
# 이번 장에서 다룰 내용
이번 시간에 구현할 내용은 아래와 같습니다.
1. 세이브게임(SaveGame) 세팅
2. 데이터를 파일로 만들어서 저장
3. 저장된 데이터를 불러오기
새로운 개념이 나오는 만큼 집중해서 진행해주세요.
# 세이브게임 세팅
다른 말로 '초기화'
1. GI(게임인스턴스)를 여세요.

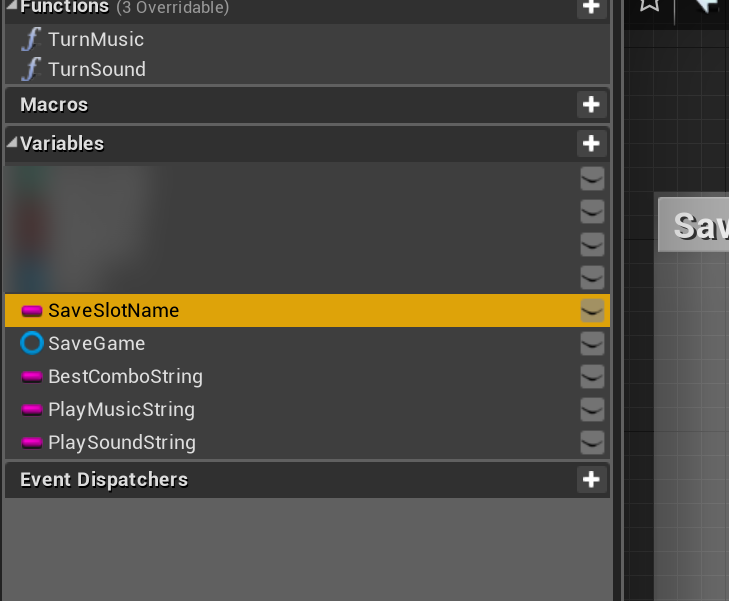
2. 변수를 아래처럼 5개 만드세요. (4개의 String 과 1개의 SG_BrushYou 타입 변수)

각 변수들이 저장할 데이터는 아래와 같아요.
SaveSlotName: 디스크에 만들어질 파일의 이름(문자열)
SaveGame: 저장할 데이터를 모아두는 SG_BrushYou객체
-String: Data 맵컨테이너에 접근할 때 사용할 Key(문자열)
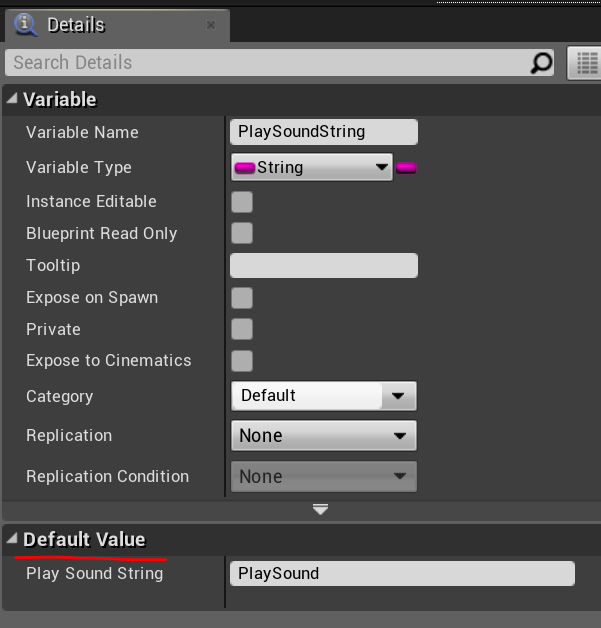
3. Compile을 하고, SaveGame을 제외한 나머지 네 개의 변수의 Default Value를 아래처럼 만드세요.
|
Variable Name |
Default Value |
|
SaveSlotName |
BrushYouSavedData |
|
BestComboString |
BestCombo |
|
PlayMusicString |
PlayMusic |
|
PlaySound |
PlaySound |
Default Value는 디테일 패널에서 찾을 수 있어요.

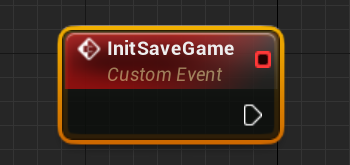
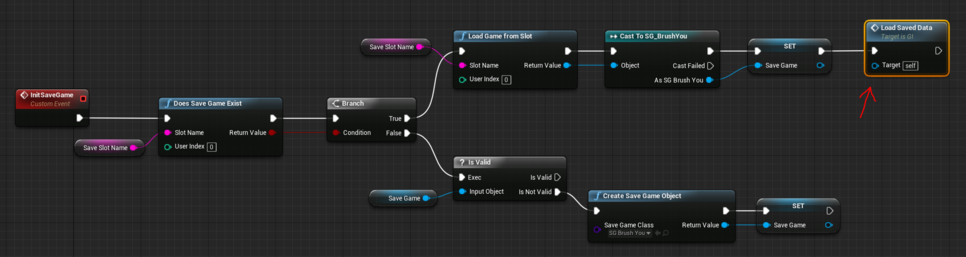
4. CustomEvent를 하나 만들고 InitSaveGame이라는 이름을 붙이세요.

