
# 이번 장에서 할 작업
이번 장에서는 실제 UI를 만들기 전에 해놓아야 할 사전작업을 해볼게요. 크게는 아래 다섯가지인데요, 가독성이 떨어지니까 대충 읽어보시고 바로 작업으로 들어가보죠.
(GI 에서)
1. 옵션 값 저장할 변수를 만든다.
2. 오디오 액터를 저장할 변수를 만든다.
3. 옵션이 변경할때 호출될 함수를 만든다.
(레벨블루프린트에서)
4. 레벨블루프린트에서 GI에 오디오 액터를 전달한다.
(효과음 재생을 구현한 모든 블루프린트에서)
5. 효과음 재생시 조건(옵션 값)을 확인하는 부분을 추가한다.
# 게임 인스턴스 사전 작업
옵션 저장소
다른 레벨로 이동할 때 저장한 옵션이 초기화되지 않아야겠죠. 그래서 게임 인스턴스에 먼저 옵션 값을 저장할 변수를 만들어줘야해요. 또 브금 같은 경우에는 버튼을 누를때 흘러나오는 음악이 바로 꺼져야 합니다.
1. GI를 여세요.

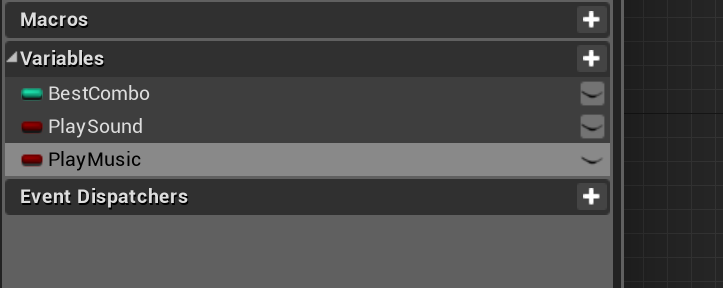
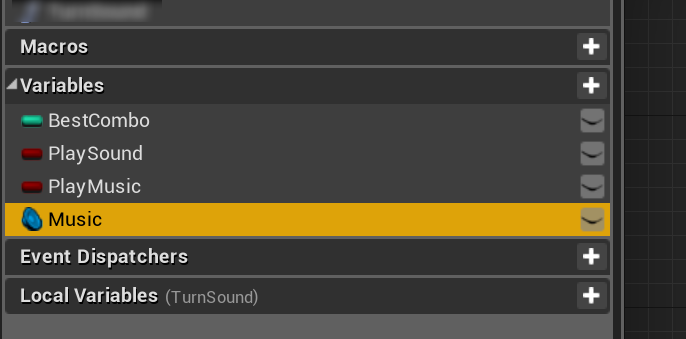
2. Boolean 형 변수 2개를 만드세요. 이름은 각각 PlaySound와 PlayMusic으로 지어주세요.

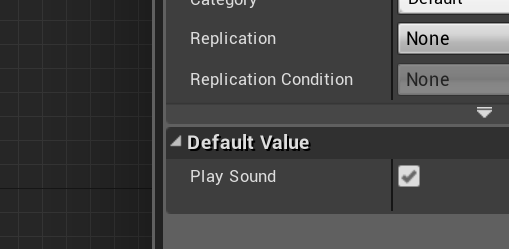
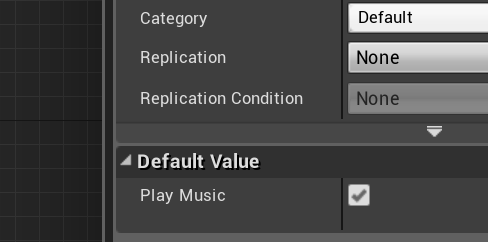
3. 디테일 패널에서 Default Value의 값을 모두 체크하세요.


기본 값을 True로 만들어 주었어요. 게임을 맨 처음 실행할 때는 음악과 효과음이 모두 나오게 하기 위함이에요.
4. 다시 변수(Variables) 목록에서 변수를 하나 추가하고 형(Type)을 Ambient Sound로 바꾼 뒤, Music 이라고 이름 붙이세요.

이 변수에 레벨에 배치한 Ambient Sound 액터를 저장할 예정이에요.
5. 이번에는 함수를 두개 만드세요. 각각 TurnMusic과 TurnSound로 이름을 바꾸세요.

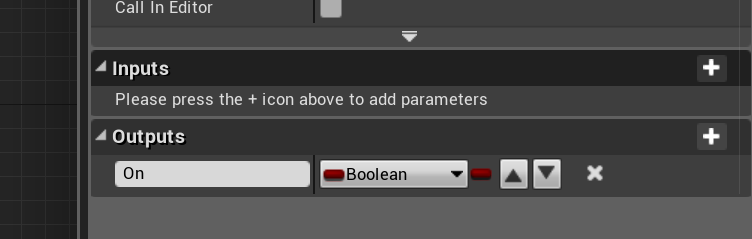
6. TurnMusic 함수부터 작업할게요. 먼저 Outpust에 On 이라는 이름의 Boolean 핀을 하나 만드세요.

