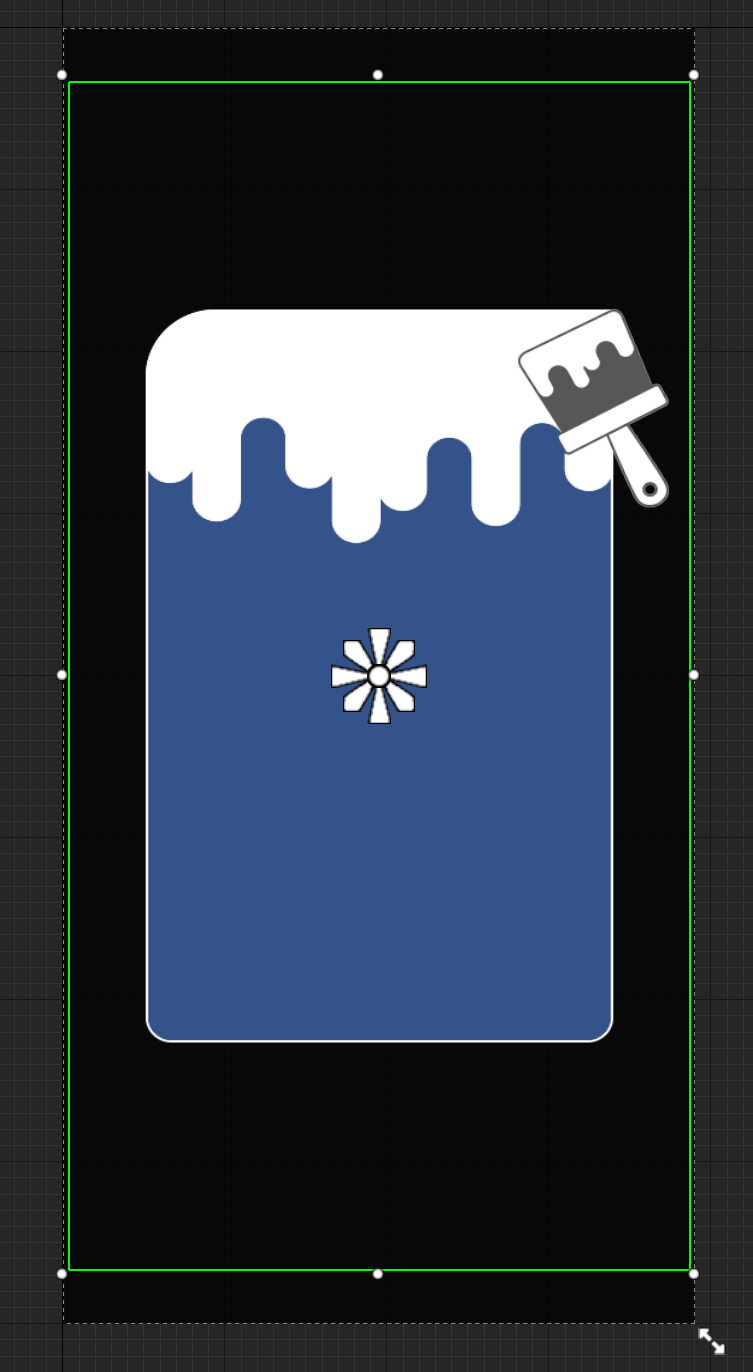
8. 디테일 패널 > Appearance > Brush > Image를 Panel_GameOver로 설정하세요.


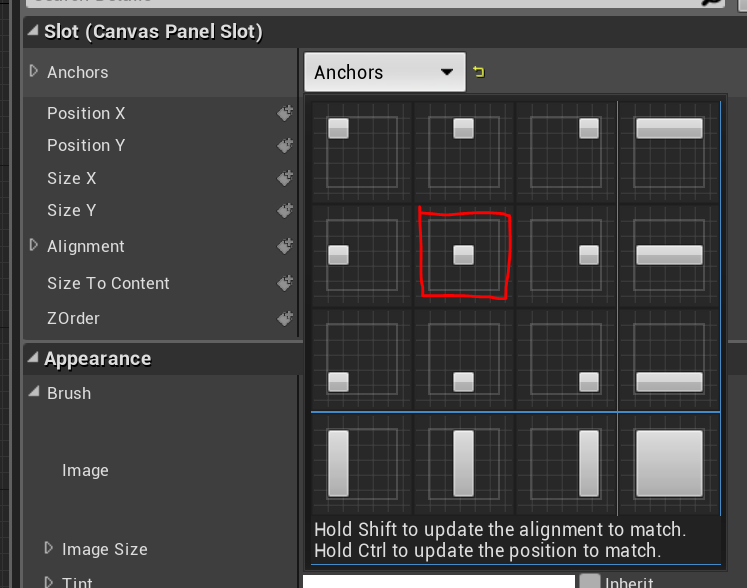
9. 앵커를 정중앙에 배치하세요.


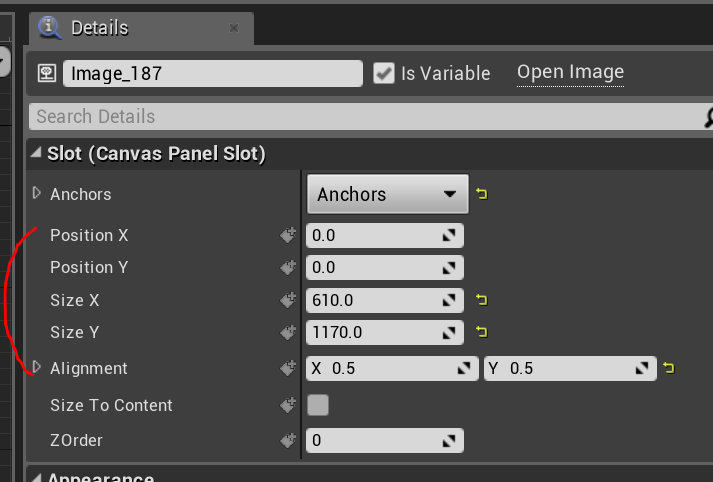
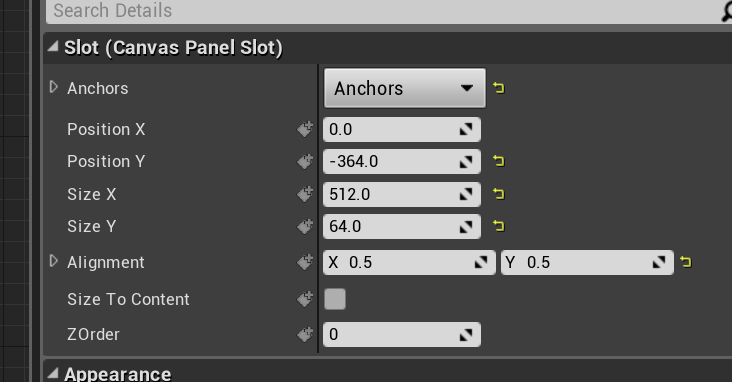
10. Slot 카테고리의 프로퍼티들을 아래와 같이 설정하세요.