게임을 세이브 하겠다는 뜻이 아니라 세이브게임(SaveGame) 오브젝트를 준비시키겠다는 뜻이에요.
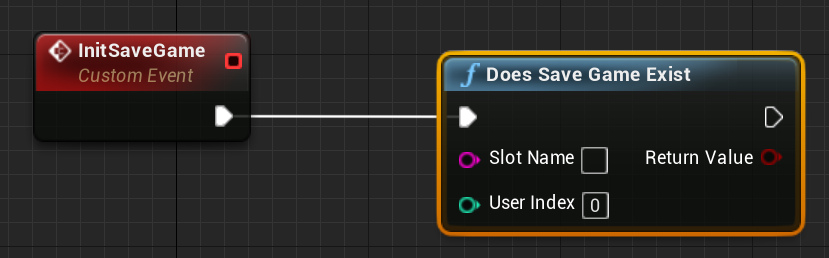
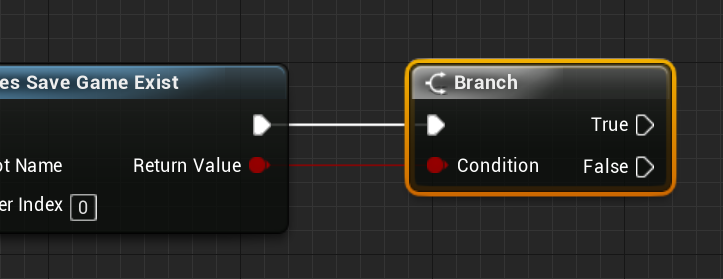
5. Does Save Game Exist 노드를 찾아서 만드세요.

여기서 Slot(슬롯)은 우리가 전에 작업했던 ItemSlot이랑은 완전히 다른 개념이에요. 여기서 말하는 Slot은 실제로 만들어지는 파일(.sav파일) 이름을 의미해요.

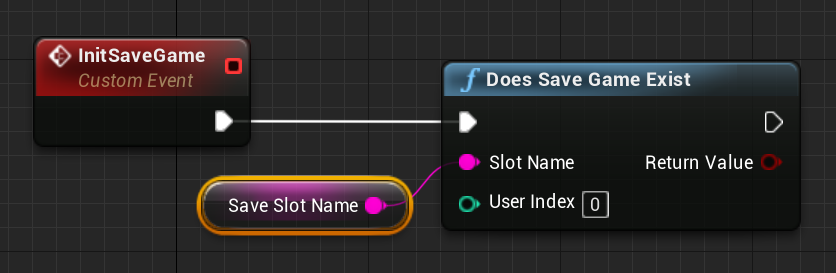
6. SlotName 핀에 SaveSlotName 변수의 Get 노드를 만들어서 연결하세요.

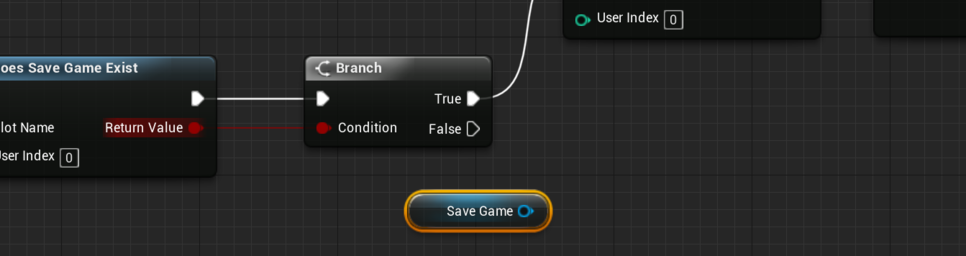
7. 이어서 Branch 노드를 연결하세요.

Slot Name에 해당하는 파일을 찾아 본 결과, 파일이 이미 존재하면 True, 존재하지 않으면 False에요.
이미 존재한다면(True) 그 파일을 읽어보면 되고, 파일이 없다면(False) 새로 만들어야 겠죠?
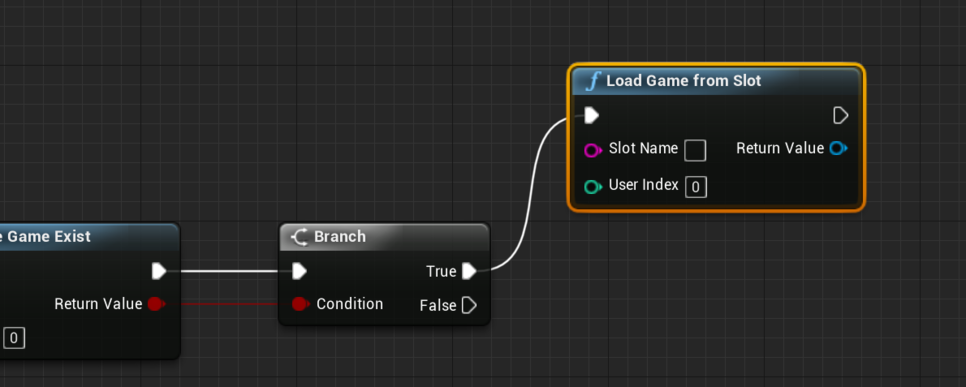
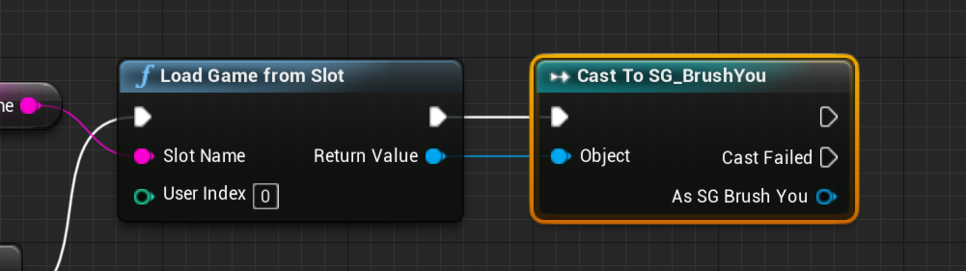
8. 파일이 있는 경우(True)의 로직을 먼저 완성해보겠습니다. Load Game from Slot 노드를 만들어서 연결하세요.