디테일 패널은 함수 시작 노드나, 함수 목록에서 함수 이름을 선택하면 볼 수 있습니다.
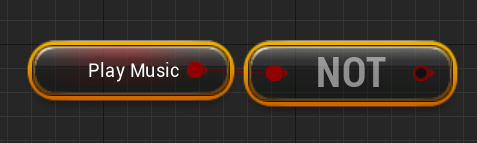
7. PlayMusic 변수의 Get 노드를 가져온 뒤 핀을 뽑고 NOT Boolean 노드를 만드세요.

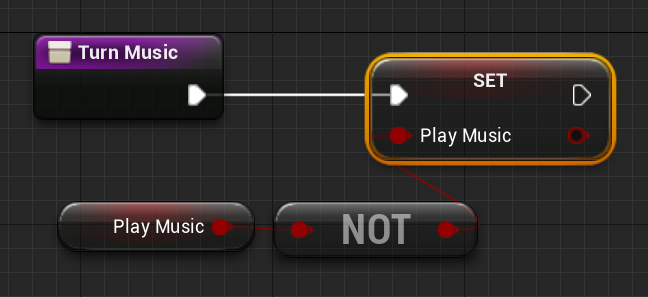
8. 다시 PlayMusic 변수의 Set 노드를 만들어서 아래 처럼 연결하세요.

위 작업은 PlayMusic 변수가 True 값을 갖고 있었다면 False 값을 갖게 하고, 반대로 False 값을 갖고 있었다면 True 값을 갖게 하는 작업이에요. 노래가 켜져있다면 끄고, 꺼져있다면 켜기 위해 만든 로직이에요.
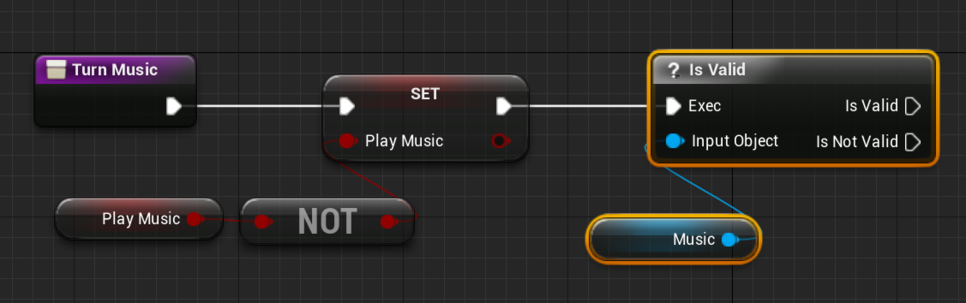
9. Music 변수의 Get 노드를 만든 뒤 핀을 뽑아서 IsValid 노드를 만드세요(IsValid 노드 두개 중 물음표 아이콘 노드에요). 그 다음 노드망에 연결하세요.

Music 변수 안에 유효한 값(오디오 액터)이 '존재'하면 음악을 재생하거나 멈추는 작업을 해주고, 존재하지 않는 상태면 재생/멈춤 작업을 할 대상이 없기 때문에 바로 함수를 끝내는 게 맞겠죠. 지금부터 하나씩 그 로직을 구현해보겠습니다.
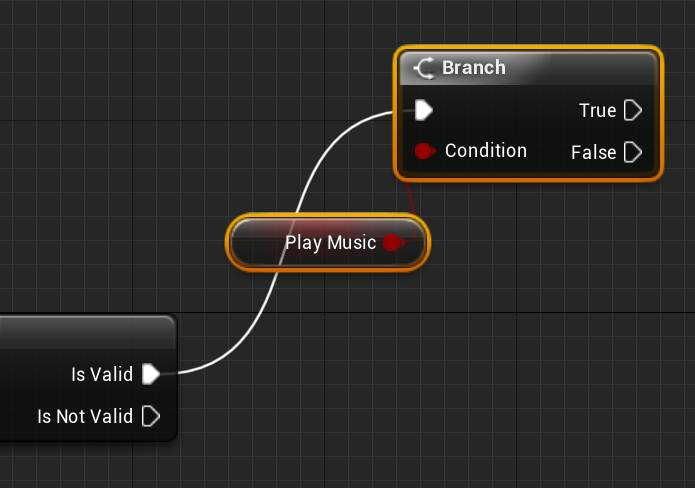
10. IsValid 쪽 작업을 먼저 해주겠습니다. Get PlayMusic 노드와 Branch 노드를 만들어서 연결하세요.