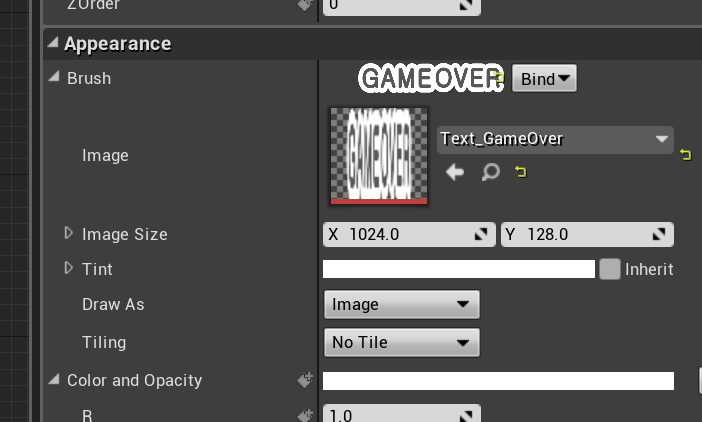
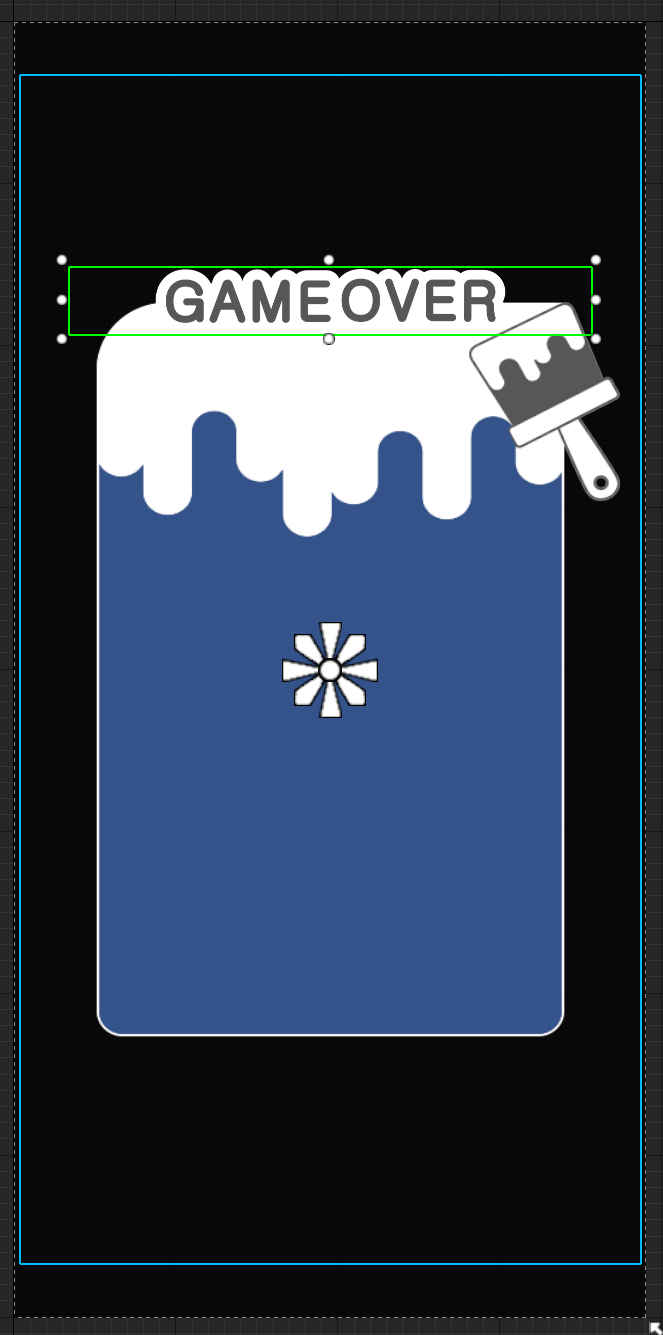
11. Image를 한장 더 올려놓고, 이번에는 Text_GameOver를 불러오세요.


12. 앵커는 정중앙, 나머지 프로퍼티는 아래와 같이 설정하세요.


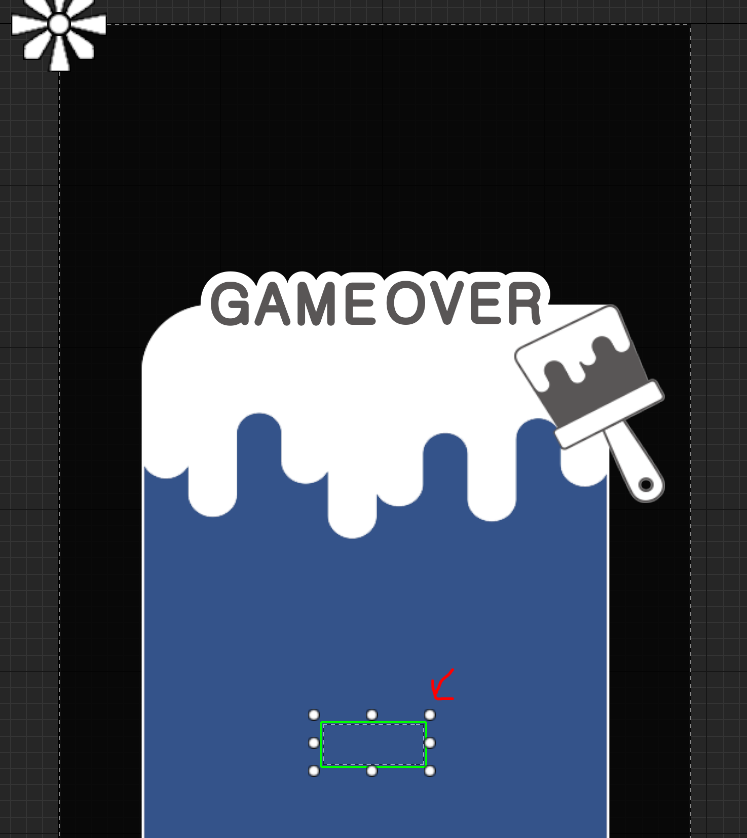
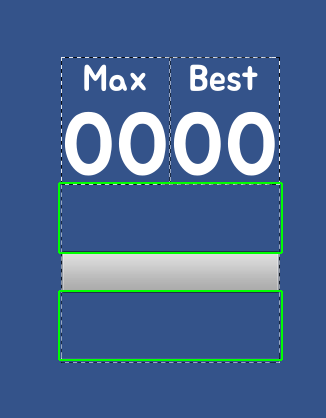
13. 이번엔 Palette에서 Vertical Box를 하나 가져오세요.