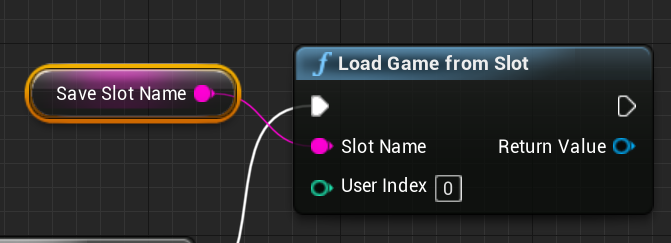
여기도 마찬가지로 SaveSlotName 변수의 Get 노드를 연결하세요.

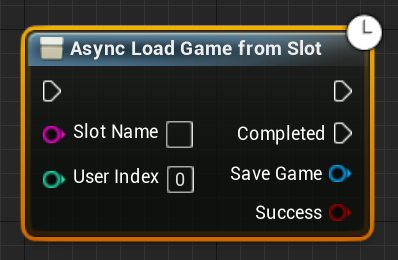
(4.23버전에서 Async Load/Save 노드가 추가되었습니다. '입문'수준에서 다루기 적합하지 않아서 이런게 있다 정도만 알려드리고 넘어갈게요)

9. Load Game from Slot 노드의 아웃풋 핀을 뽑아서 Cast to SG_BrushYou 노드를 만드세요.

Load Game from Slot 노드가 슬롯(.sav파일)에서 SaveGame 오브젝트를 읽어오면 그것을 SG_BrushYou 형태로 형변환을 해주는 작업이에요.
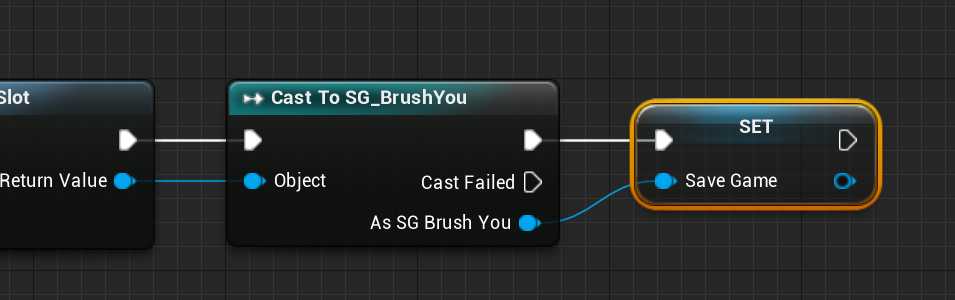
10. SaveGame 변수의 Set 노드를 아래와 같이 연결하세요.

SaveGame 변수는 SG_BrushYou 타입이기 때문에 바로 연결할 수 있어요.
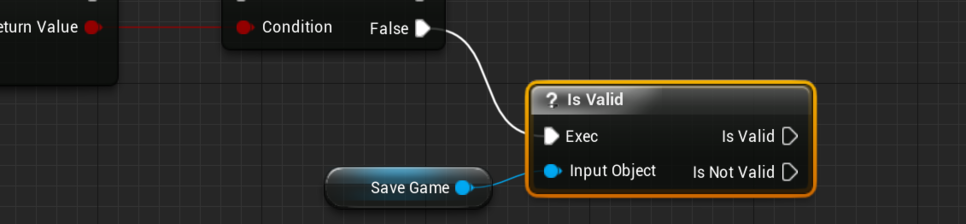
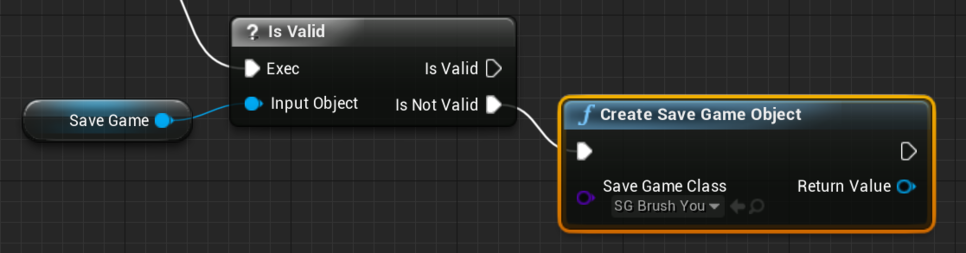
11. 다시 Branch 노드로 돌아와서 False 로직을 구현해볼게요. 우선 SaveGame 변수의 Get 노드를 만드세요.

12. Get SaveGame 노드의 아웃풋 핀을 뽑고 IsValid 노드(물음표 모양)를 찾아서 만드세요.

IsValid 노드는 변수 안에 유효한 값이 들어있는지 확인해줍니다. 그런데 게임을 방금 시작했다면 Is Not Valid 결과가 나오는 것이 정상입니다. Default Value를 지정하지 않았기 때문에 처음에는 '빈상자'여야 되는것이죠.
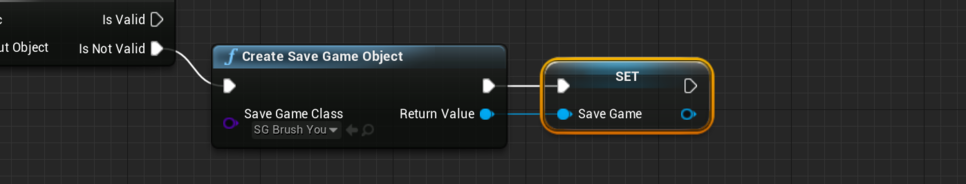
13. Create Save Game Object 노드를 만드세요. Save Game Class 항목을 SG_BrushYou로 설정한 뒤 아래처럼 연결하세요.