PlayMusic 값에 따라 음악을 재생하거나 멈추어야해요.
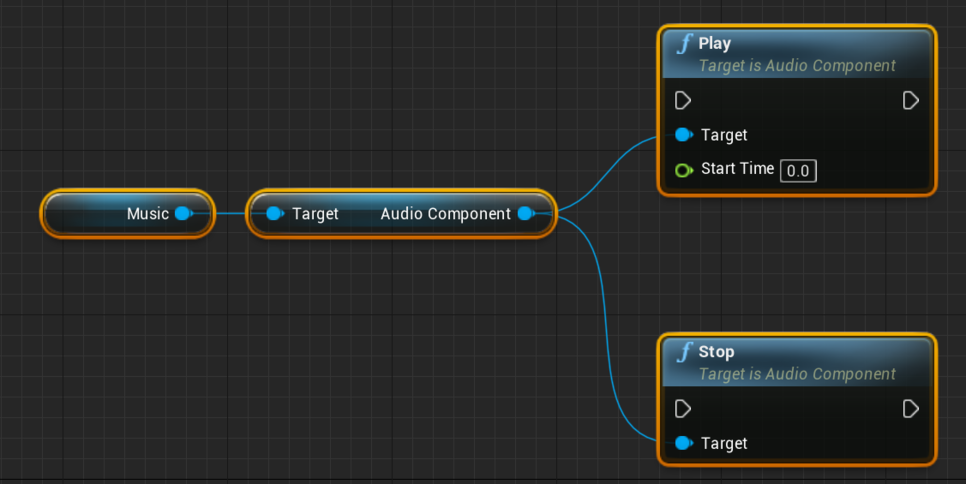
11. Music 변수의 Get 노드를 하나 더 만들고, 뽑아서 검색하기 스킬로 아래 노드망을 만들어보세요.

Music 변수에 담긴 사운드 액터를 재생하거나 멈추는 로직이에요.
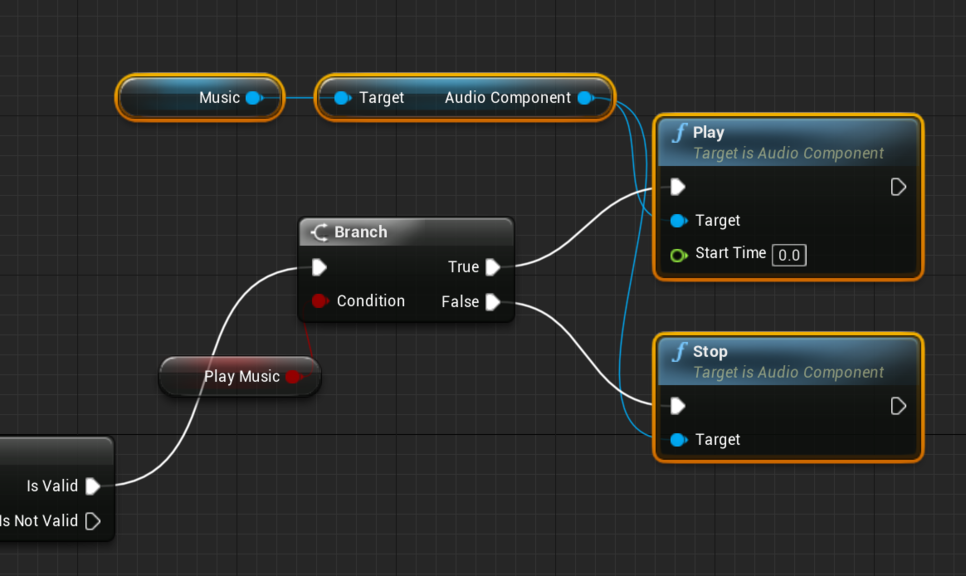
12. 위에서 만든 노드망과 Branch 노드망을 아래처럼 조립하세요.

PlayMusic의 상태에 따라 음악재생/중지를 결정하는 과정이에요.
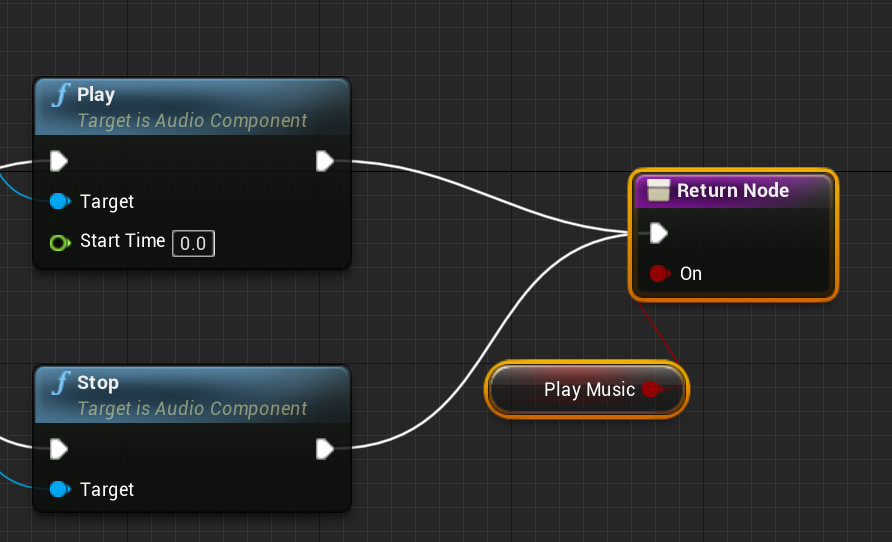
13. 이어서 Return Node와 Get PlayMusic 노드를 아래처럼 연결하세요.