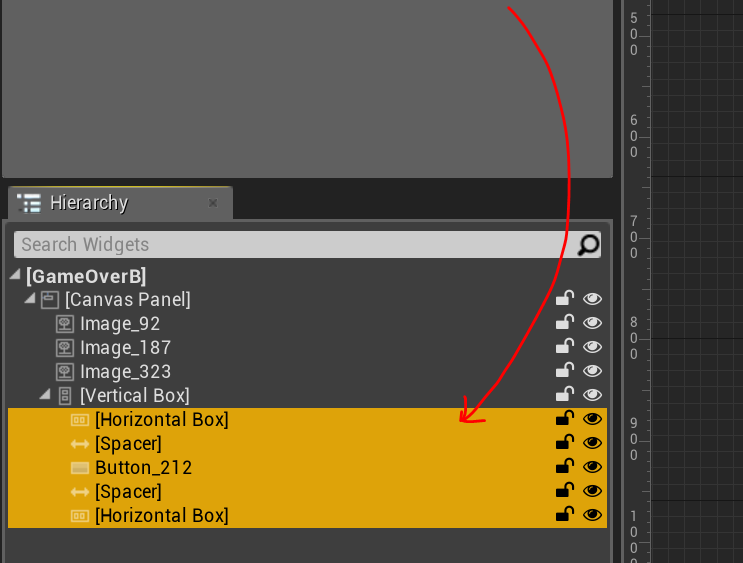
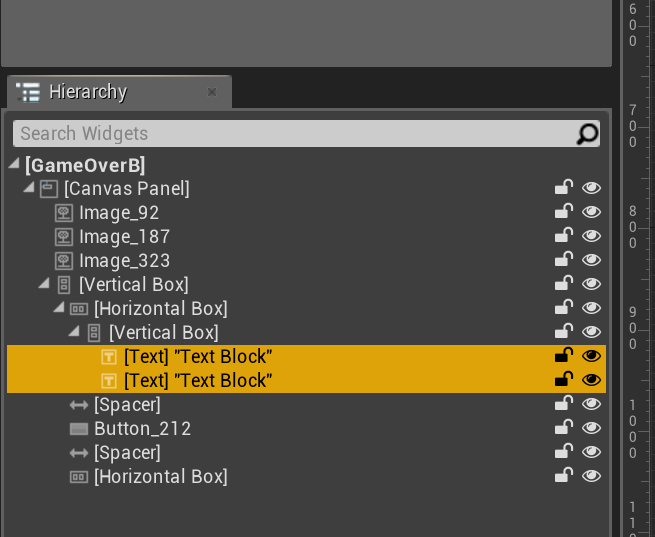
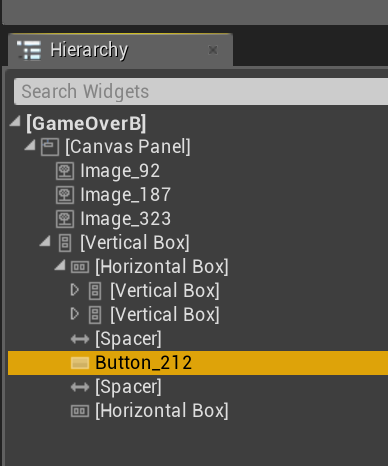
14. Vertical Box 안에 다음 순서대로 자식 위젯을 넣으세요. Hierarchy 창에 드래그 앤 드롭 하는 게 편할거에요.


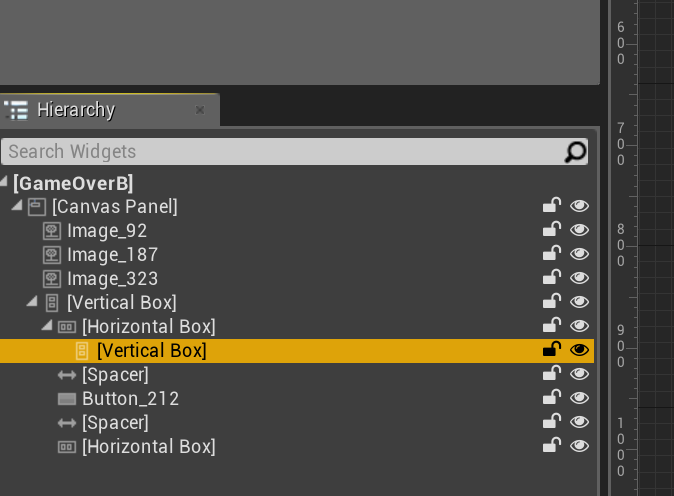
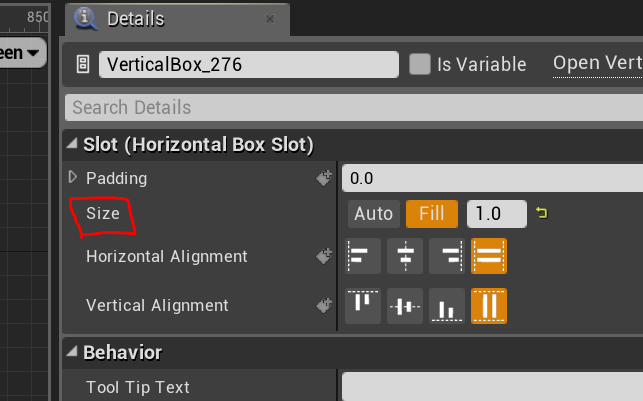
15. 첫번째 Horizontal Box에 다시 Vertical Box를 한개 집어 넣으세요. Vertical Box가 선택된 것을 확인하고 디테일 패널에서 Slot > Size 옵션을 Fill로 설정하세요.


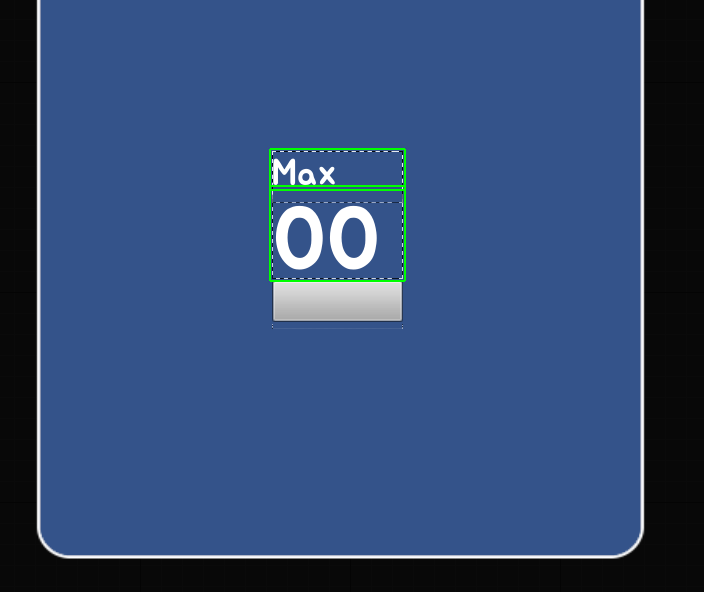
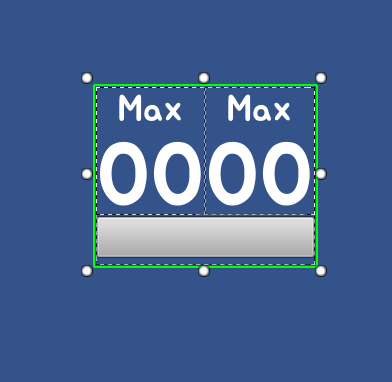
16. Vertical Box 안에 Text 를 두개 넣으세요.


