
# 이번 장을 마치면
손님을 맞이할 수 있게 됩니다.
이번 장을 마치면 아래 영상처럼 Tap to start 글씨가 점멸하는 귀여운 메인화면을 갖게 될거예요.
브러쉬유 메인화면
serviceapi.nmv.naver.com
# UI 디자인
by designer KONG92
지난 게임오버 UI 제작 과정을 따라오셨다면 준비물은 이미 콘텐츠 브라우저에 준비되어있어요.
1. Blueprints > UI 폴더에 Lobby 위젯 블루프린트를 만드세요.

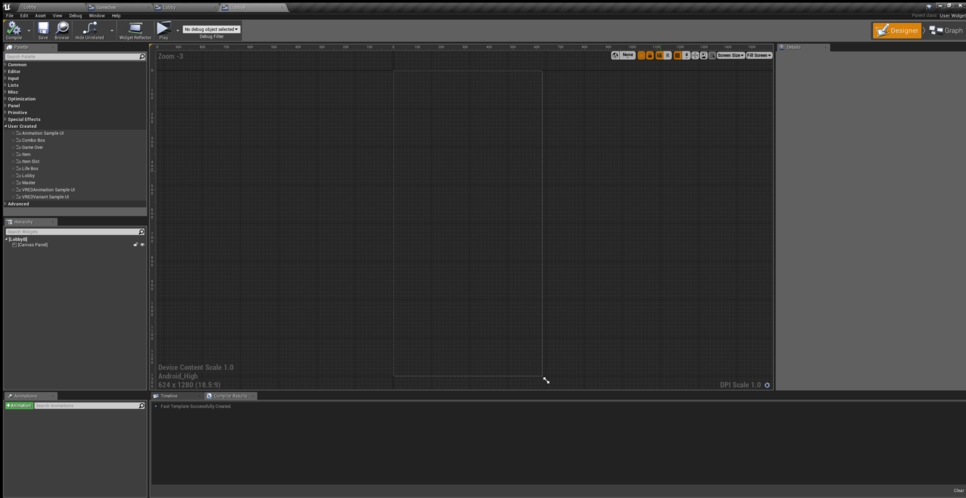
2. Lobby 위젯 블루프린트의 디자이너 모드를 여세요.

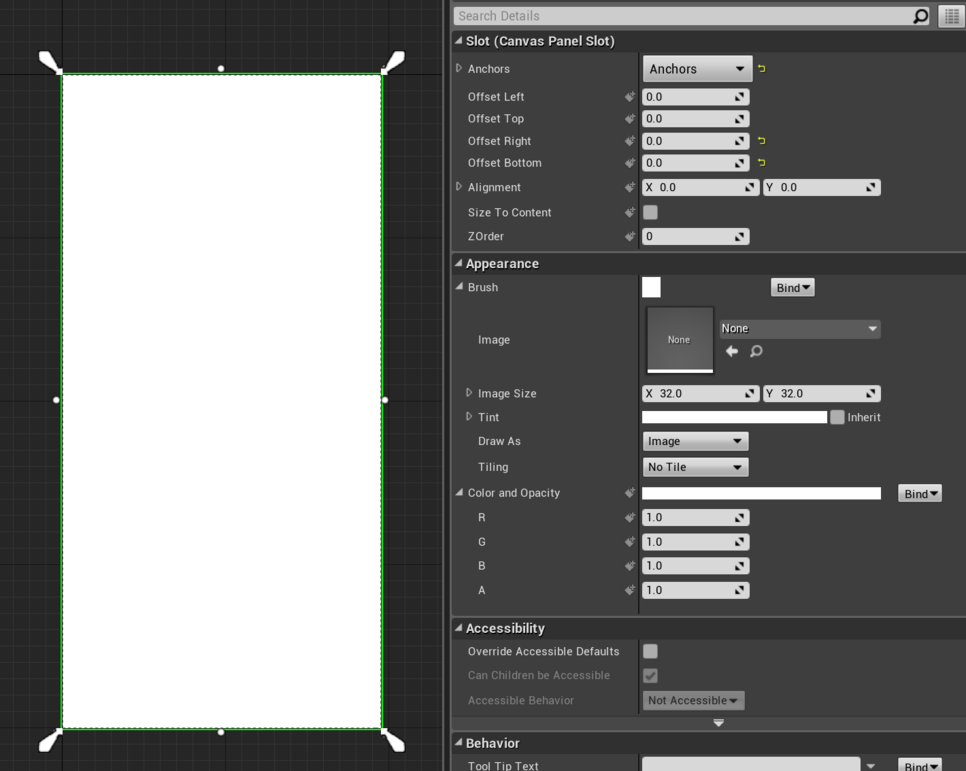
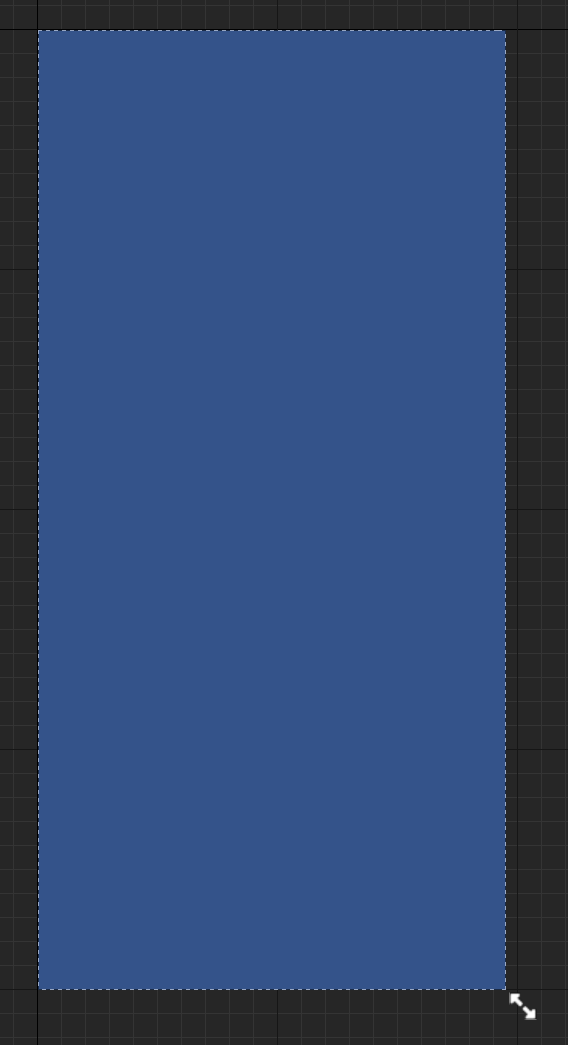
3. Image를 하나 올려놓고 화면에 꽉 차게 만드세요. (Anchors와 Offset 설정으로)

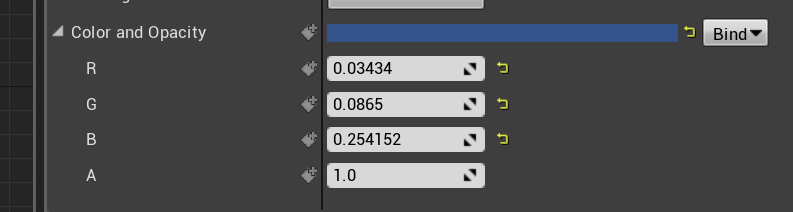
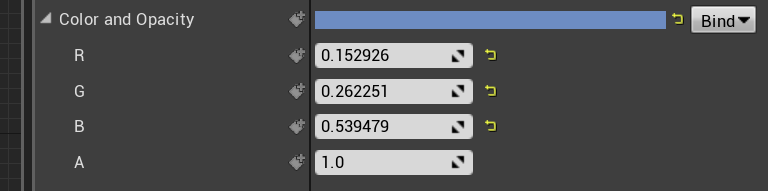
4. Color and Opacity 값을 다음과 같이 설정하세요. (원하는 색으로 하셔도 돼요)


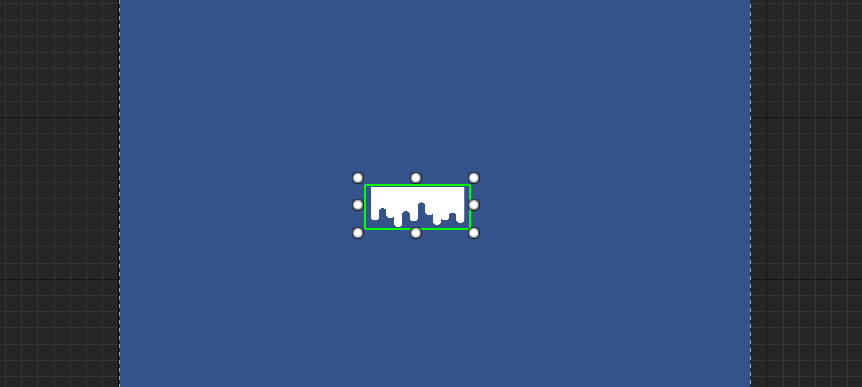
5. Image를 하나 더 올려놓고, Appearance > Brush > Image 를 Panel_GameMain 으로 바꾸세요.