14. 마지막으로 Is Not Valid 핀을 바로 함수 종료 노드에 연결하세요.

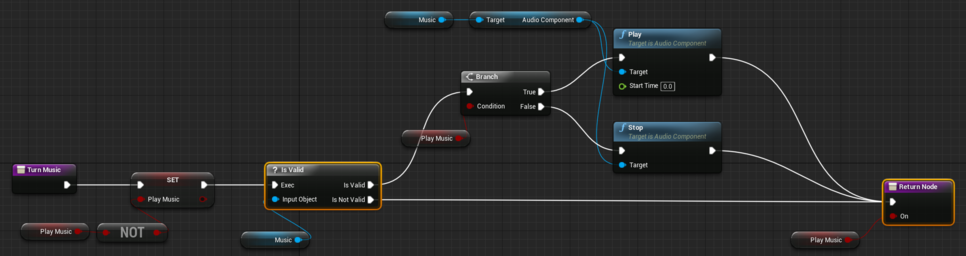
TurnMusic은 음악을 켜고 끄는 실질적인 역할을 하는 함수가 될거예요. 위에서도 언급했지만 Music 변수가 Is Not Valid(유효하지 않다) 라는 것은 BGM이 없다는 말과 같은 의미이므로, 켜고 끄는 작업 자체가 의미가 없게돼요. 그래서 함수를 바로 종료시켰어요.
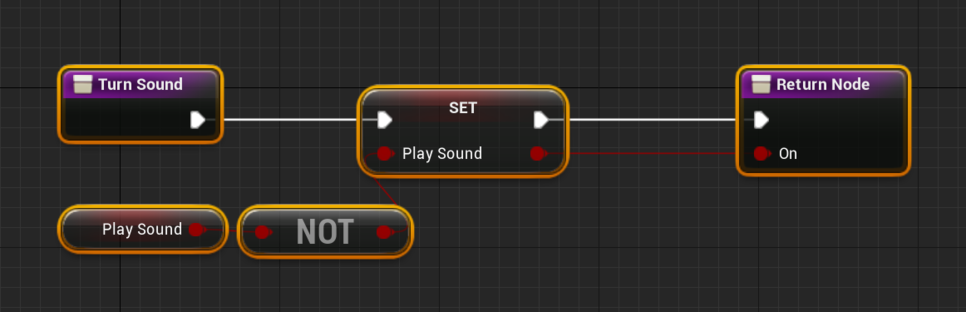
15. 이번에는 TurnSound 함수에 들어가서 아래처럼 노드망을 만드세요.