SaveGame 변수가 비어있기 때문에 변수에 저장할 내용물(오브젝트)을 만드는 과정이에요.
14. 이어서 아래처럼 SaveGame 변수의 Set 노드를 연결하세요.

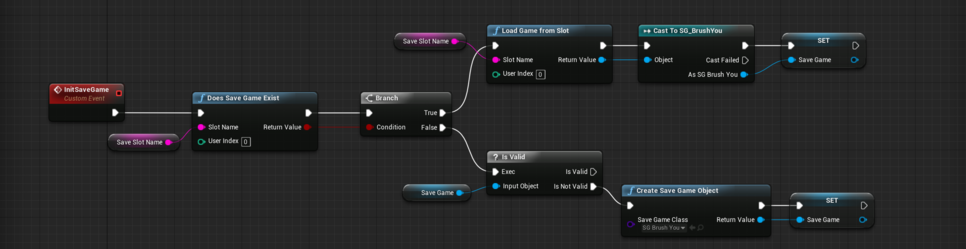
15. 노드 망을 확인하고 Save&Compile하세요.

# 데이터를 파일로 만들어서 저장장치에 저장
(계속 GI 블루프린트에서 진행합니다)
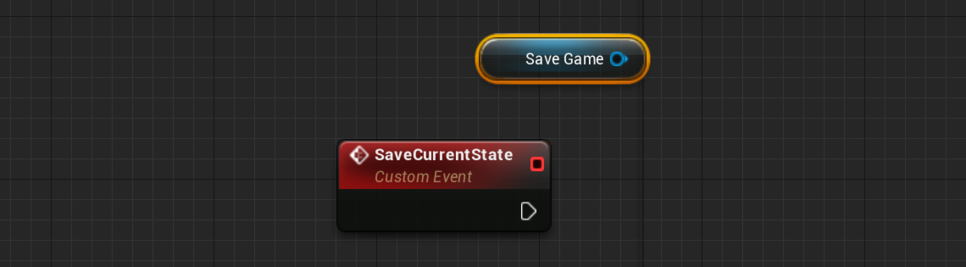
1. SaveCurrentState라는 이름의 Custom Event를 하나 만드세요.

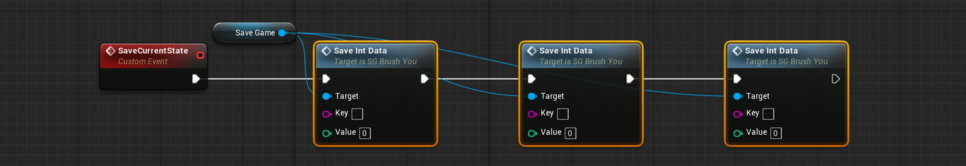
2. SaveGame 변수의 Get 노드를 만드세요.

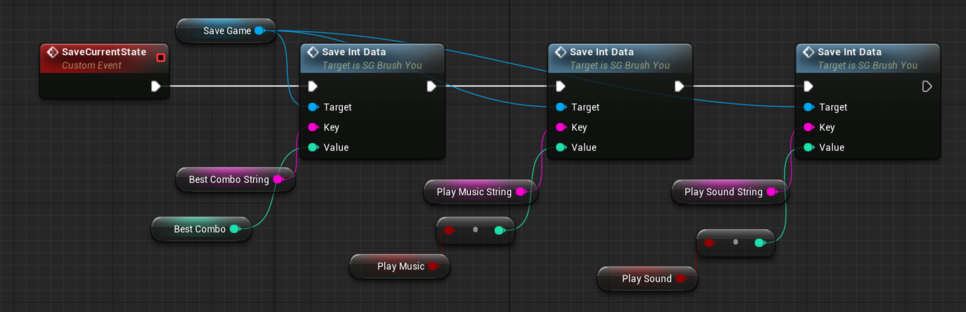
3. SaveGame 노드의 아웃풋 핀을 뽑아들고 SaveIntData 노드를 3개 만들어서 연결하세요.

각각 BestCombo, PlayMusic, PlaySound의 값 또는 상태를 저장하기 위한 노드에요.
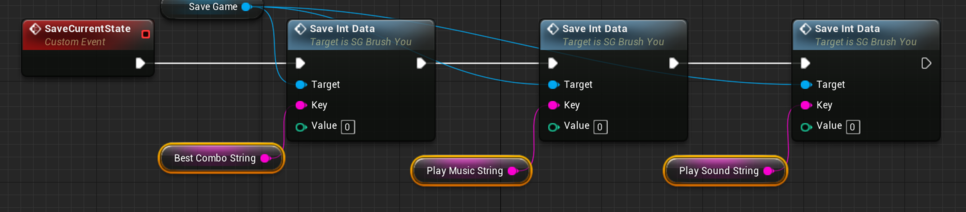
4. 각 -String 변수의 Get 노드들을 아래와 같이 연결하세요.

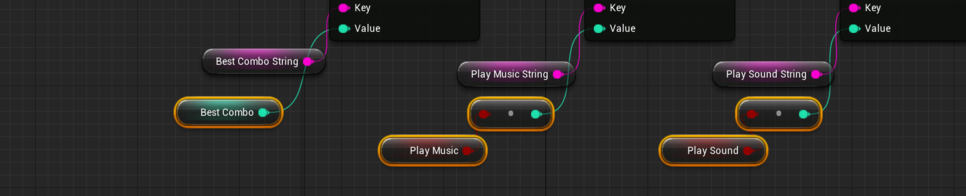
5. 실제 데이터를 가진 변수들(BestCombo, PlayMusic, PlaySound)의 Get 노드를 만들어서 아래처럼 연결하세요.