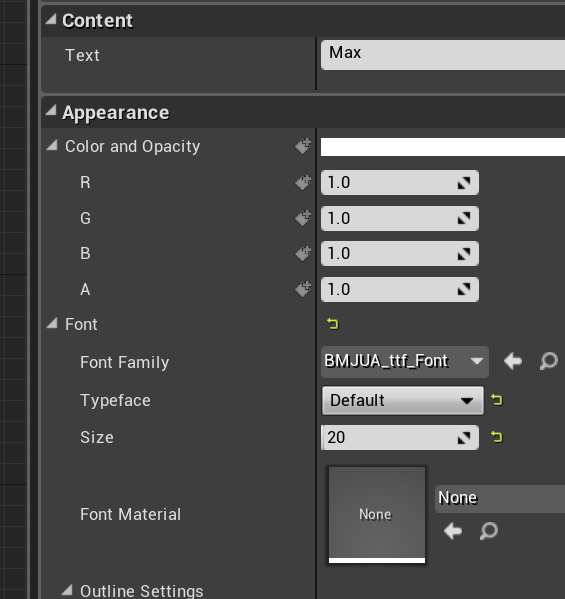
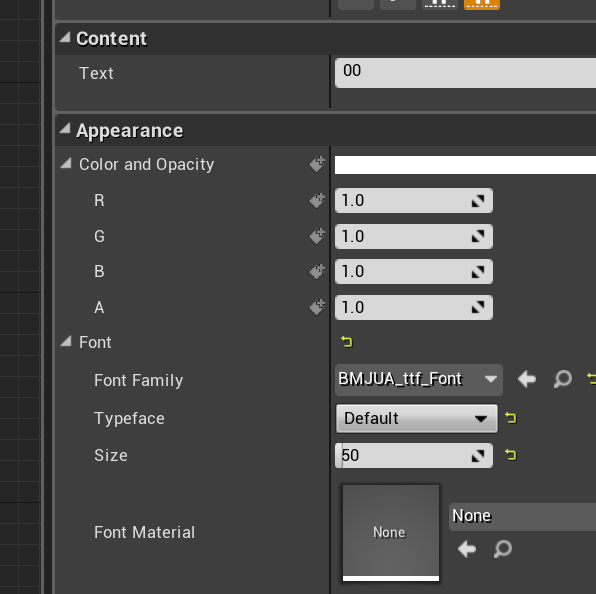
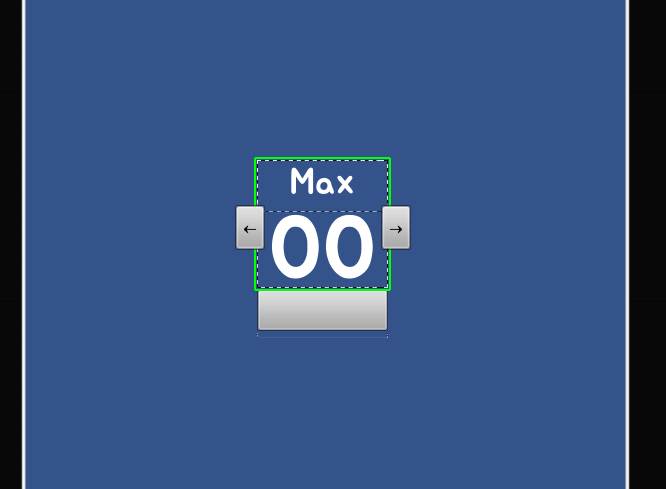
17. 디테일 패널의 Appearance > Font > Font Family 를 맨 처음 임포트 했던 폰트(배민 주아체)로 설정하고, Size를 각각 20, 50으로 설정하세요. 텍스트 내용은 Max, 00 으로 적으세요.



이미 눈치 채셨겠지만 이 텍스트 위젯은 해당 게임의 Max Combo를 표시하게 될거에요.
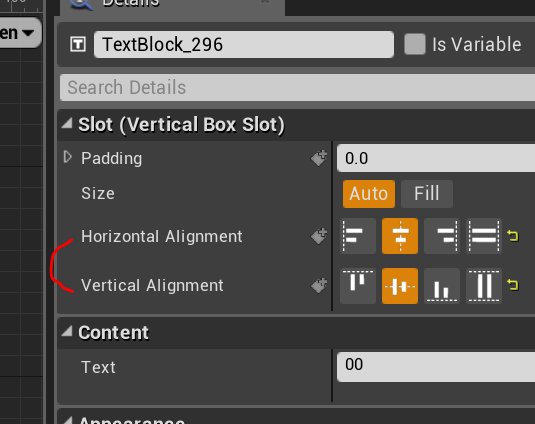
18. 두 텍스트 위젯의 Slot > Horizontal Alignment 및 Vertical Alignment를 중앙으로 맞추세요.


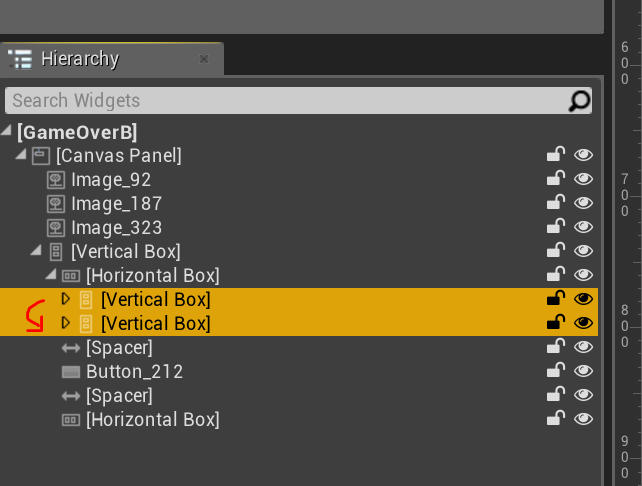
19. 두 텍스트 위젯을 품은 Vertical Box를 선택하고 Ctrl + W 키를 눌러 복제하세요.


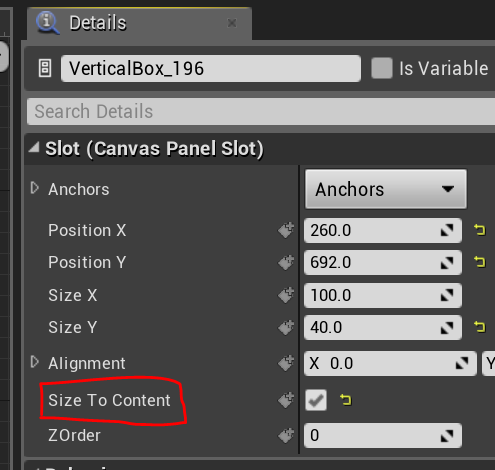
20. 최상단 Vertical Box를 선택해서 Slot 카테고리의 Size To Content를 체크하세요.


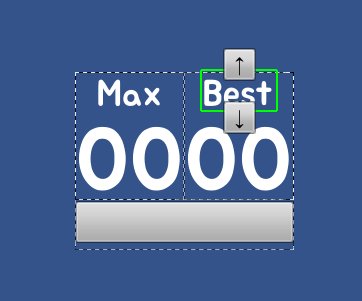
21. 텍스트를 품은 두번째 Vertical Box의 Max 글씨를 Best로 바꾸세요.