왜 브금과 효과음의 On/Off 처리가 다른걸까요?
왜냐하면 효과음은 효과음을 재생하는 시점에 GI가 갖고 있는 PlaySound 변수의 값에 따라 재생 여부를 결정할 수 있는 반면, 브금은 당장 켜고 꺼주어야 하기 때문이에요.
# GI에게 브금 알려주기
Music 변수에 액터 넣기
GameLevel에서 작업하겠습니다.
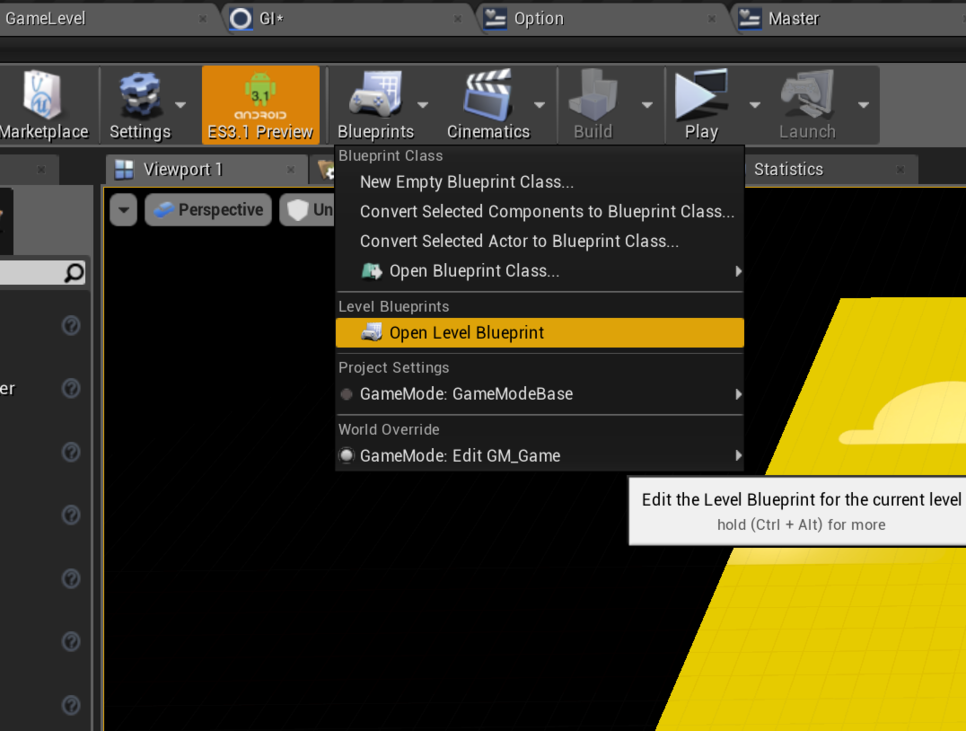
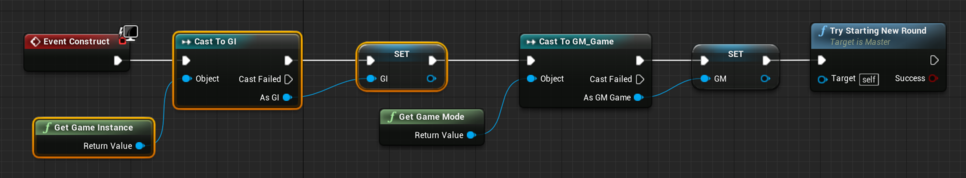
1. GameLevel을 열고 레벨 블루프린트에 들어가세요.

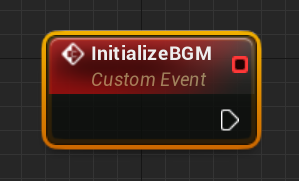
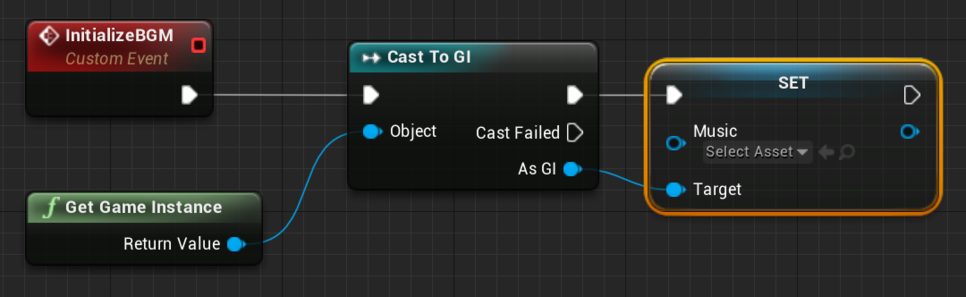
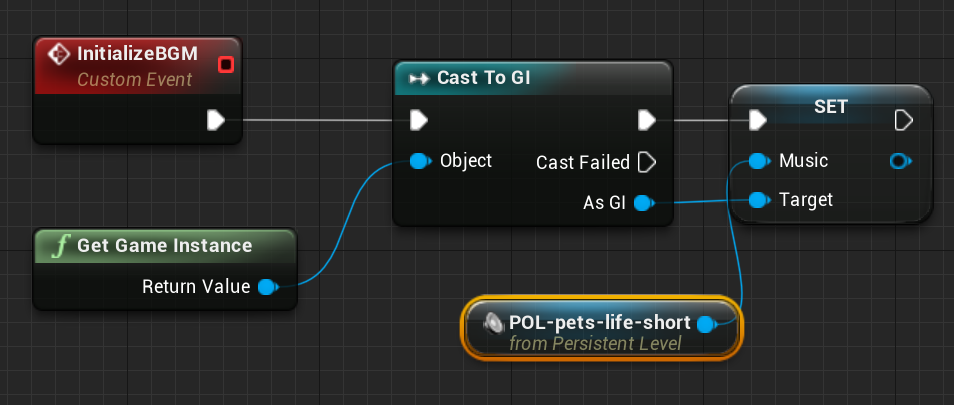
2. Custom Event를 만들고 InitializeBGM 이라고 이름 붙이세요.