아래 노드는 ToInt(bool) 노드에요. Boolean 아웃풋을 Int 인풋에 연결하면 자동으로 생겨요.

(데이터의 형태가 바뀌면서 True 는 정수 1로 저장하고 False는 정수 0으로 저장해요. 아무튼 서로 호환이 됩니다.)

여기까지가 게임 내에서 SaveGame 오브젝트에 데이터를 저장하는 과정이에요. 아직 데이터를 파일로 만들어서 저장하지는 않았어요.
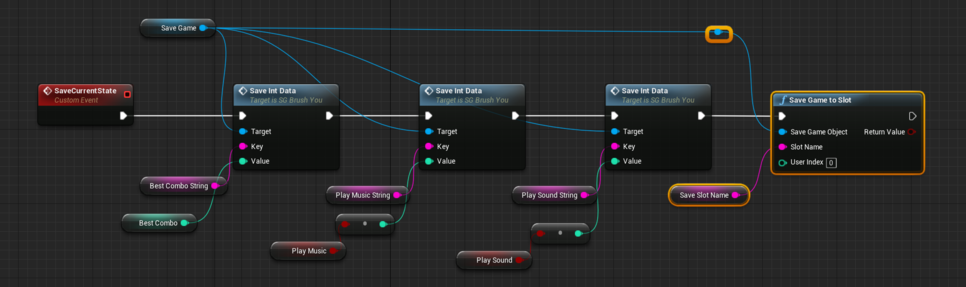
6. SaveSlotName 변수의 Get 노드를 만드세요.

7. Save Game to Slot 노드를 만들어서 아래처럼 연결하세요.

마지막에 비로소 세이브게임 오브젝트의 데이터가 파일로 만들어져서 저장됩니다.
8. Compile & Save
# 저장된 데이터를 불러오기
이제 SaveGame 오브젝트로부터 데이터들을 불러오는 로직을 만들어볼까요?
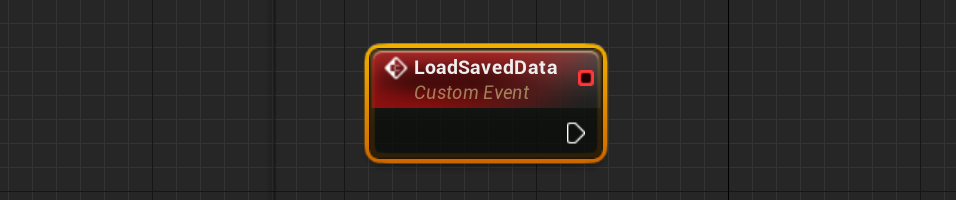
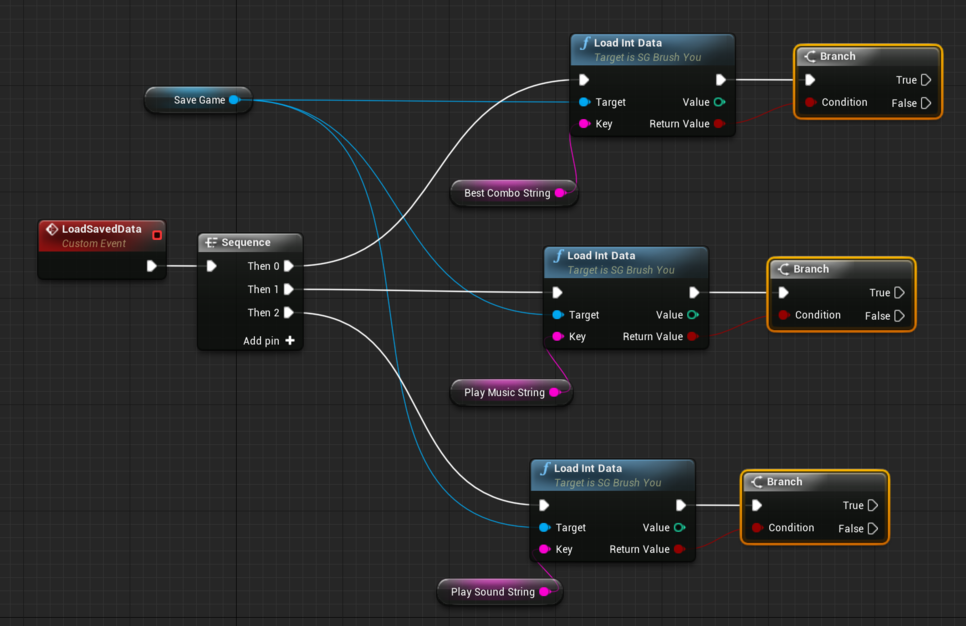
1. LoadSavedData라는 이름의 Custom Event를 만드세요.

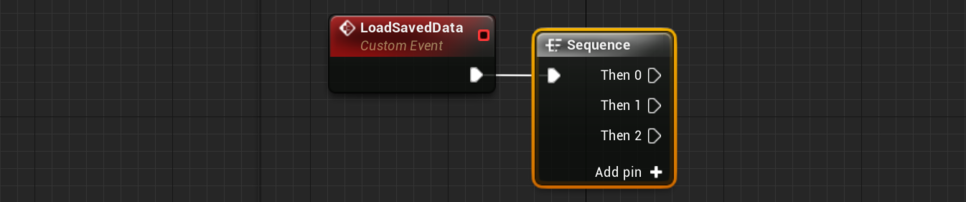
2. Sequence 노드를 만들어서 연결하세요.