최고 콤보 기록을 나타낼 텍스트 위젯이에요.
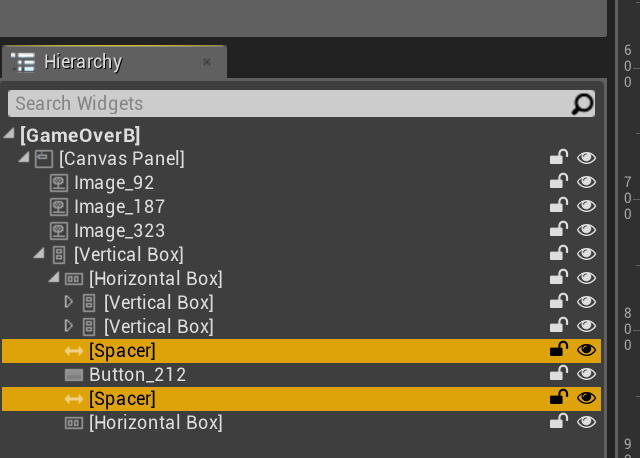
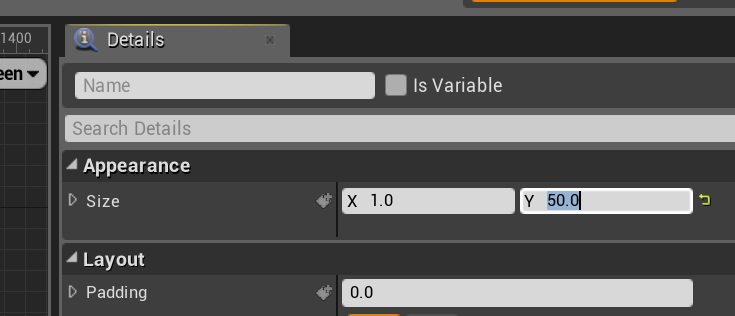
22. Spacer 두 개를 선택한 뒤 Appearance > Size 에서 Y = 50.0 으로 맞추세요.



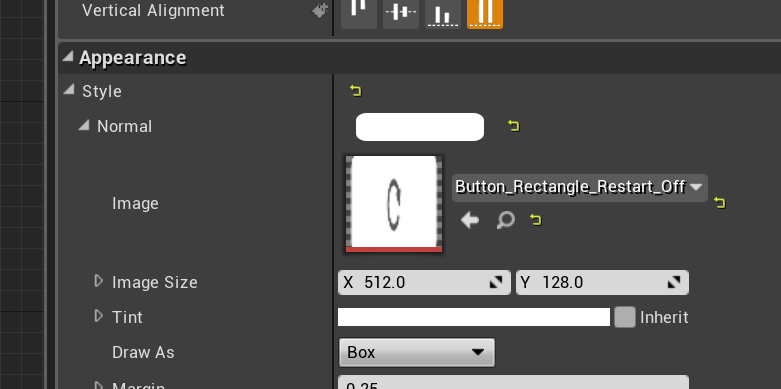
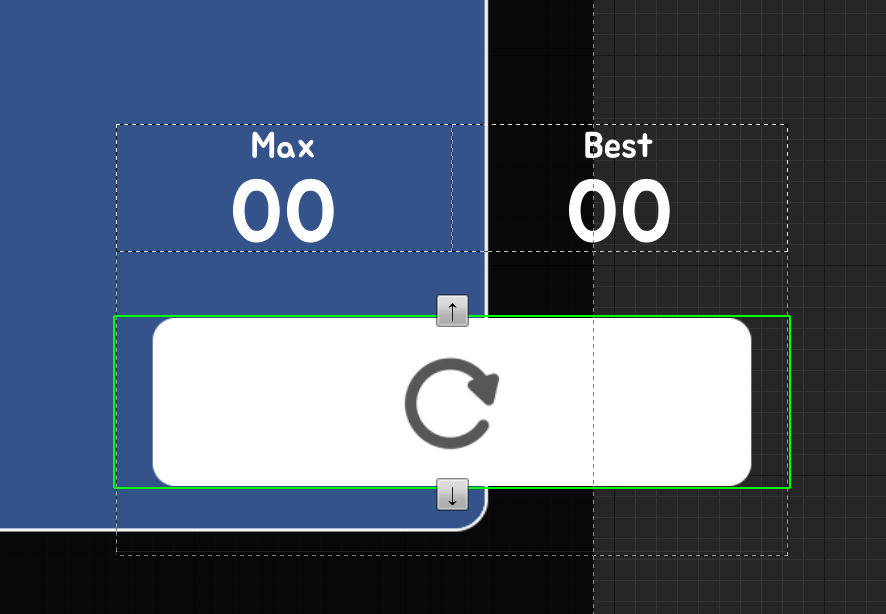
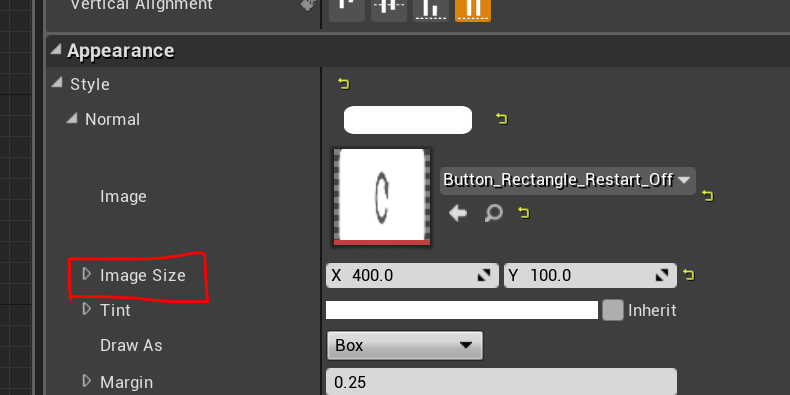
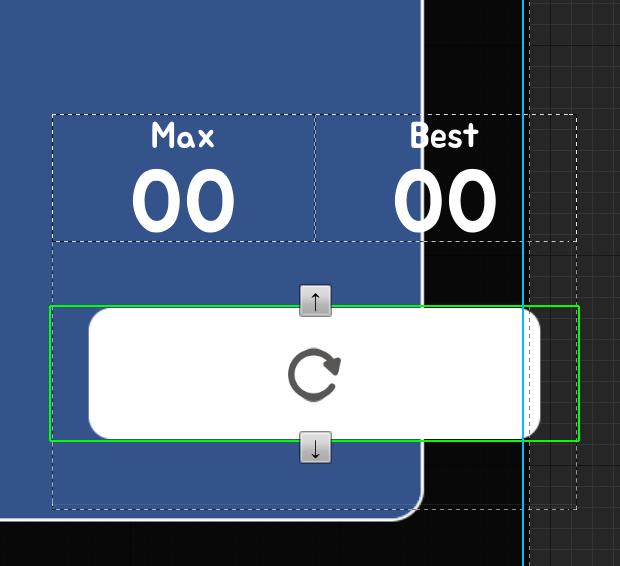
23. 이번엔 Button을 선택하고 Appearance > Style > Normal > Image 를 Button_Rectangle_Restart_Off 로 설정하세요.



24. 사이즈를 400, 100으로 줄이세요.


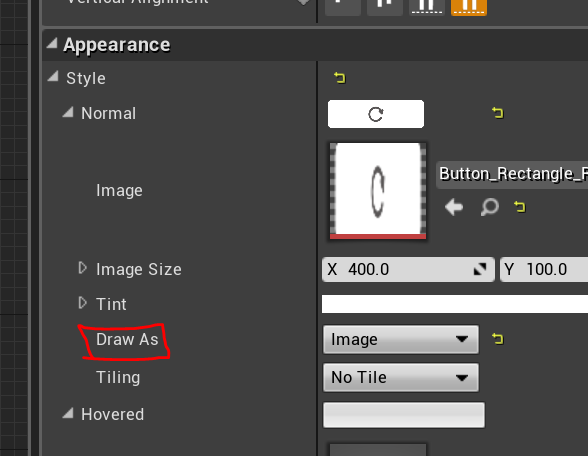
25. Draw As 옵션은 Image로 설정하세요.