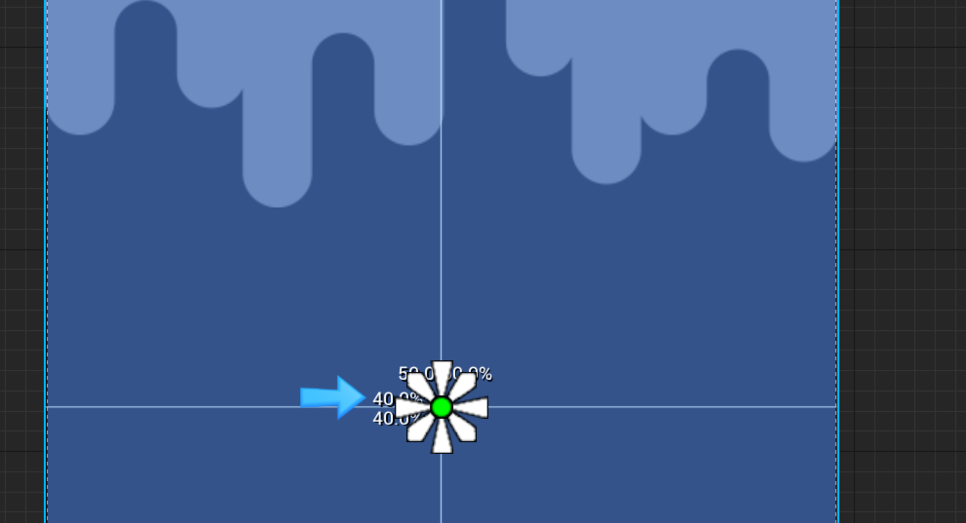
6. 앵커 위치를 위 양쪽 끝으로 설정하세요.

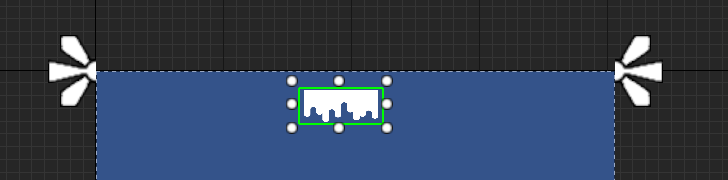
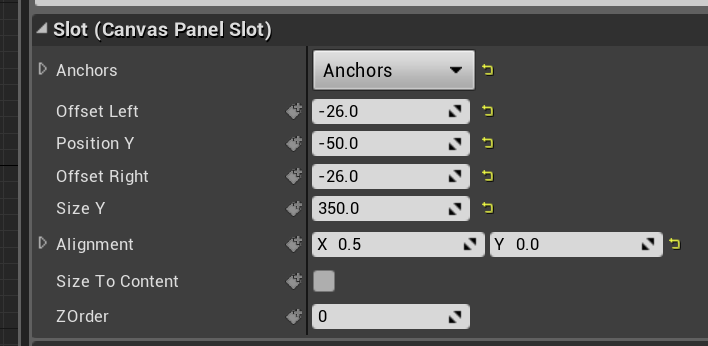
7. 디테일 패널에서 Slot 카테고리의 파라미터를 아래처럼 설정하세요. 이미지가 위쪽 경계를 벗어나는게 정상이에요. 윗부분이 너무 길어서 임의로 화면 밖으로 밀어냈어요.

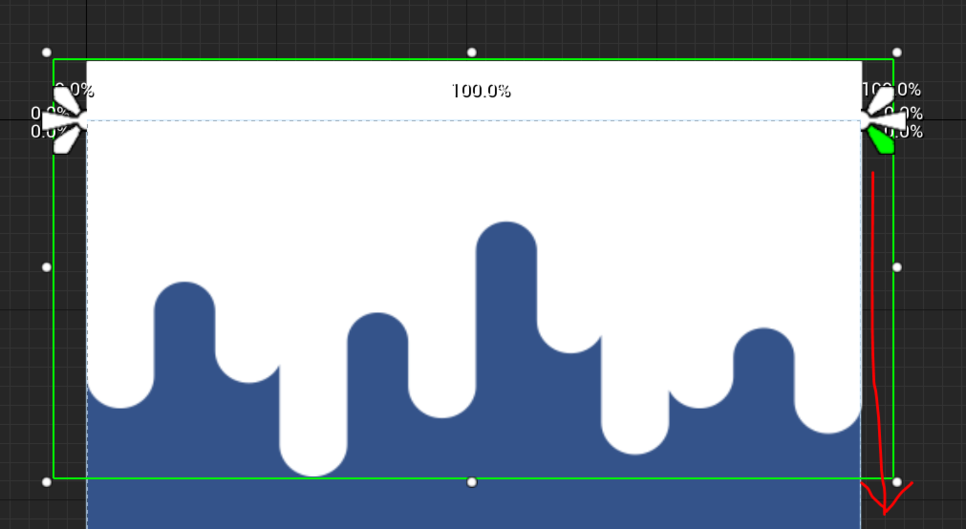
8. 왼쪽이나 오른쪽 앵커의 아랫부분을 잡아서 그림 영역을 넘어선 지점까지 내리세요.


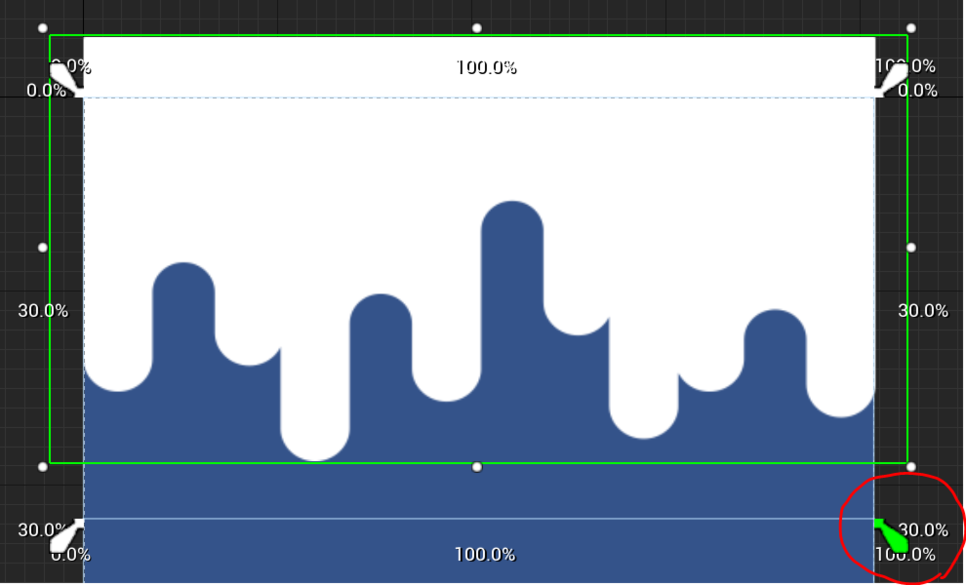
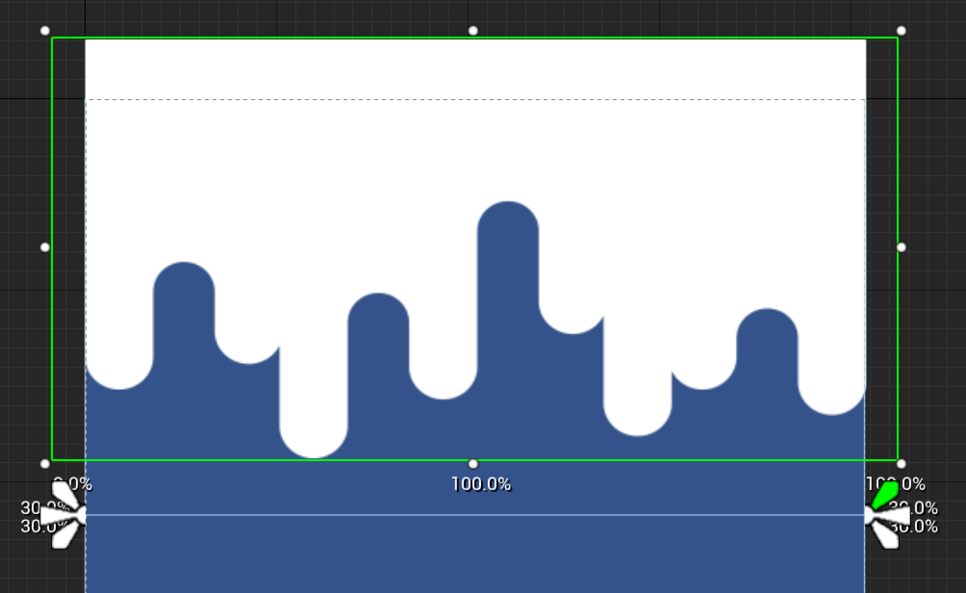
9. 위 앵커도 내려서 아래 앵커에 붙이세요.

