
# 이번 장에서는
이번 장에서는 쉬어가는 의미로 크래딧 화면을 간단하게 만들어 볼건데요. 디자인을 다 하고 로비 위젯의 버튼과 연결도 해보겠습니다.
엔딩 크레딧이란?
엔딩 크레딧 - 나무위키
엔딩 크레딧은 대체로 작품이 끝나고 난 뒤에 나오는데, 엔딩 크레딧에 삽입된 쿠키 영상이나 연출은 후속작 떡밥이나 반전을 담고 있는 경우가 잦아 스포일러 여지가 매우 다분하다. 엔딩 크레
namu.wiki
# 들어갈 내용
디자인을 시작하기 전에 크레딧에 포함시킬 내용을 생각해볼까요?
1. 게임을 만든 사람들의 직책(또는 각자 담당한 영역)과 이름
예)
Lead Game Designer (또는 Design)
홍길동
Programmer (또는 Programming)
철수
UI/UX Designer
영희
2. 크레딧 표기 조건으로 사용한 코드나 콘텐츠(이미지, 사운드 등)가 있을땐 해당 크레딧 표기
예)
Background music by PlayOnLoop.com
Licensed under Creative Common by Attribution 4.0
Icon made by Studio Poppeople from www.flaticon.com
3. 그 외 제작에 참여하지 않았지만 특별히 감사를 표하고 싶은 사람이나 소중한 사람
예)
Special Thanks
사랑하는 반려견 미루에게 이 게임을 바칩니다.
여러분의 크레딧에는 스튜디오 팝피플을 언급해주세요ㅎㅎ..
이제 본격적으로 작업을 시작해볼까요?
# 크레딧 화면 만들기
UI 디자인
크레딧 화면 디자인은 지금까지 해왔던 작업이랑 비슷한 부분이 많아서 빠르게 넘어가볼게요!
1. Credits 라는 이름으로 새 위젯 블루프린트를 만드세요.

2. 마음대로 디자인 하세요. (응?)

저는 그냥 이쁘진 않지만 간단한게 만들어봤어요. 버티컬 박스(Vertical Box)와 주아체 텍스트(Text), 그리고 회사 로고 이미지(Image) 등을 이용해서 구성했답니다.
구성 요소를 배치할 때, 앵커와 Alignment를 꼭 신경써주세요! 앵커는 화면 중앙 또는 해당 요소의 중앙에 배치하시고 Alignment는 특별한 경우가 아니라면 0.5 / 0.5 로 해주시는게 편합니다.
3. Lobby로 다시 돌아갈 방법을 만들어 볼게요. 여러가지 방법을 소개해 드릴게요.
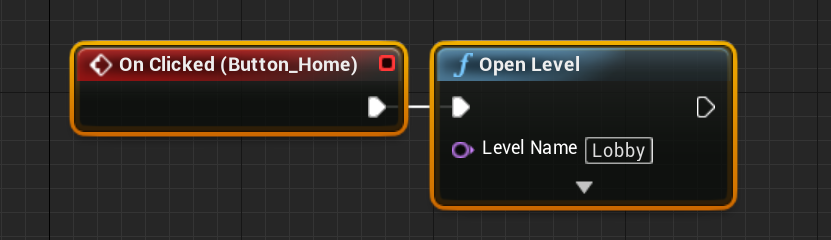
첫번째, 홈버튼을 만들어준다.