Draw As 옵션 별 차이점은 아래 링크에서 확인해보세요.
스타일링
UMG 에서 위젯 블루프린트의 스타일링 안내서입니다.
docs.unrealengine.com
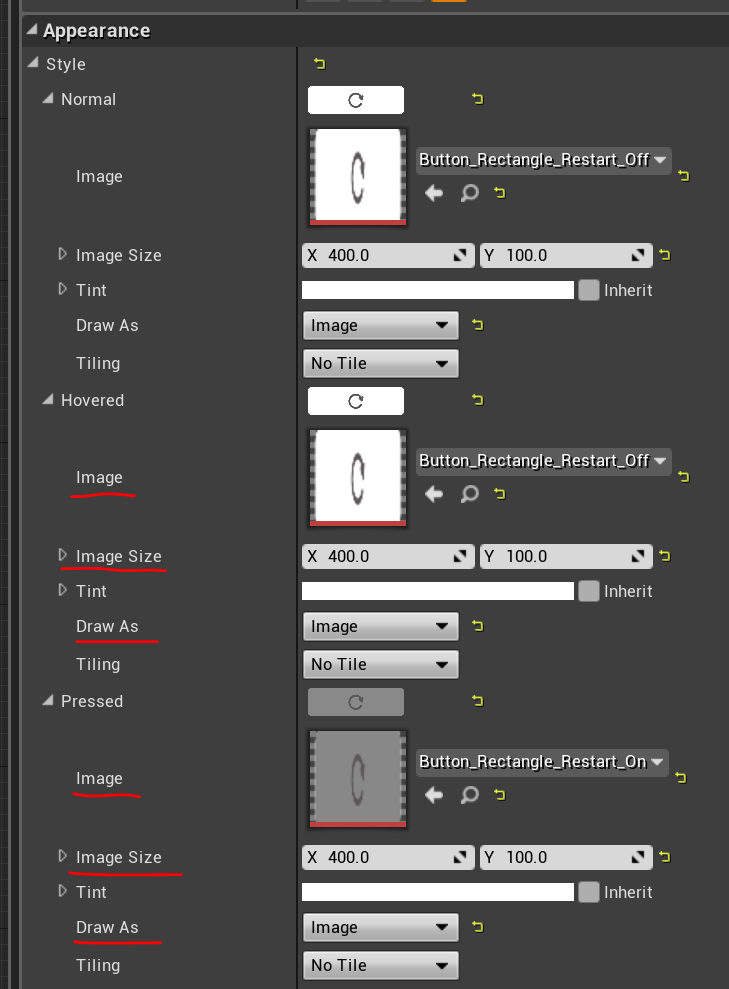
26. Hovered의 Image는 Button_Rectangle_Restart_Off로, Pressed의 Image는 Button_Rectangle_Restart_On으로 설정하세요. Image Size와 Draw As 옵션은 Normal과 일치시키세요. 전체적인 프로퍼티 세팅 상황은 아래와 같아야합니다.

Normal은 기본 상태, Hovered는 마우스 커서가 버튼 위에 올라가있는 상태, Pressed는 마우스 클릭이나 손가락 터치가 된 상태를 의미해요. 터치 입력을 할 때는 Hovered 상태가 없기 때문에 설정해주지 않아도 괜찮습니다. 하지만 테스트를 마우스로 하는 환경에서는 원활한 진행을 위해 Hovered를 설정해주는 게 좋아요. 마우스를 올렸을 때 이미지가 달라지면 위젯이 변형되거나 원활한 클릭이 안될 수 있기 때문이예요.
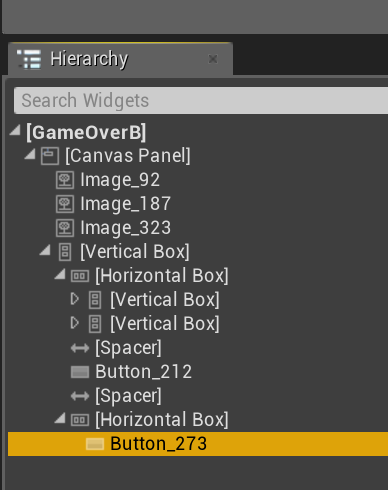
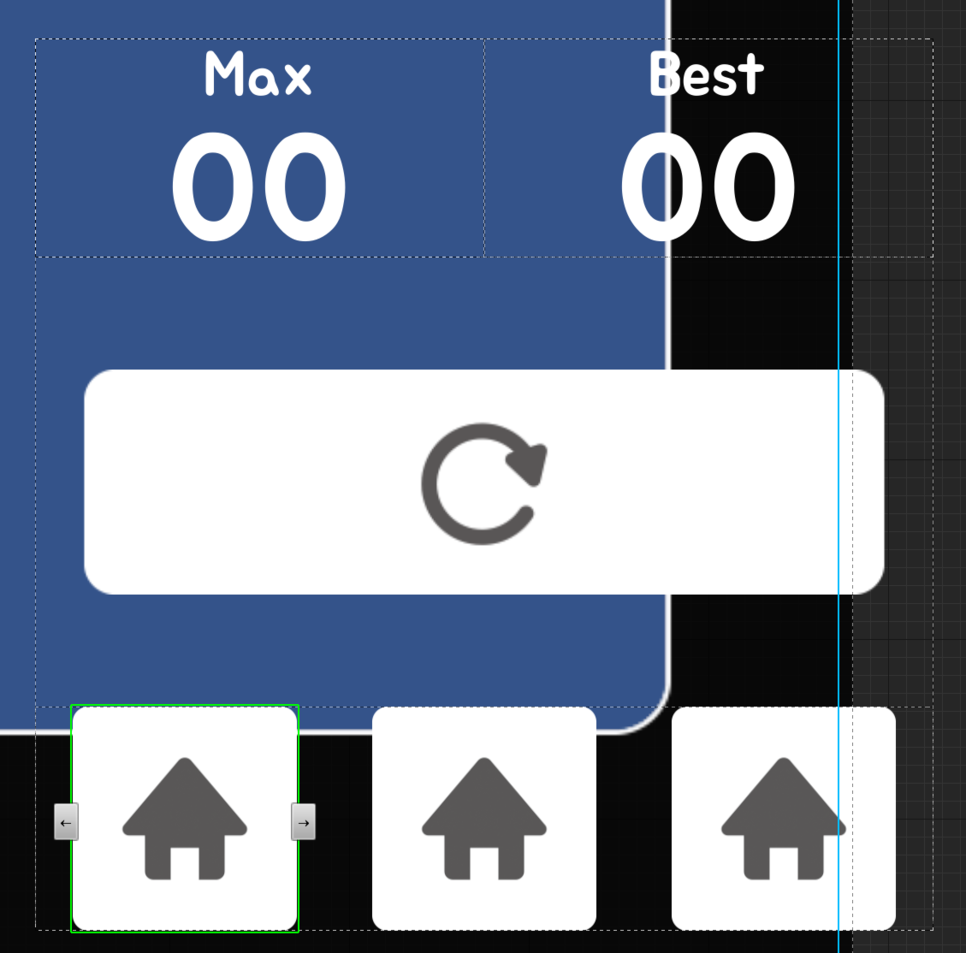
27. 마지막 Horizontal Box 안에 Button을 한개 추가하세요.