이렇게 해야 가로 세로 화면 비율이 달라졌을 때 이미지가 아래로 흘러내리는 것을 방지해줘요.
앵커의 역할에 대한 자세한 내용은 아래 페이지에서 확인해보세요.
앵커
앵커를 사용하여 다른 종횡비에서도 UI 위젯을 고정된 위치에 유지하는 법입니다.
docs.unrealengine.com
10. Color and Opacity를 아래처럼 설정하세요.

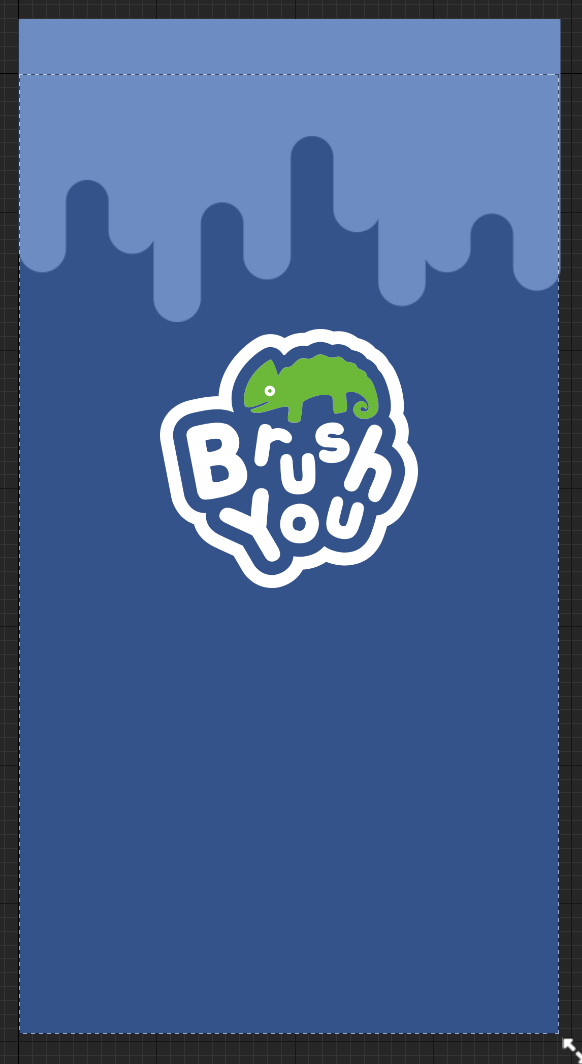
11. 새로운 Image를 올려놓고 이번에는 Logo_BrushYou 텍스쳐를 불러오세요.

12. 앵커를 정중앙에 배치한뒤 위로 10% 올리세요.

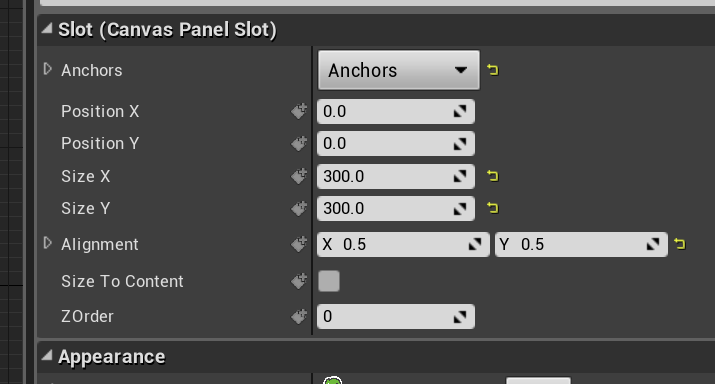
13. Slot 카테고리 파라미터는 아래처럼 설정하세요.


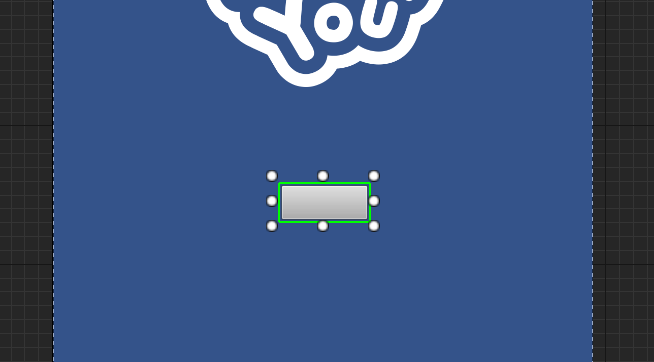
14. 이번엔 새로운 Button을 하나 만드세요.

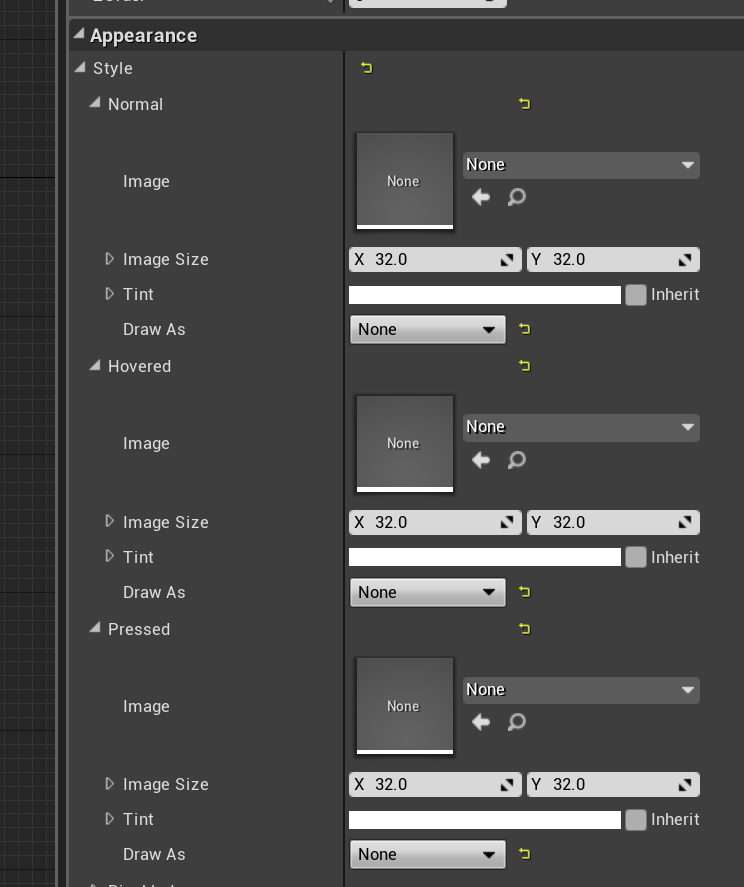
15. 버튼의 Normal, Hovered, Pressed 상태에 대해 Draw As 옵션을 모두 None으로 설정하세요.

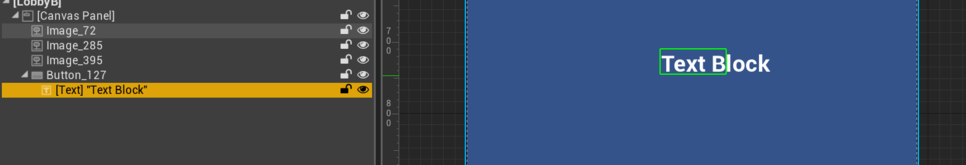
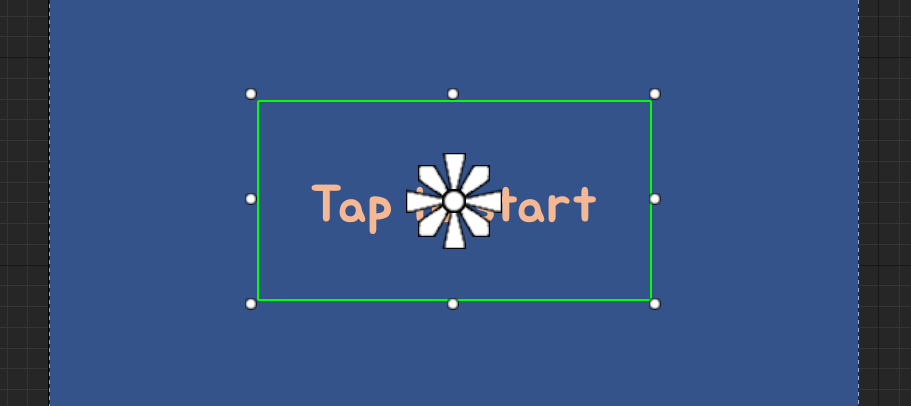
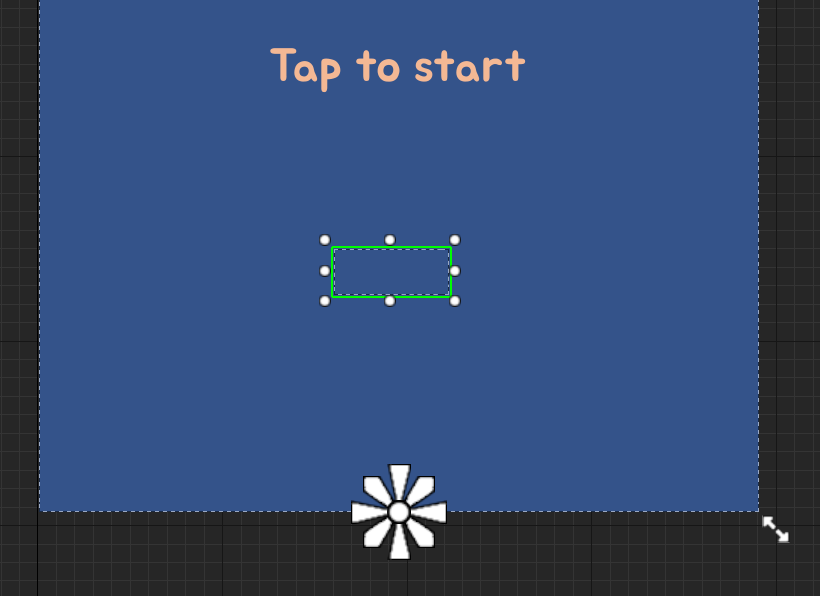
16. Button(버튼) 위에 Text를 하나 올리세요.