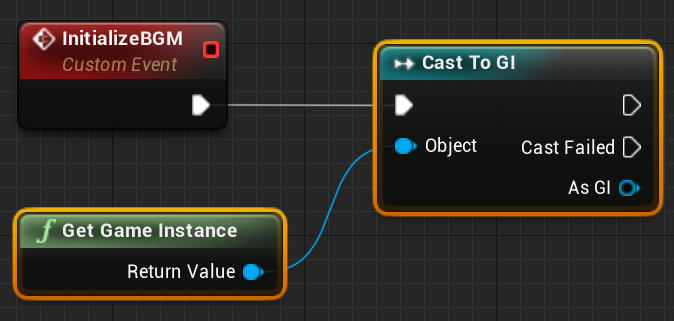
3. Get Game Instance와 Cast To GI를 만들어서 연결하세요.

4. As GI 핀을 뽑아서 Set Music 노드를 만드세요.

5. 잠깐 레벨 뷰포트로 넘어가서 AmbientSound 액터를 선택하세요.

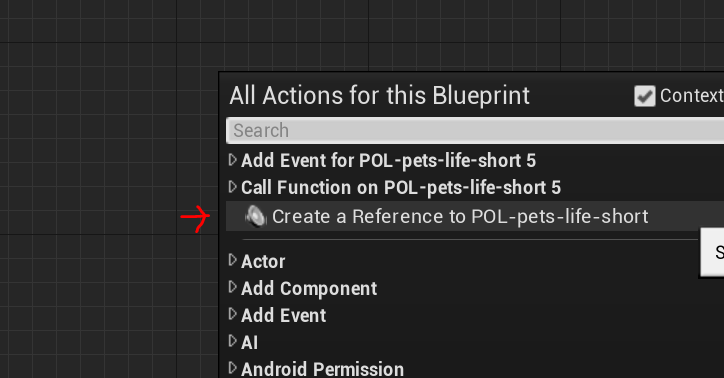
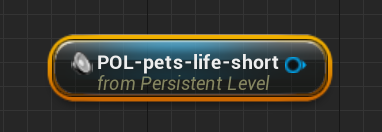
6. 다시 레벨 블루프린트로 돌아온 뒤 빈공간에 우클릭해서 Create a Reference to [액터이름]을 선택하세요.


레벨 블루프린트만 할 수 있는 멋진 기능이에요. 레벨에 배치된 액터 바로 불러오기.
7. 불러온 액터 레퍼런스를 Set Music 노드에 연결하세요.

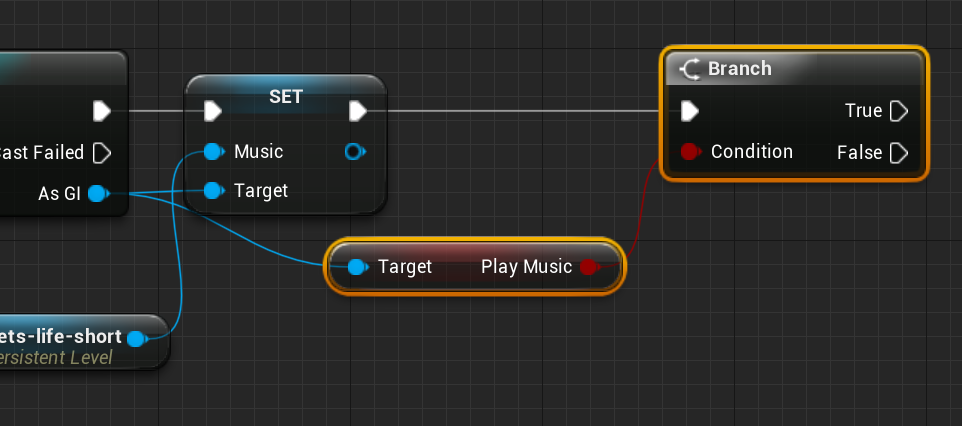
8. 이번에는 레벨에 들어왔을 때, 음악을 재생할 지 말지 결정하는 로직을 만들겠습니다. 다시 As GI 핀을 뽑고 Get PlayMusic 노드와 Branch 노드를 아래처럼 연결하세요.

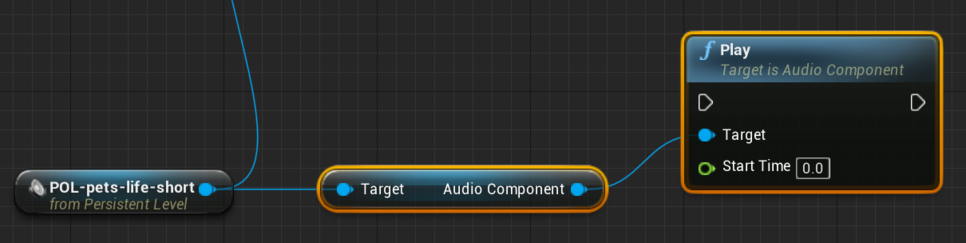
9. 레벨에서 불러온 AmbientSound 액터 레퍼런스의 핀을 뽑고 아래 노드를 만드세요.