Sequence 노드는 0번 실행핀부터 차례대로 연결된 노드들을 실행시켜요.
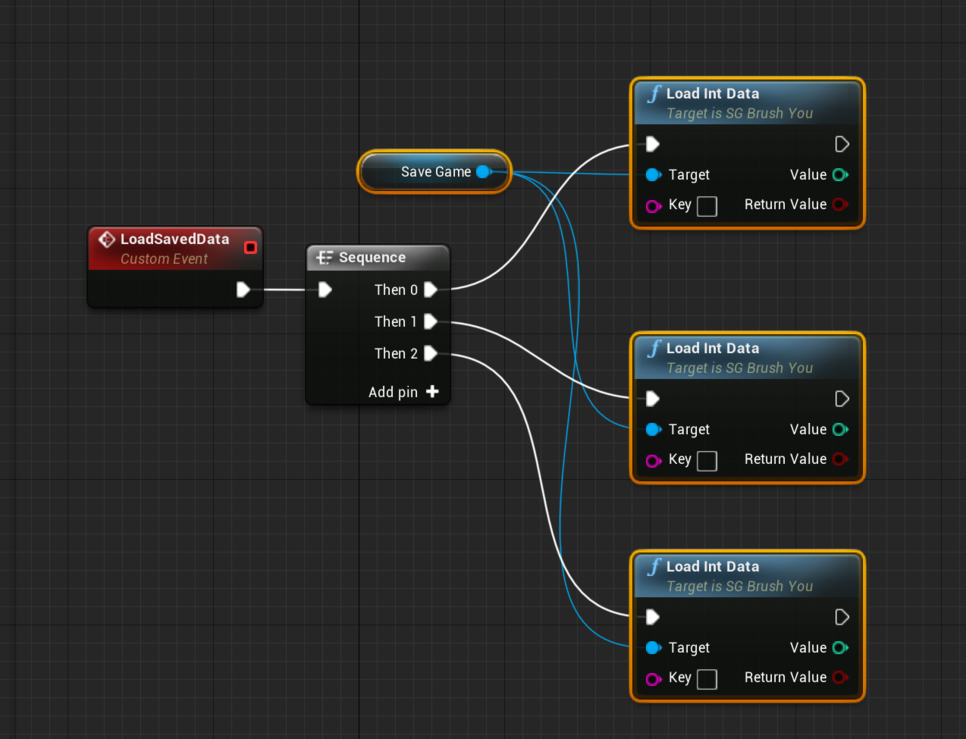
3. Get SaveGame 노드를 만들고 LoadIntData 노드를 3개 만드세요. 그리고 연결하세요.

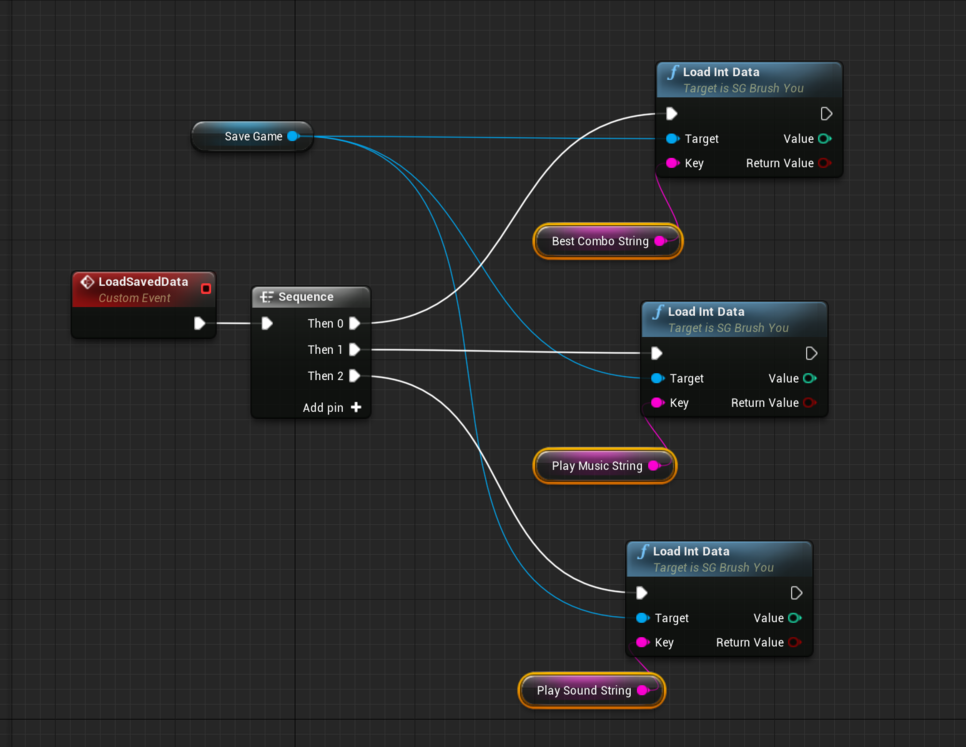
4. 각 -String 노드를 하나씩 연결하세요.