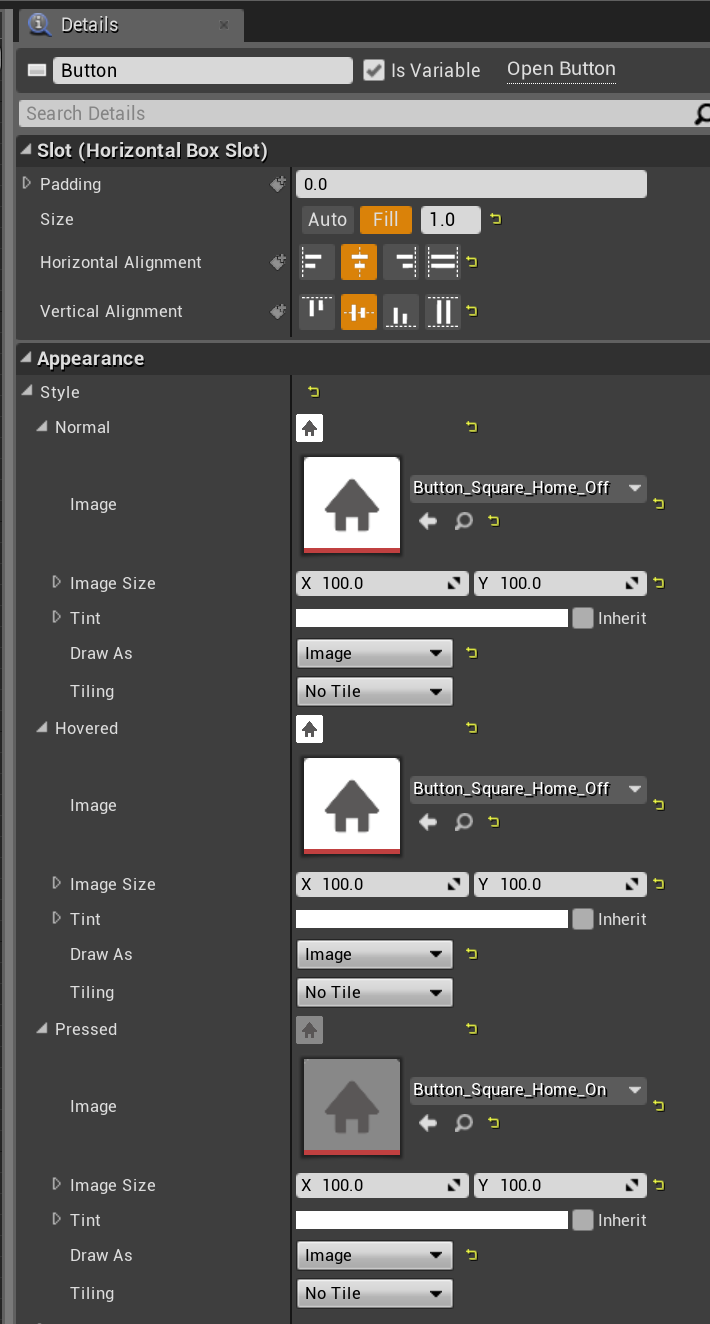
28. 디테일 패널 프로퍼티 세팅을 아래와 같이 해주세요.


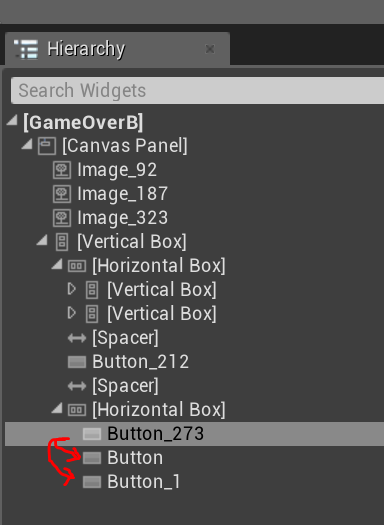
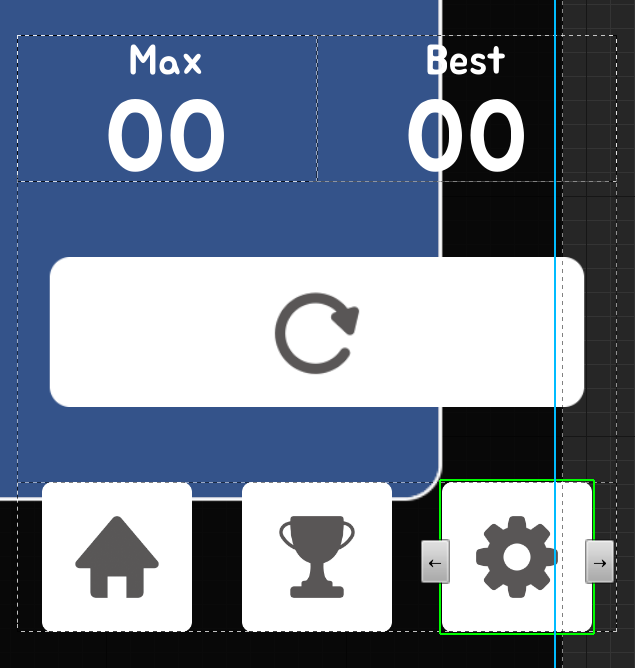
29. Ctrl + W를 두번 눌러 두개의 버튼을 추가로 생성하세요.


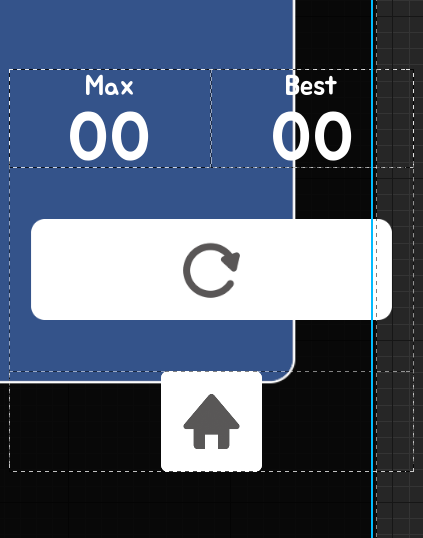
30. 복제된 버튼들의 이미지와 사이즈를 아래처럼 재설정 하세요.