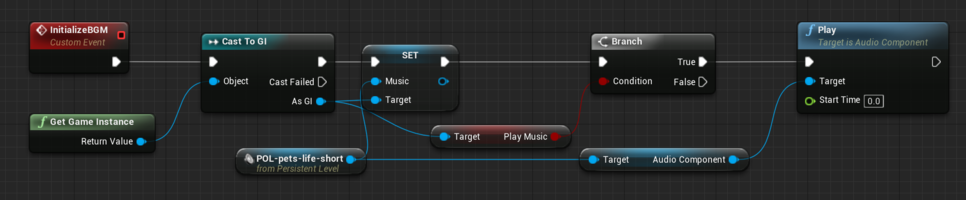
10. 다음과 같이 노드망을 완성하세요.

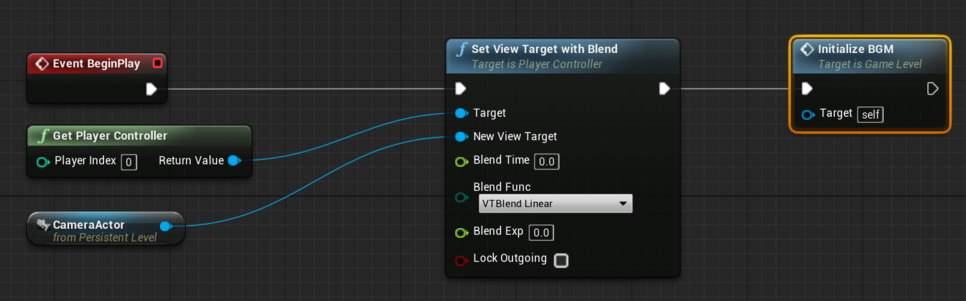
11. BeginPlay 노드의 맨 끝에 InitializeBGM 이벤트 호출 노드를 붙여주세요.

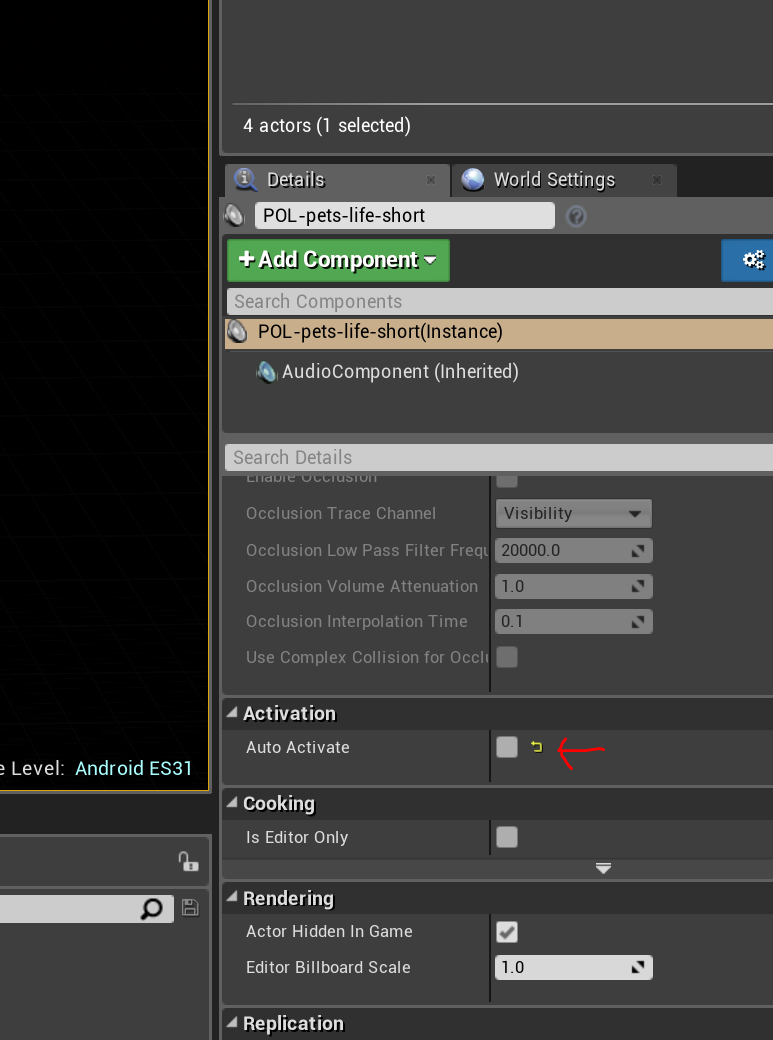
12. 레벨에 배치된 AmbientSound 액터를 클릭하고 디테일 패널에서 AutoActivate 를 체크 해제하세요.