5. Branch 노드를 하나씩 연결하세요. (Boolean 핀도 연결하세요)

지난 시간 우리는 Load Int Data 노드가 주어진 Key에 해당하는 값을 찾았으면 True, 못 찾았으면 False를 반환하도록 만들었죠. 그것을 사용하는 모습이에요.
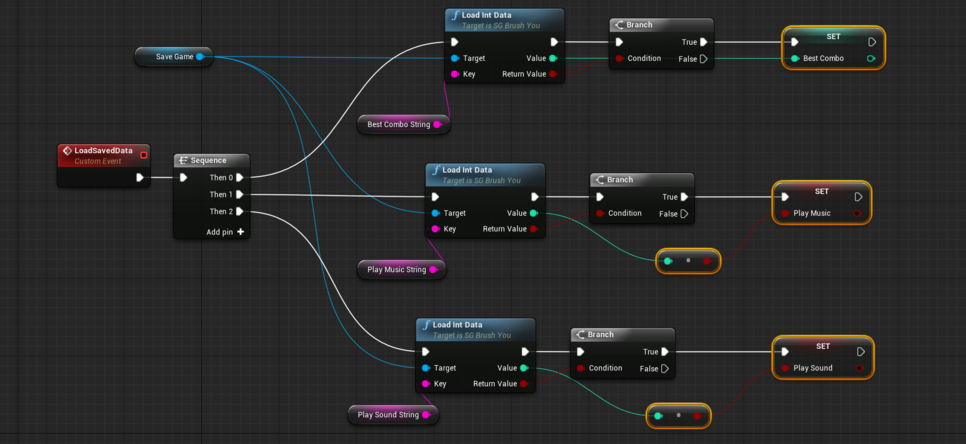
6. BestCombo, PlayMusic, PlaySound 변수를 아래처럼 연결하세요.

Load Int Data 노드에서 찾아 온 값(Value)들을 해당하는 변수에 저장합니다.
7. InitSaveGame 이벤트에서 True 로직 마지막 부분에 LoadSavedData 이벤트 호출 노드를 연결하세요.

이렇게 배치하면 파일에서 세이브게임을 불러온 뒤에 세이브게임 속 데이터를 각 변수에 뿌려줍니다.
# 게임 시작시 InitSaveGame 호출하기
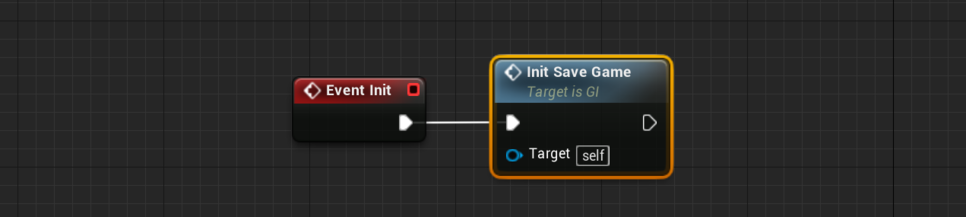
Event Init
1. Event Init을 찾아서 만드세요. (Custom Event 아니에요)

Event Init은 게임이 실행됐을 때 호출되는 이벤트입니다. 액터 클래스들에게 BeginPlay가 있다면 게임 인스턴스에는 Init이 있어요. (Init은 모든 BeginPlay보다 앞서 실행돼요)
2. InitSaveGame 이벤트의 호출 노드를 만들어서 연결하세요.

# 데이터를 언제 저장할까?
데이터를 언제 저장하는 게 좋을까요? 다양한 방법이 있겠지만, 우리는 두 군데서 데이터를 저장해주겠습니다.
첫번째, 게임오버
두번째, 옵션창의 OK 버튼
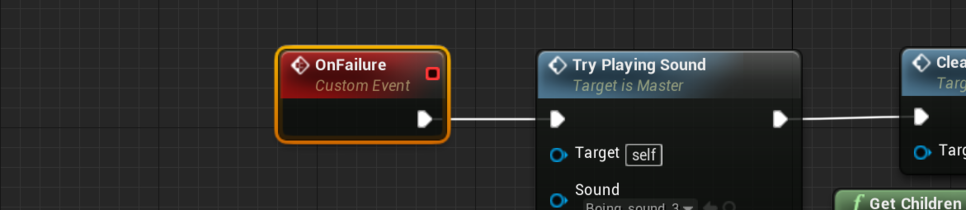
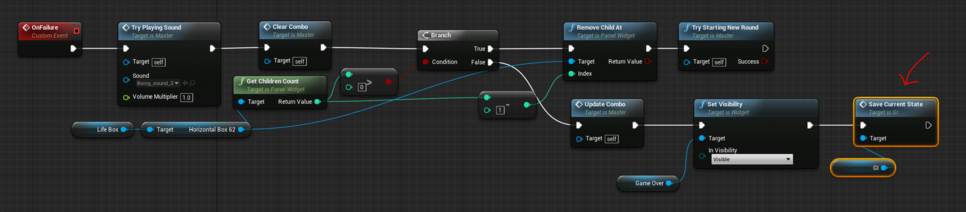
1. 게임 오버가 됐을때 작업을 먼저 하겠습니다. Master 위젯을 열어서. OnFailure 이벤트를 찾아가세요.

2. 아래 화살표로 표시된 위치에 Save Current State 노드를 연결하세요. (Get GI를 먼저 만들어야해요) Compile & Save도 하세요.

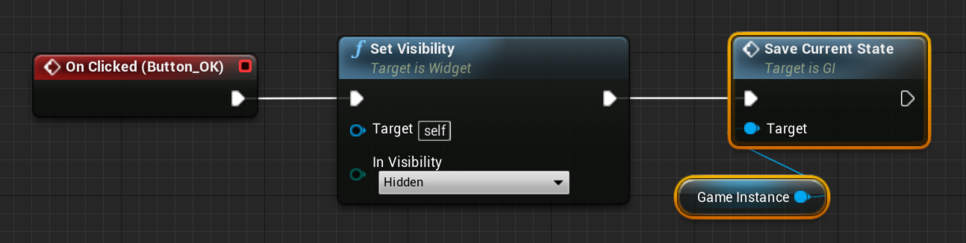
3. 이번에는 Option 위젯을 열고 On Clicked (Button_OK) 이벤트를 찾아서 같은 식으로 연결하세요.