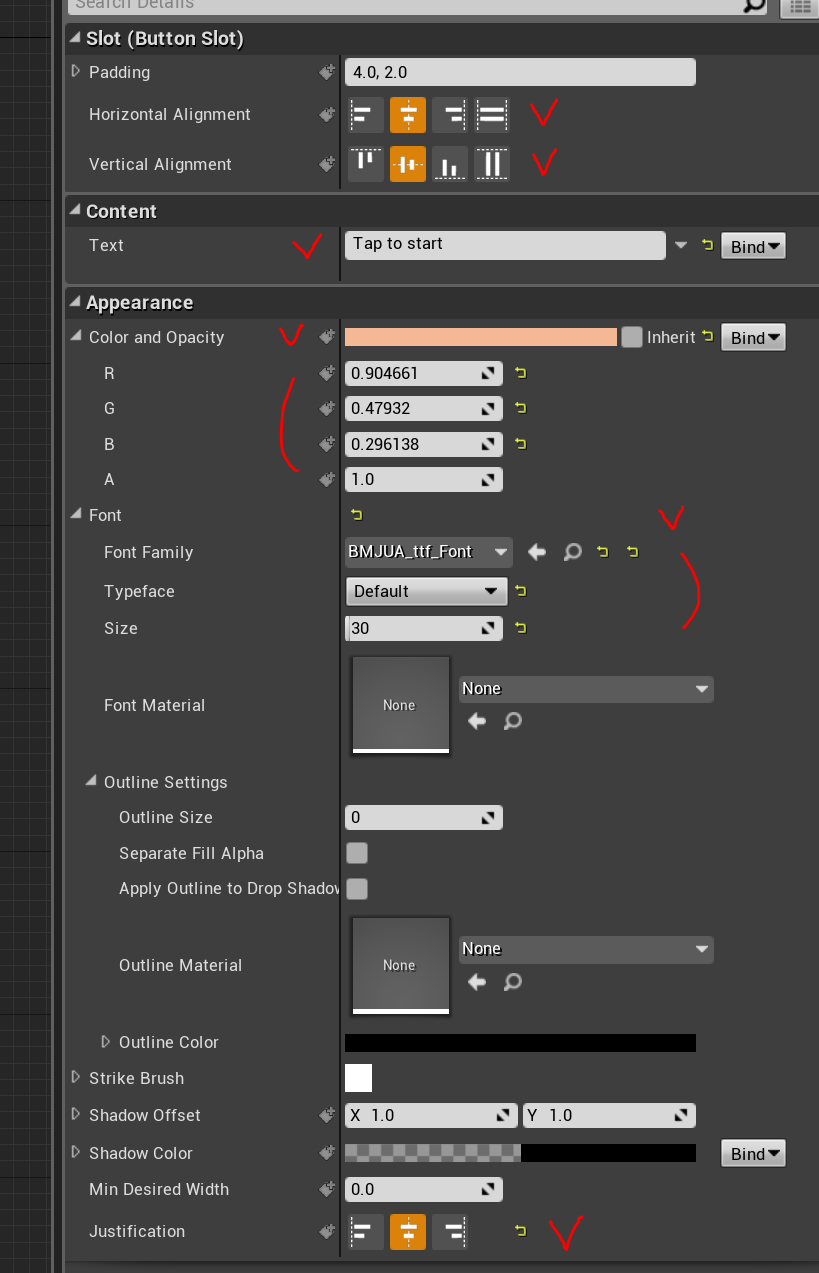
17. 디테일 패널의 프로퍼티는 아래와 같이 설정하세요.

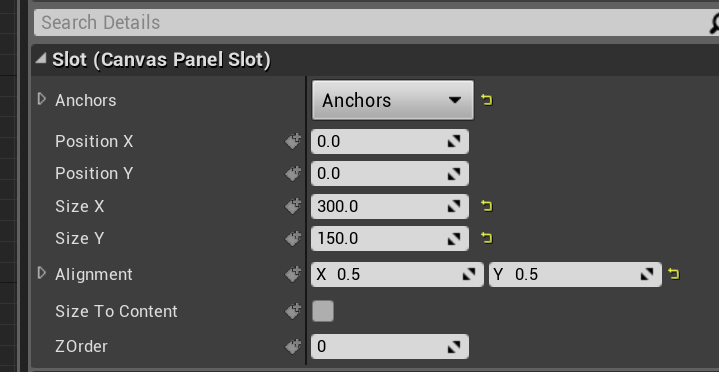
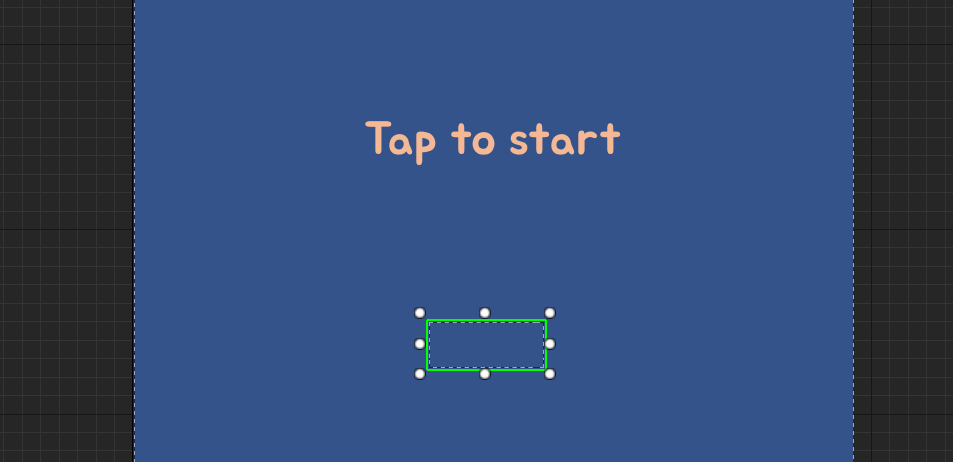
18. 버튼의 앵커를 로고 이미지 아래 적당한 위치에 배치하고 앵커가 정중앙에 오도록 버튼을 배치하세요. Size To Content를 이용하거나 직접 값을 입력해서 사이즈도 지정하세요.



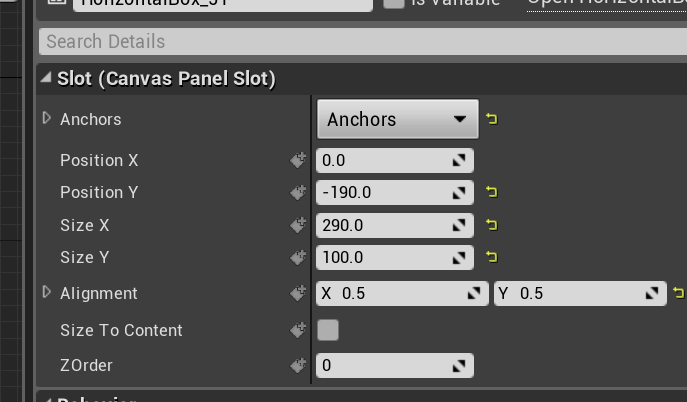
19. 새로운 Horizontal Box를 버튼 아래쪽에 배치하세요.

20. 이번에는 앵커를 하단 가운데 배치하세요.