Play를 하지도 않았는데 자동으로 시작되면 안되겠죠.
# 효과음 재생시 조건 설정하기
도대체 옵션창 위젯은 언제 만드나요?
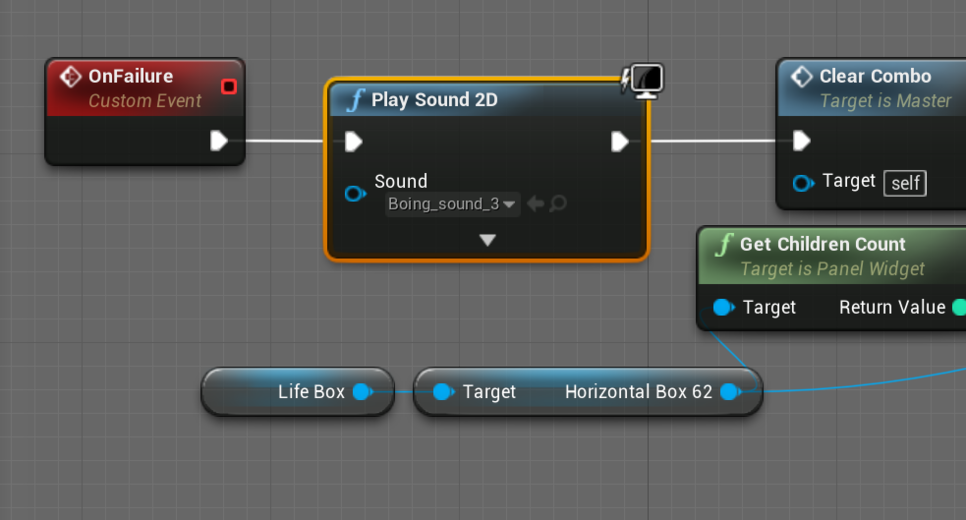
1. Play Sound 2D 노드로 효과음을 재생하게 설정한 지점을 찾아가세요.

2. 아래처럼 매 번 Get Game Instance 부터 시작해서 Play Sound를 가져와서 True면 재생하게 하고 False면 그냥 넘어가는 노드망을 만들수도 있겠죠.

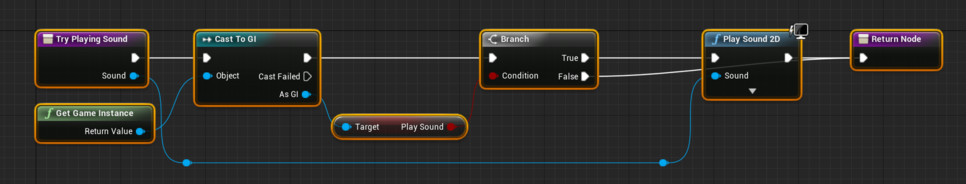
3. 여러 군데에서 효과음을 재생하고 싶다면 반복되는 작업은 함수로 만들어서 조금 더 편리하게 노드망을 구성할 수도 있어요.


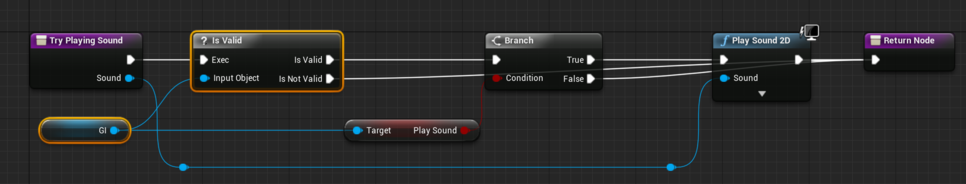
4. 함수 내에서 매번 Get GameInstance > Cast To GI 하는 게 번거로워 보인다면? GI를 변수로 만들어서 사용할 수도 있겠죠.


함수 만드는 단계별 과정을 생략했지만 이제 노드망만 보고도 충분히 따라서 만들 수 있으실 거라고 믿어요! X-)
# 다음 장에서는
옵션 창 UI 제작
옵션 창 UI를 제작하기 전 사전 작업이 어느정도 진행되었네요. 다음 장에서는 실제로 UI를 만들고 적용하는 과정까지 진행해보겠습니닷!
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 34. 브러쉬유: 크레딧(Credits) 화면 만들기 (0) | 2020.10.25 |
|---|---|
| 33. 브러쉬유: 옵션 기능 만들기(2) (0) | 2020.10.25 |
| 31. 브러쉬유: 사운드를 추가해서 게임을 흥겹게 만들기 (0) | 2020.10.25 |
| 30. 브러쉬유: 게임 인스턴스(Game Instance)와 데이터 저장 (0) | 2020.10.25 |
| 29. 브러쉬유: 로비화면 만들기 (0) | 2020.10.25 |