(Option 위젯에서는 게임 인스턴스를 저장하는 변수의 이름이 GI가 아니라 GameInstance 입니다. 내용물은 똑같이 GI 타입이에요. 헷갈리게 해드려서 죄송합니다.)
4. Compile & Save를 하고 테스트를 해보세요.
게임을 껐다가 다시 켜도 옵션이 유지됩니다.
serviceapi.nmv.naver.com
# 파일은 어디에 만들어 지나요?
테스트가 잘 됐다면 파일이 만들어져 있을 텐데요. 한번 찾아가볼까요?
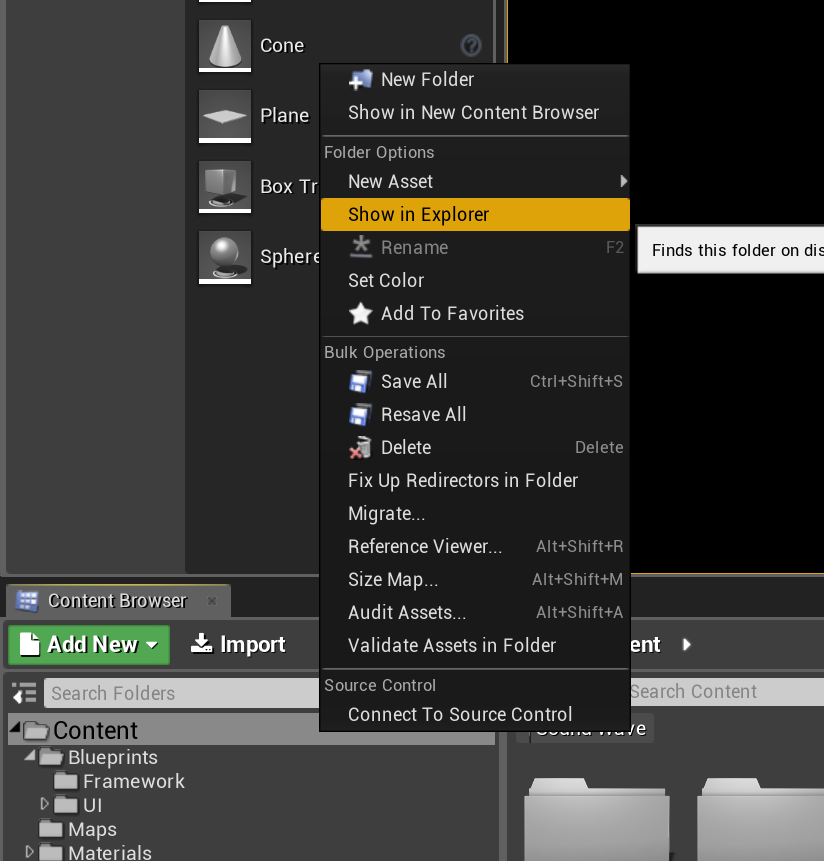
1. 프로젝트 파일 경로를 모를 경우에는 콘텐츠 브라우저의 Content 폴더를 우클릭해서 Show in Explorer를 선택하세요.

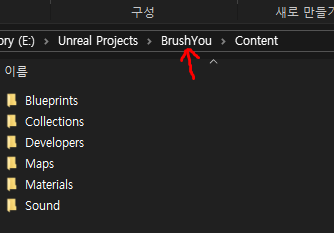
2. 탐색기 창이 뜨면 상위폴더로 이동하세요.

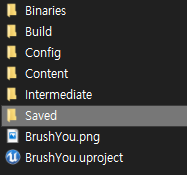
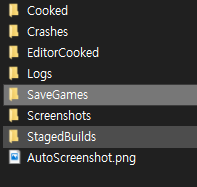
3. Saved>SaveGames 폴더를 찾아가세요.



# 마치며
두 장에 걸쳐 데이터 저장/불러오기 기능을 완성했습니다. 이제 브러쉬유 프로젝트도 거의 마무리가 되어가는 것 같네요. 남은 과정도 무사히 완주하셔서 언리얼 엔진에 좀 더 익숙해지시면 좋겠습니다.
어느정도 게임의 윤곽이 잡혔기 때문에 실제 스마트폰을 갖고 테스트를 하실 수 있는데요. 안드로이드 스마트폰에서 게임을 테스트하는 방법은 아래 링크에서 확인해보세요!
안드로이드 스마트폰에서 게임 실행하기
언리얼 엔진으로 모바일 게임을 제작했다면 스마트폰에서 잘 동작하는지 테스트 해봐야겠죠? 여기서 그 방법에 대해 간략하게 소개해드릴게요. (개별 게임의 제작 과정은 카테고
poppeople.tistory.com
'모바일 게임 개발 > [입문]브러쉬유' 카테고리의 다른 글
| 38. 브러쉬유: 마지막편 (1) | 2020.10.26 |
|---|---|
| 37. 브러쉬유: 사소한 버그 잡기 (0) | 2020.10.26 |
| 35. 브러쉬유: 게임 데이터 저장/불러오기(1) (0) | 2020.10.25 |
| 34. 브러쉬유: 크레딧(Credits) 화면 만들기 (0) | 2020.10.25 |
| 33. 브러쉬유: 옵션 기능 만들기(2) (0) | 2020.10.25 |