21. Slot 카테고리의 파라미터는 아래와 같이 설정하세요.

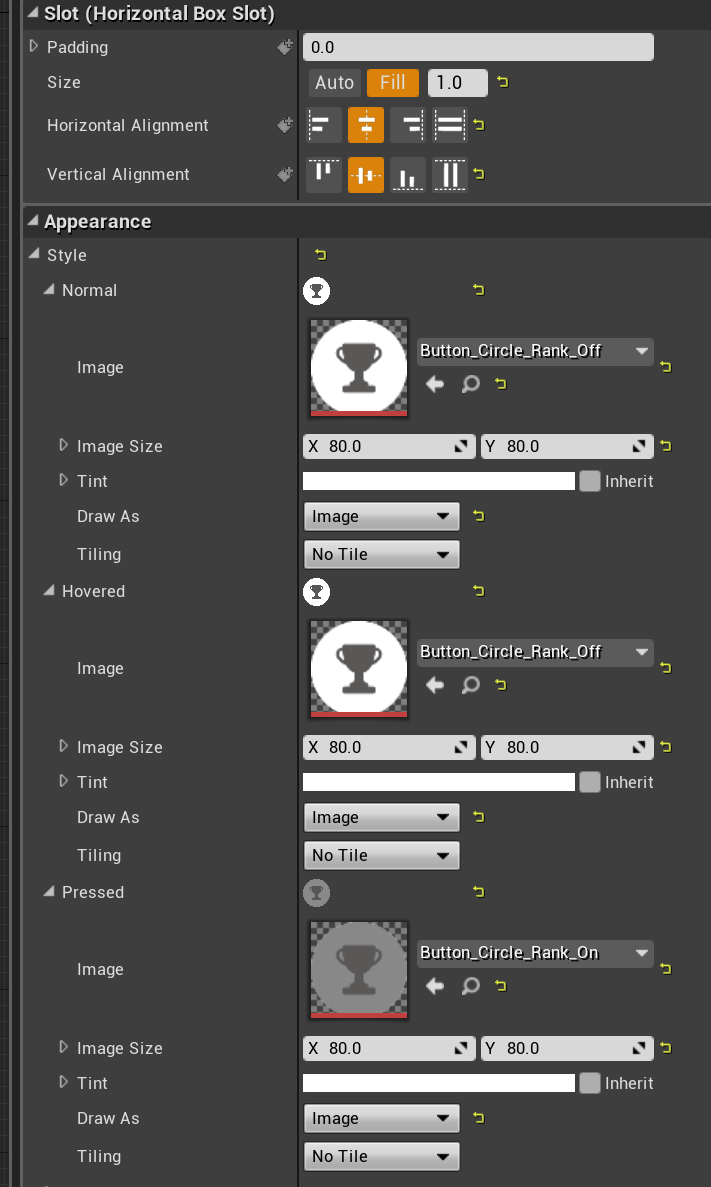
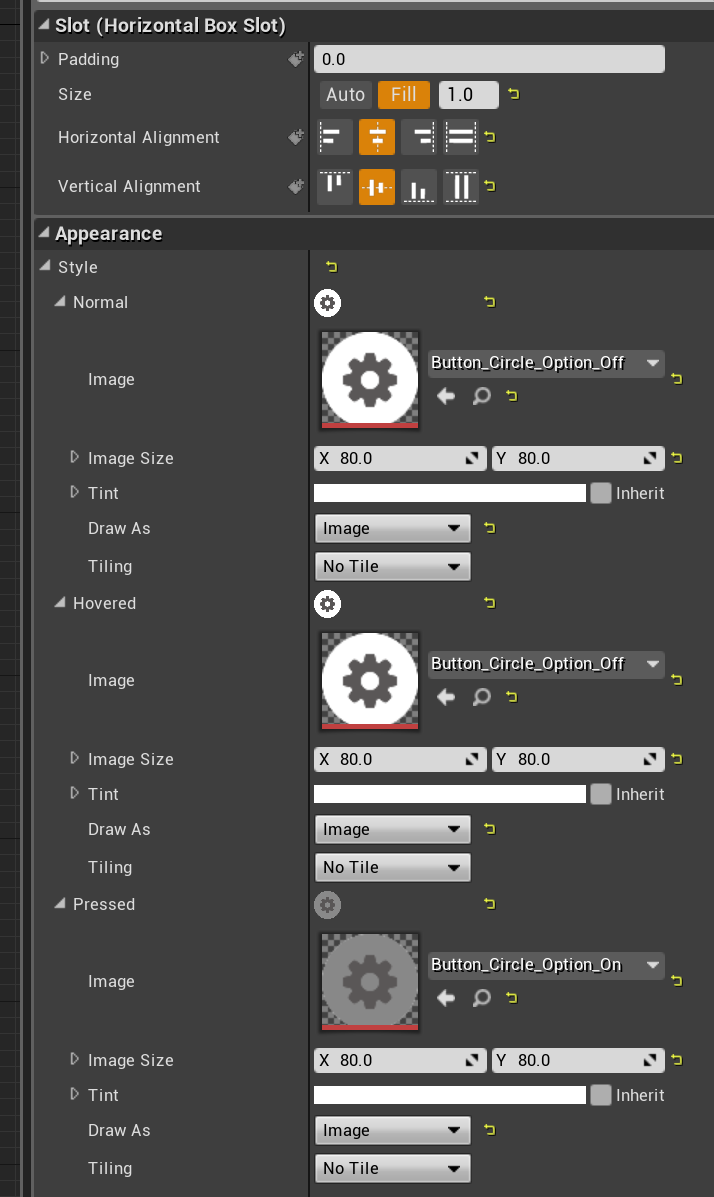
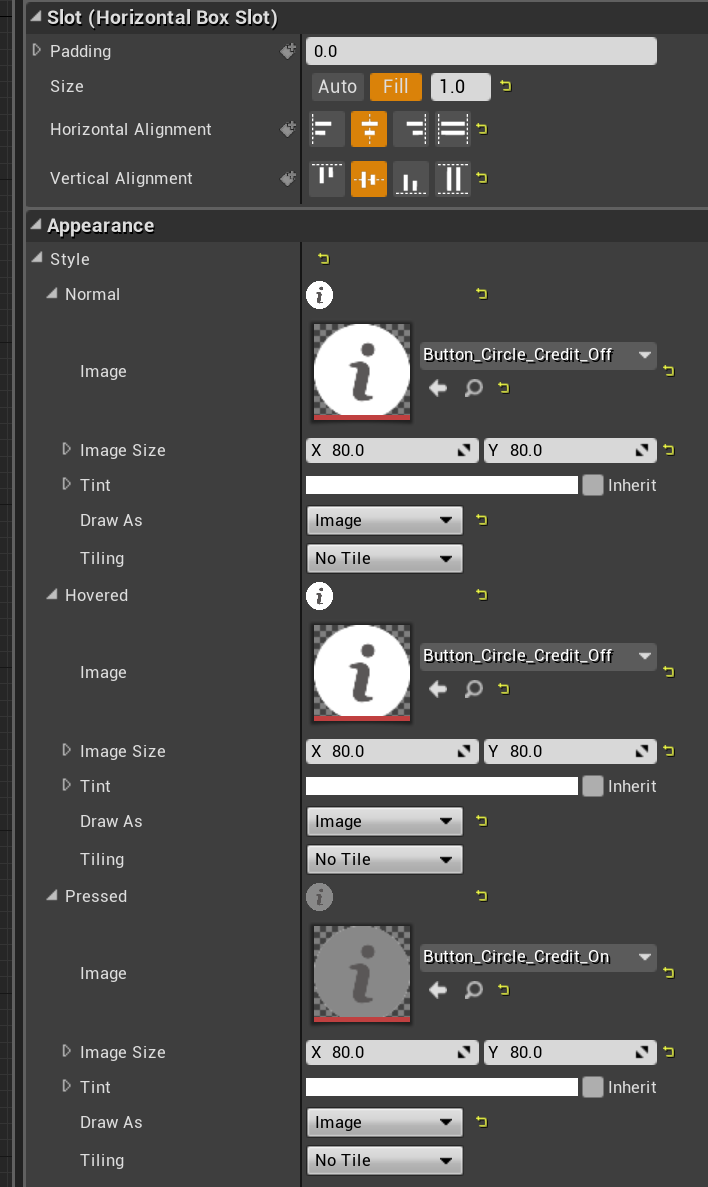
22. Horizontal Box에 버튼 세개를 만들고 아래와 같이 설정하세요.