OnClicked 이벤트도 당연히 구현해줘야겠죠?
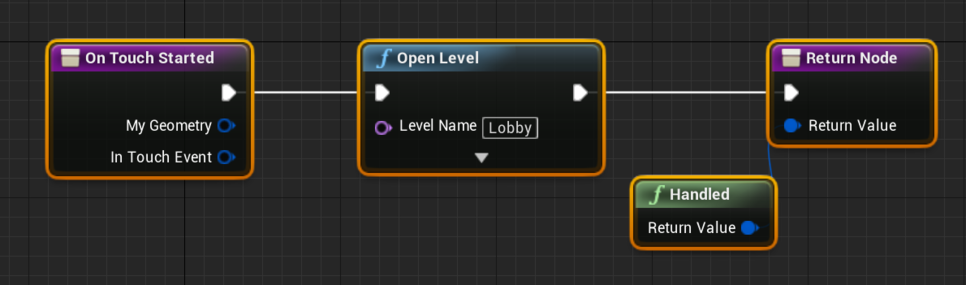
두번째, OnTouchStarted 함수를 구현한다.

Override를 눌러서 OnTouchStarted 함수를 구현하세요.

이 방법을 사용하면 위젯의 어떤 영역을 터치하더라도 로비로 돌아가질거에요. 개인적으로 이 방법 추천드려요.
세번째, Credits 레벨을 만들고(바로 뒤에 만들 예정이에요) 레벨 블루프린트에서 Android Back(안드로이드 폰에서 뒤로가기 버튼) 이벤트에 Open Level 노드를 연결한다.

S 키 입력도 같이 연결한 이유는 컴퓨터에는 안드로이드 뒤로가기 버튼이 없기 때문이에요. 컴퓨터에서는 S 키로 테스트할 수 있어요.
4. 구현이 끝났으면 Compile & Save 를 꼭 하세요.
# 크레딧 레벨 만들기
이번에는 크레딧 화면만을 보여줄 새 레벨을 만들어 볼텐데요. 레벨을 분리하면 BGM 재생 등의 작업을 간편하게 할 수 있다는 장점이 있어요.
1. Content > Maps 경로에 새 레벨을 만드세요. 이름은 Credits으로 지으세요.


2. 레벨 블루프린트를 열고

3. 위젯을 화면에 띄워줄 로직을 아래처럼 만드세요.

4. 배경음악이 준비되어 있다면 레벨에 배치하고


전 장에서 했던 것 처럼 로직을 구현해보세요.

5. Compile & Save
# 로비의 버튼과 연결하기
이제 로비에 배치한 버튼과 크레딧 레벨을 연결을 해주어야겠죠?
1. 로비 위젯을 여세요.

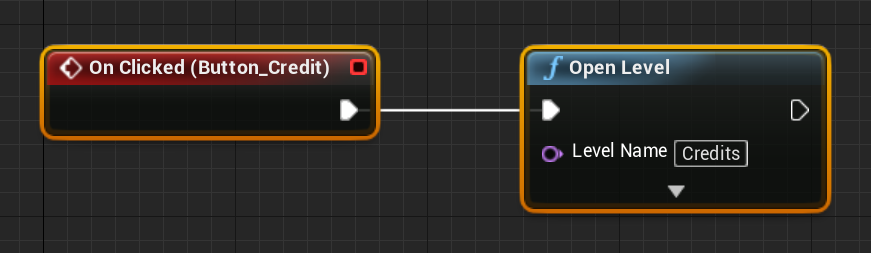
2. 크레딧 버튼의 On Clicked 이벤트에 Open Level 노드를 연결하고 Level Name에 Credits 를 써주세요.

3. Compile & Save
# 마무리
크레딧 화면도 무사히 구현을 마쳤어요. 다음 장에서는 게임 데이터 저장 및 불러오기를 다루어보겠습니다!
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 36. 브러쉬유: 게임 데이터 저장/불러오기(2) (0) | 2020.10.25 |
|---|---|
| 35. 브러쉬유: 게임 데이터 저장/불러오기(1) (0) | 2020.10.25 |
| 33. 브러쉬유: 옵션 기능 만들기(2) (0) | 2020.10.25 |
| 32. 브러쉬유: 옵션 기능 만들기(1) (0) | 2020.10.25 |
| 31. 브러쉬유: 사운드를 추가해서 게임을 흥겹게 만들기 (0) | 2020.10.25 |