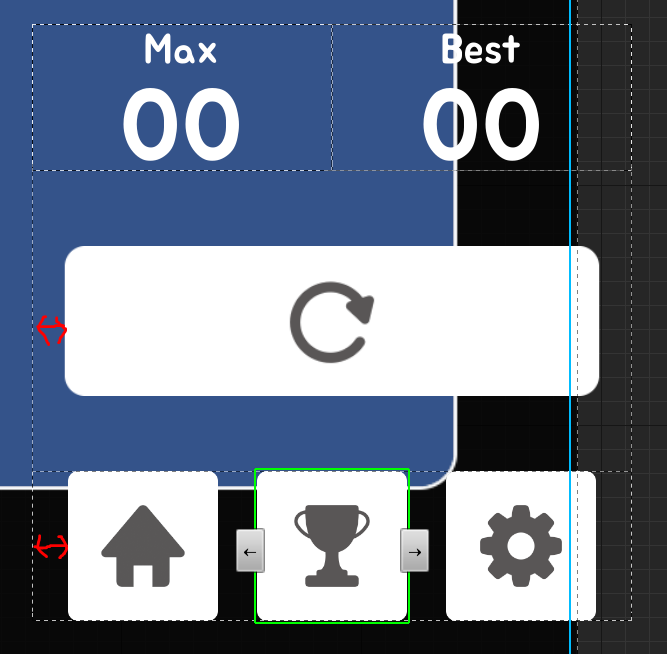
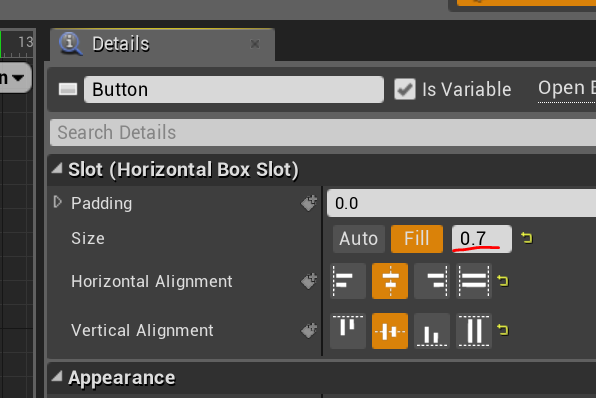
31. 재시작 버튼과 아래 세 버튼의 폭을 맞춰주기 위해 트로피 버튼의 Slot Size를 0.7로 만드세요.


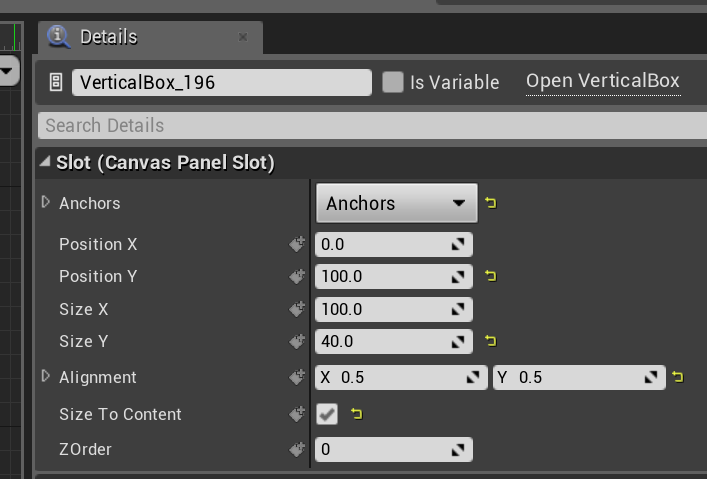
32. 최상단 Vertical Box의 Anchors를 중앙에 배치시키고, Slot 프로퍼티를 다음과 같이 설정하세요.


참고로 Size To Content가 체크된 패널위젯은 Size X 및 Size Y의 값을 무시합니다.
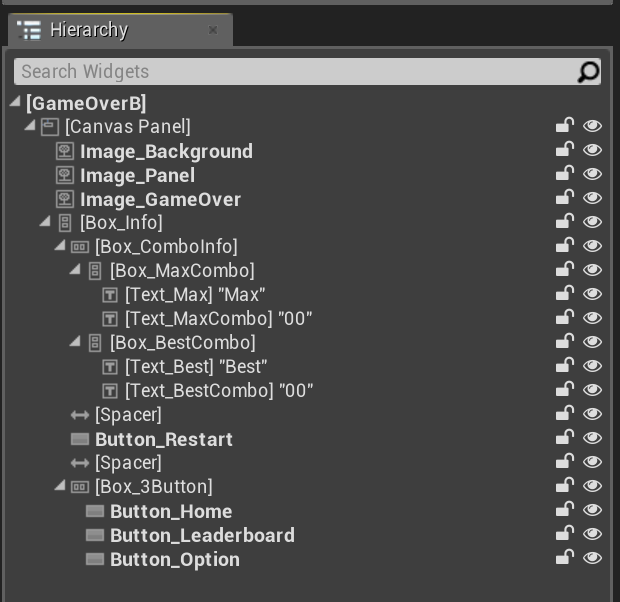
33. Hierarchy 탭에서 위젯 요소들의 이름을 적절하게 바꾸세요.

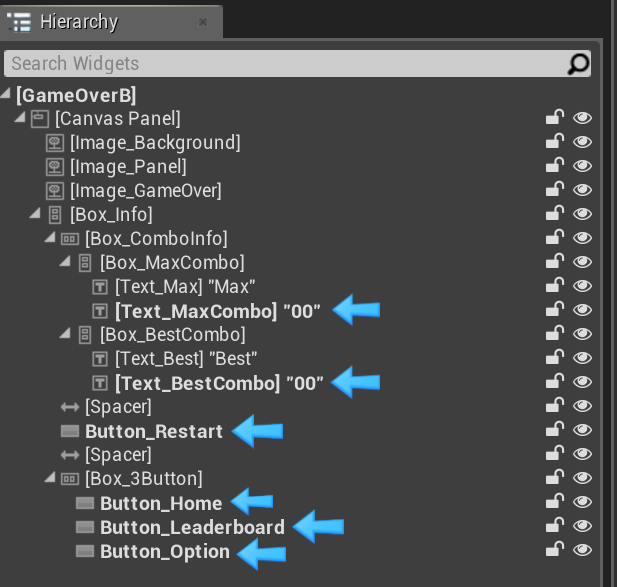
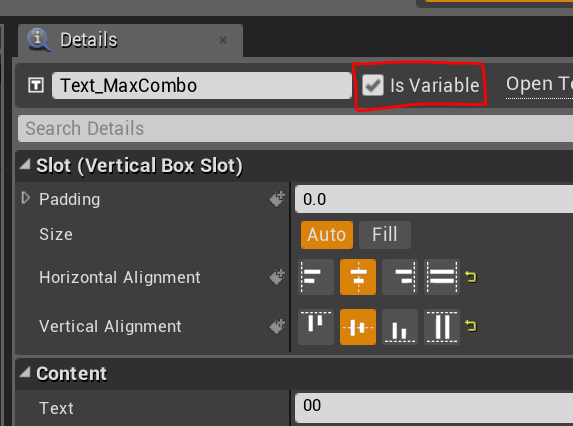
34. 아래 여섯개 요소만 Is Variable 옵션을 체크하고 나머지는 체크 해제하세요.


Is Variable 체크된 위젯 요소는 Hierarchy 상에서 이름이 두꺼운 글씨(Bold)로 표시됩니다.
35. Compile & Save
# 다음 장에서는
이번 장에서 게임오버 UI 디자인을 완성했어요. (혹시 더 좋은 디자인 아이디어가 있으시다면 제작에 도전해보시는 것도 추천드립니다.) 다음 장에서는 각 버튼들(재시작, 홈, 리더보드, 옵션)의 클릭 이벤트 구현과 Max, Best 콤보 숫자를 업데이트 하는 로직을 구현해볼게요.
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 29. 브러쉬유: 로비화면 만들기 (0) | 2020.10.25 |
|---|---|
| 28. 브러쉬유: 게임오버 UI 제작(2) (0) | 2020.10.25 |
| 26. 브러쉬유: 게임오버 (0) | 2020.10.25 |
| 25. 브러쉬유: 생명력 (0) | 2020.10.25 |
| 24. 브러쉬유: 콤보 (0) | 2020.10.25 |