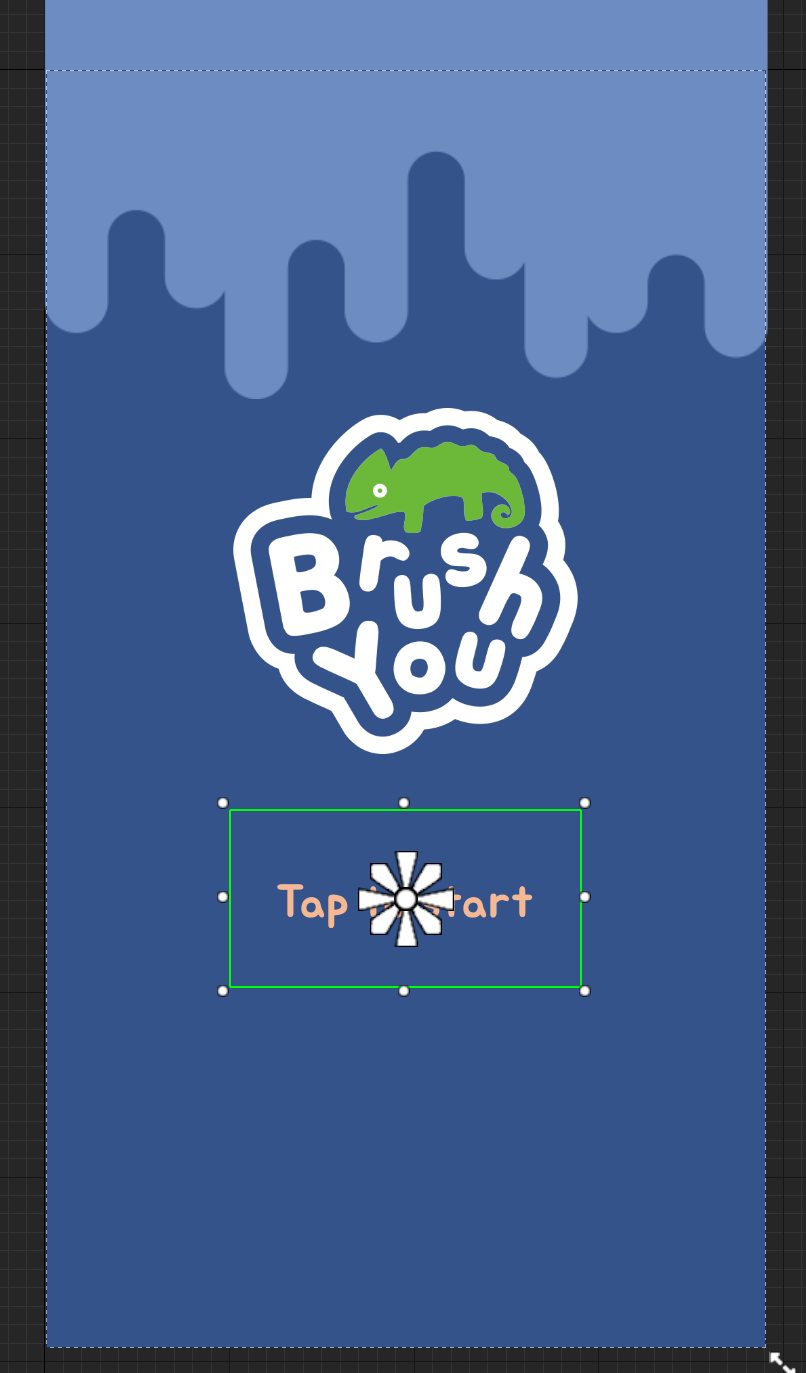
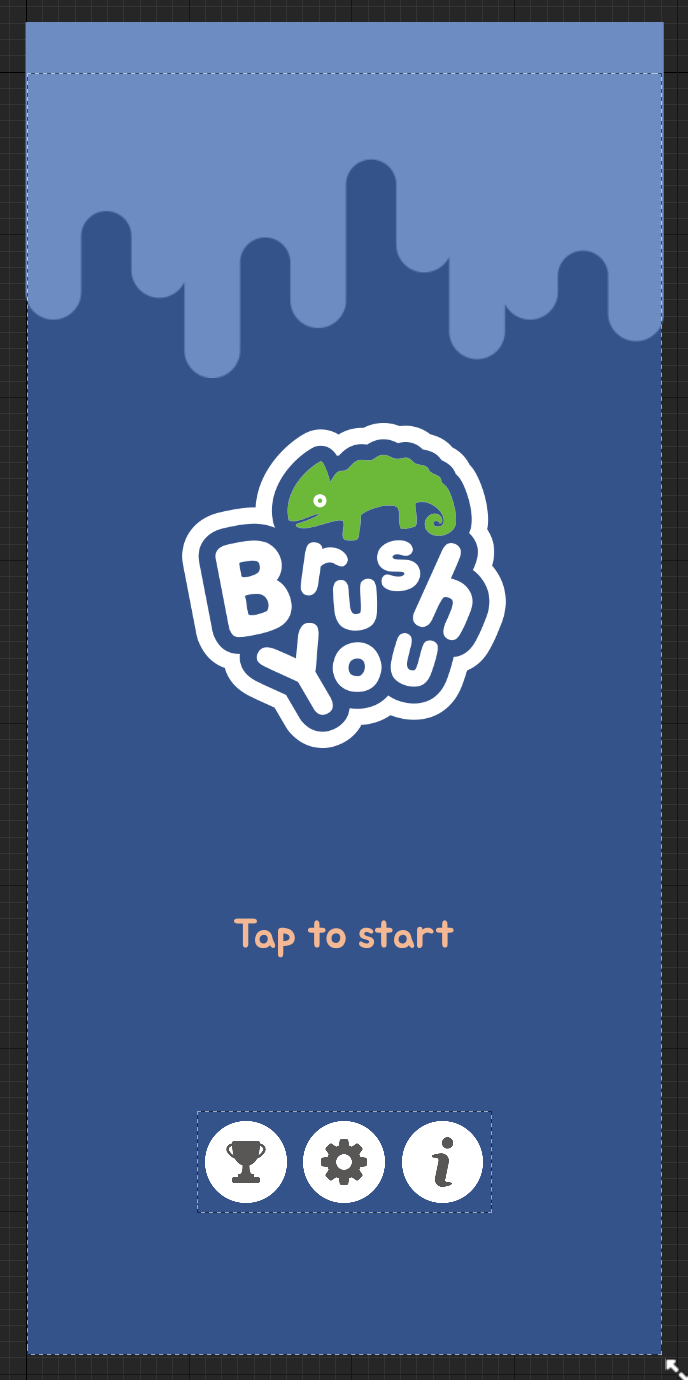
23. 최종 결과물을 확인하고 Compile & Save 하세요.

* 하단 저작권 표시 문구는 적지 않았어요.
# 깜빡이는 텍스트
애니메이션
이번에는 텍스트가 주기적으로 깜빡거리도록 만들어 볼게요. 깜빡거리는 텍스트는 터치를 유도하는 효과가 있어요.
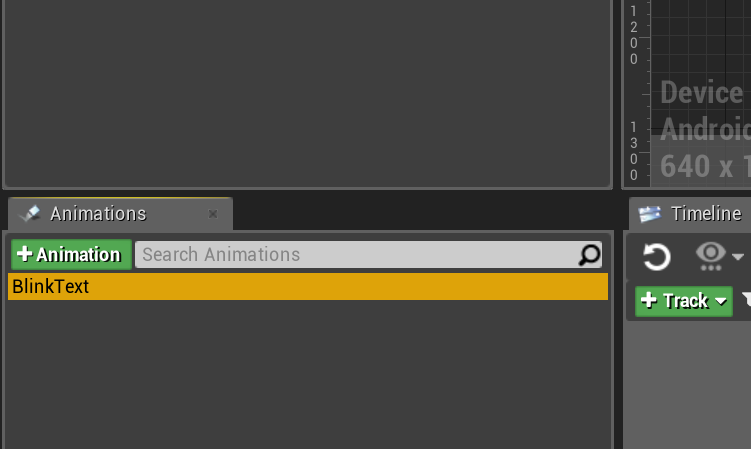
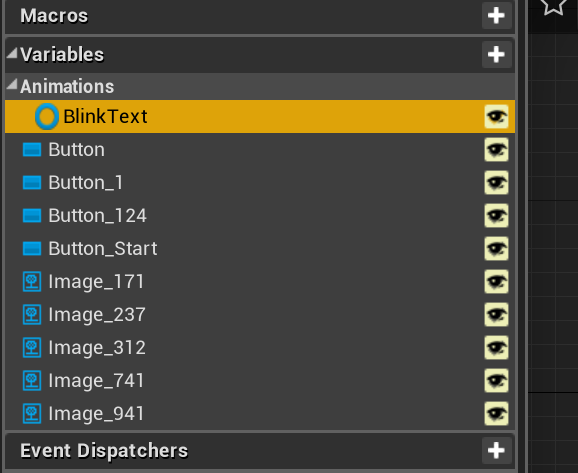
1. 디자이너 모드 좌측 하단에 Animation 추가 버튼(+)을 눌러 애니메이션을 하나 만드세요. 이름은 BlinkText로 지으세요.

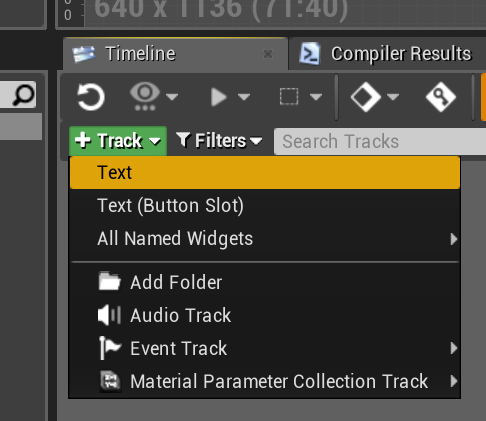
2. Hierarchy 탭에서 Tap to start 텍스트 위젯을 선택하고, 아래 Timeline 탭에 [+ Track] 버튼을 누르세요. 목록이 나오면 맨 위 Text 를 선택하세요. (Text (Button Slot)이 아닙니다.)

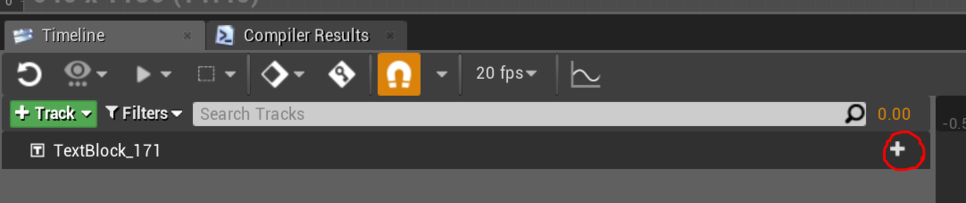
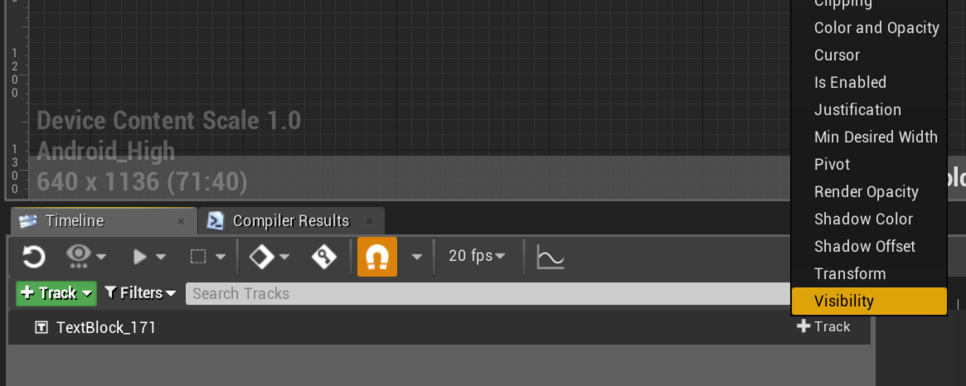
3. 텍스트 위젯의 트랙이 추가되었으면 항목 오른쪽 + 버튼을 누르세요. 목록이 나오면 Visibility를 선택하세요.


Text 위젯의 Visibility 트랙이 추가된 것을 확인할 수 있어요. 이 트랙을 이용해 애니메이션 재생시 시간에 따라 텍스트를 숨기거나 보여주면서 점멸효과를 만들 수 있어요.
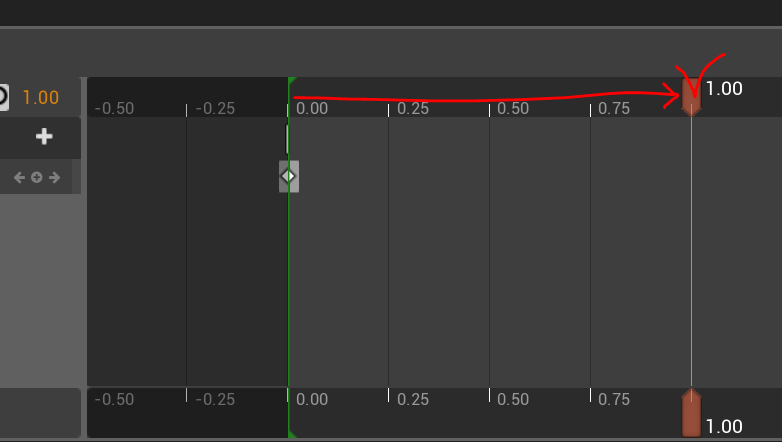
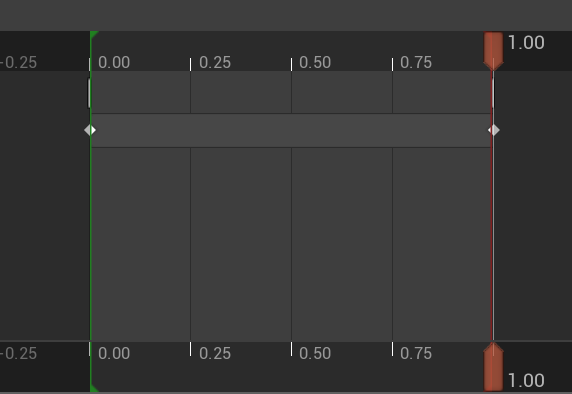
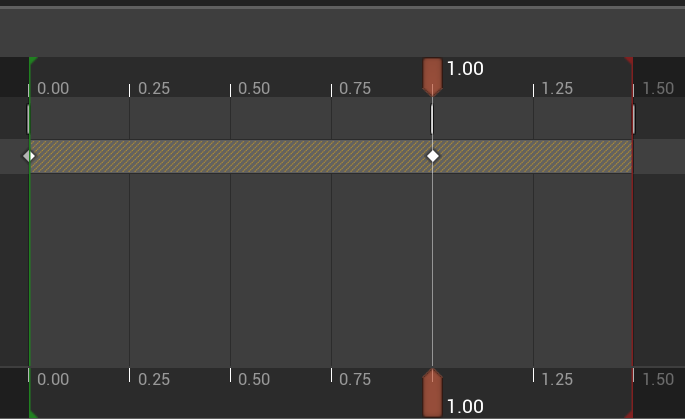
4. 타임라인의 빨간색 바를 드래그 해서 1.00초 구간에 올려놓으세요.

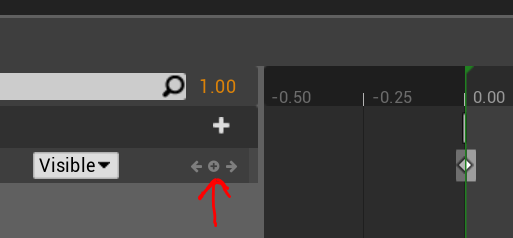
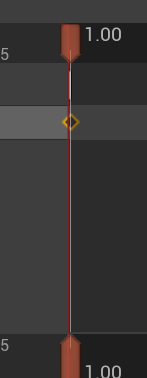
5. 키 추가 버튼을 눌러 키를 추가하세요.


6. 키를 마우스 좌클릭으로 선택하세요.

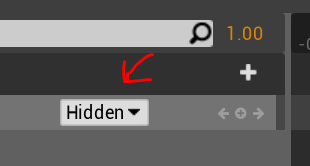
7. 상태를 Hidden으로 바꾸세요.

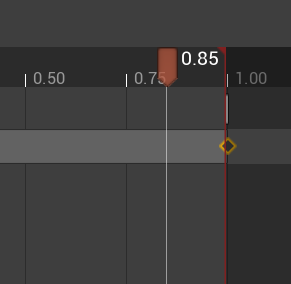
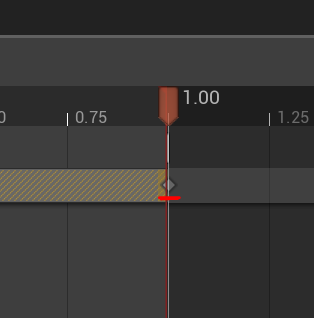
8. 빨간색 바를 앞으로 살짝 치우세요.

9. 아래 표시된 부분을 잡고 애니메이션 재생구간을 1.5초 지점까지 늘리세요.


10. Compile & Save 하고 Graph 모드로 넘어가세요.
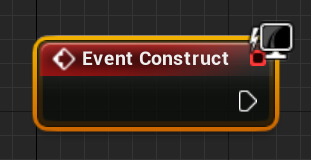
11. Event Construct 노드를 활성화 하거나 생성하세요. (반투명 노드는 실행핀을 연결하면 활성화 돼요.)

12. Variables에서 Animations 카테고리를 열고 BlinkText 애니메이션을 찾으세요.

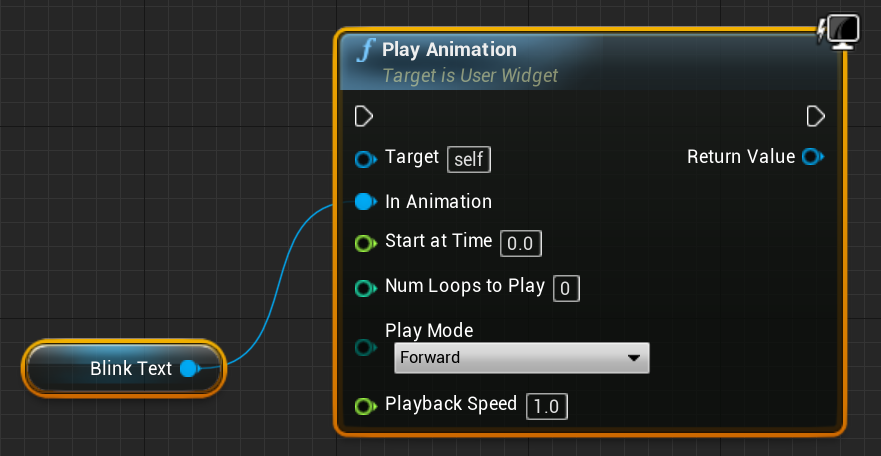
13. Get BlinkText 노드를 만들고, 핀을 뽑은 상태로 PlayAnimation 노드를 찾아 만드세요. 깜빡거리는 애니메이션을 횟수 제한 없이 재생하기 위해 Num Loops to Play의 값을 0으로 만드세요.

Num Loops to Play 값은 재생 횟수를 의미하는데요. 0은 0번이 아닌 무제한을 뜻합니다.
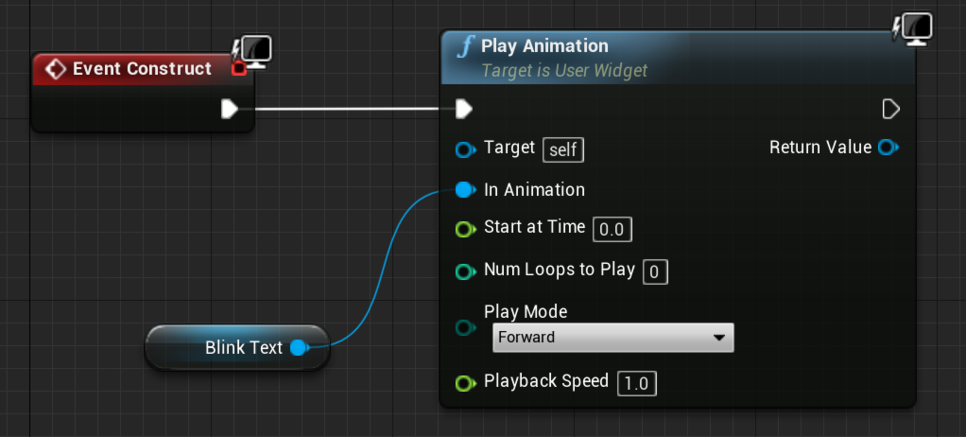
14. Event Construct 노드와 Play Animation 노드를 연결하세요.

이제 위젯의 생성시점에 애니메이션이 재생을 시작하고, 도중에 멈추지 않을거에요.
# 게임 시작 버튼
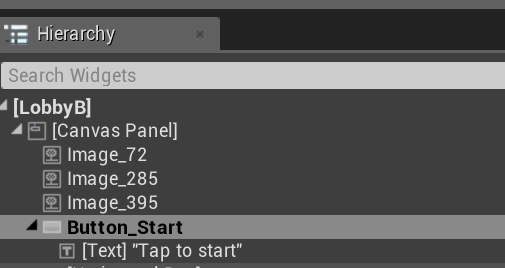
1. Designer 모드로 넘어와서 게임 시작 버튼으로 사용하는 'Button_숫자'를 Button_Start라는 이름으로 바꾸세요.

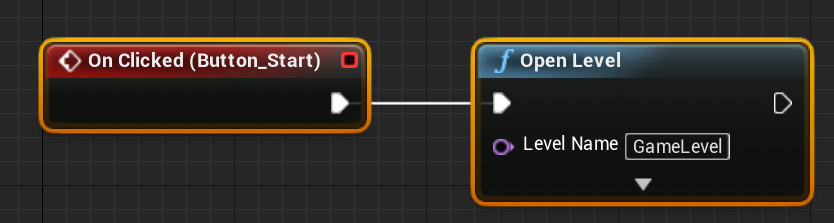
2. 다시 Graph 모드로 넘어 온 뒤 Variables에 Button_Start에 대해 On Clicked 이벤트를 만들고 아래와 같이 노드망을 완성하세요.

3. Compile & Save
# 중간 정리
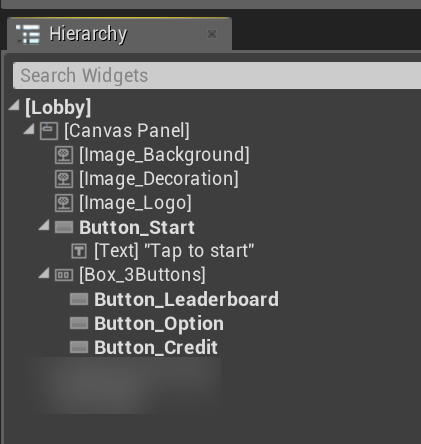
1. 위젯 요소들의 이름을 보기 좋게 바꾸세요. Is Variable 옵션도 필요한 것만 남기고 체크 해제하시면 좋아요.

2. Leaderboard, Option, Credit 버튼은 게임오버 UI 장에서 언급했던 것 처럼 차근차근 구현할게요.

# Lobby 위젯 띄우기
Lobby 레벨 블루프린트
1. Lobby 레벨을 여세요.

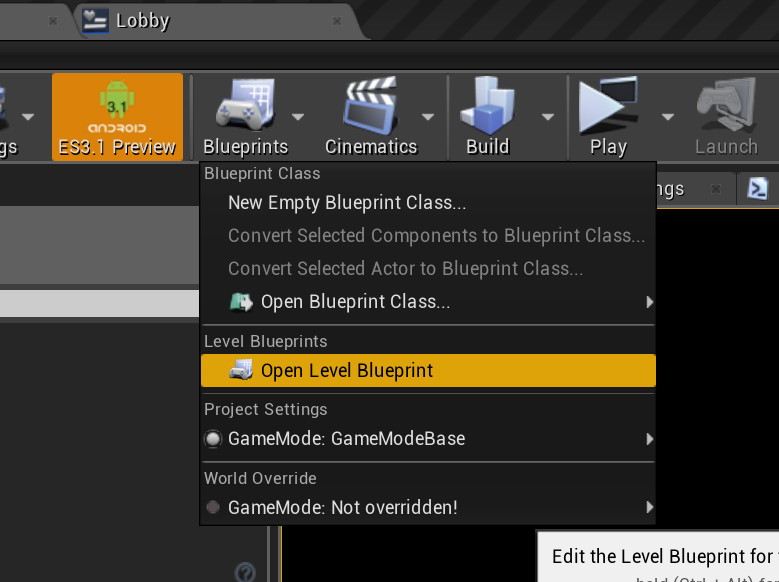
2. 상단 툴바에 Blueprints 버튼을 누르고 Open Level Blueprint를 선택하세요.

레벨 블루프린트가 궁금하신 분들은 아래 링크에서 자세한 내용을 확인해보세요.
레벨 블루프린트
맵 안의 레벨 전용 이벤트 스크립트를 짜는 데 사용되는 블루프린트 입니다.
docs.unrealengine.com
3. Event BeginPlay 노드를 찾거나, 생성하세요. (단축키는 P + 좌클릭이에요)

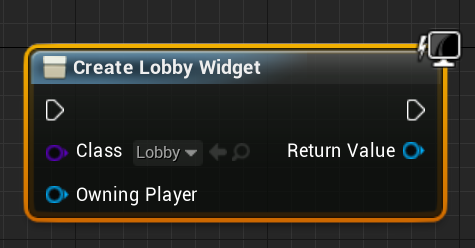
4. Create WIdget 노드를 만들고 Class에서 Lobby를 선택하세요.

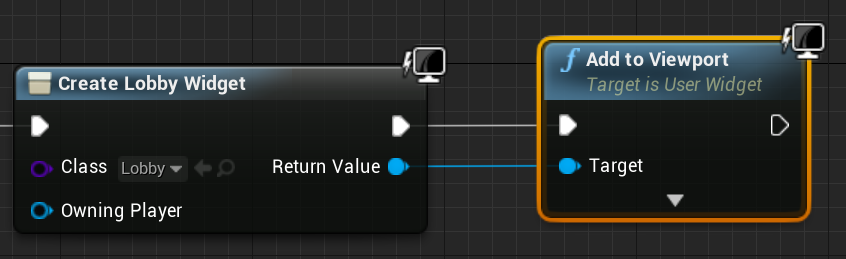
5. Return Value 핀을 뽑아들고 Add to Viewport 노드를 찾아서 만드세요.

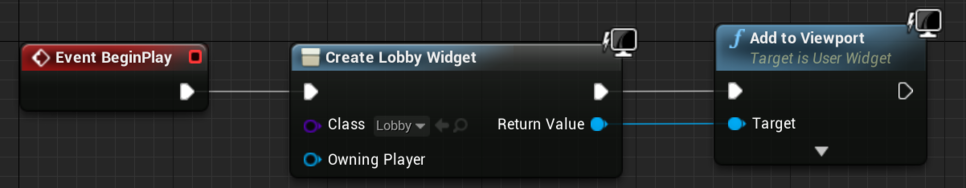
6. 아래와 같이 노드망을 완성하고 Compile & Save 하세요.

7. Play 버튼을 눌러 위젯 표시가 잘 되는지, 버튼은 잘 동작하는지 테스트를 해보세요.
로비화면 동작확인
serviceapi.nmv.naver.com
# 마치며
이제 로비화면에서 게임을 시작하고, 게임이 끝나면 재시작 혹은 로비화면으로 돌아오는 작업까지 마쳤어요. UI 디자인이 디테일한 부분이 많아서 어려우셨을텐데 고생하셨어요. 물론 앞으로 제작해야 할 UI가 더 남아있긴 하지만 위젯 블루프린트 작업에 충분히 익숙해지셨으리라 생각해요. 자, 즐겁게 다음장으로 떠나볼까요?
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 31. 브러쉬유: 사운드를 추가해서 게임을 흥겹게 만들기 (0) | 2020.10.25 |
|---|---|
| 30. 브러쉬유: 게임 인스턴스(Game Instance)와 데이터 저장 (0) | 2020.10.25 |
| 28. 브러쉬유: 게임오버 UI 제작(2) (0) | 2020.10.25 |
| 27. 브러쉬유: 게임오버 UI 제작(1) (0) | 2020.10.25 |
| 26. 브러쉬유: 게임오버 (0) | 2020.10.25 |



